一、项目开始前,开发环境:jquery,node.js,webpack打包。我们养成先在github上新建项目,再拉代码:git常见命令:
1,git clone <> 克隆远程项目仓库地址
2,从已有的分支创建新的分支(如从master分支),创建一个dev分支
git checkout -b dev
3,创建完可以查看一下,分支已经切换到dev
git branch
* dev
master
4,提交该分支到远程仓库
git push origin dev
5,测试从远程获取dev
git pull origin dev
6,提交远程代码
git commit -am 'xxx'
7,git push 上传
8,git pull拉取
其他工具就是用chrome调试,charles/fiddler代理服务器。
接下来开始项目的初始化:
1:npm init:生成package.json
2:npm install:安装依赖包 (之后安装)
3:webpack(参考官方文档)npm install webpack -g:设计思想-require anything 、加载方式-各种loader插件、 编译方式-common.js模块-function类型模块
核心配置:webpack.config.js:


常用命令:webpack -p webpack-dev-server:前端开发服务器,文件改变时,自动刷新浏览器
4:项目中我们将目标文件放在dist里,将源文件放在src

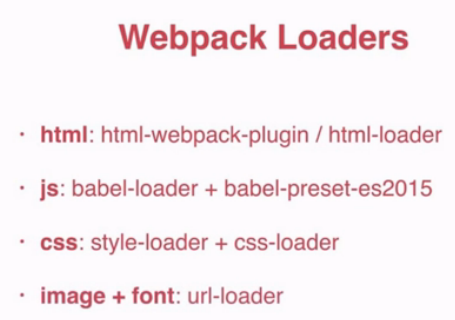
因为是分开输出,所以webpack.config.js里得配置html的插件加载,css,url。这里将jquery放在externals里。
5.开始项目的编写: