#import <WebKit/WebKit.h>
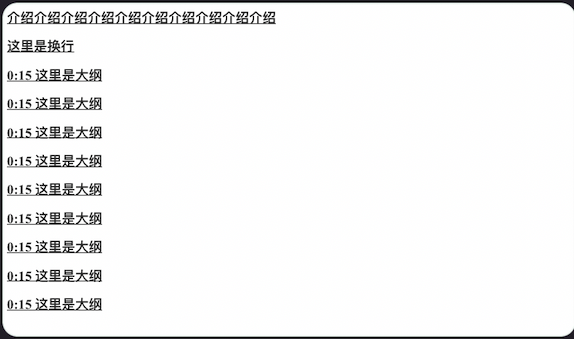
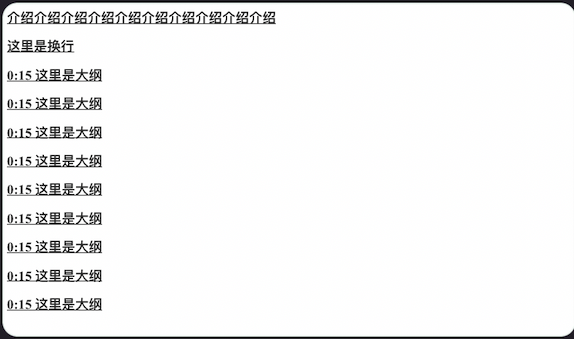
NSString *html_str = @"<p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span><span style="color: rgb(51, 51, 51); text-align: right;">介绍</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">这里是换行</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;">0:15 这里是大纲</span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b></p><p><b><u><span style="color: rgb(51, 51, 51); text-align: right;"><br></span></u></b><br></p>";
WKWebView *webview = [[WKWebView alloc] init];
webview.frame = CGRectMake(0, 0, 300, 400);
[self addSubview:webview];
[webview loadHTMLString:update_Info baseURL:nil];