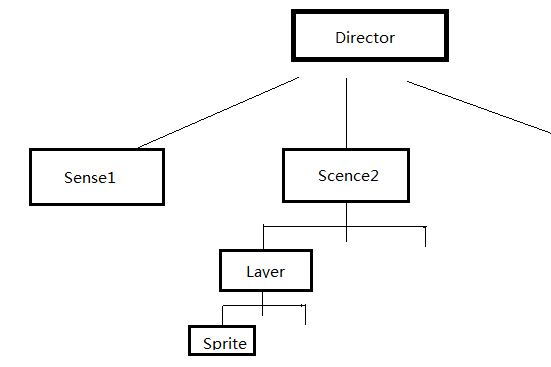
基本结构图(重要)

Director:
有那些作用?
OpenGL ES的初始化,场景的转换,游戏暂停继续的控制,世界坐标和GL坐标之间的切换,对节点(游戏元素)的控制,游戏数据的保存调用,屏幕尺寸的获取
控制场景的常用方法
-
runWithScene( Scene *scene ) 启动游戏,并运行scene场景。本方法在主程序第一次启动主场景的时候调用。如果已有正在运行的场景则不能调用该方法;会调用pushScene-->startAnimation。
-
pushScene( Scene *scene ) 将当前运行中的场景暂停并压入到代码执行场景栈中,再将传入的scene设置为当前运行场景,只有存在正在运行的场景时才调用该方法;
-
replaceScene( Scene *scene ) 直接使用传入的scene替换当前场景来切换画面,当前场景被释放。这是切换场景时最常用的方法。
-
popScene() 释放当前场景,再从代码执行场景中弹出栈顶的场景,并将其设置为当前运行场景。如果栈为空,直接结束应用。和PushScene结对使用
-
end() 释放和终止执行场景,同时退出应用
-
pause() 暂停当前运行场景中的所有计时器和动作,场景仍然会显示在屏幕上
-
resume () 恢复当前运行场景的所有计时器和动作,场景仍然会显示在屏幕上
Scence:
构建不同场景
Layer:
Layer是处理玩家事件响应的Node类。
层中主要放置什么?
精灵,文本标签或者其他游戏元素,并设置游戏元素的属性,比如位置,方向和大小 设置游戏元素的动作,游戏相关的逻辑代码
如何将层运用到场景中?
在场景中添加层,addchild方法
创建层-->设置大小-->位置-->添加到场景中
auto layer = LayerColor::create(Color4B(0, 128, 128, 255)); layer->setContentSize(CCSizeMake(120, 80)); layer->setPosition(Point(50, 50)); addChild(layer, 10);
Sprite:
可以移动,旋转,缩放,执行动画,并接受其他转换
作用流程:
使用Texture2D加载图片,可以用Texture2D生成对应的SpriteFrame(精灵帧),将SpriteFrame添加到Animation生成动画数据,用Animation生成Animate(就是最终的动画动作),最后用Sprite执行这个动作。
创建精灵的几种方式:
//直接创建 Sprite::create("HelloWorld.png"); //纹理创建 Sprite::createWithTexture(TextureCache::getInstance()->addImage("HelloWorld.png")); //精灵帧创建 Sprite::createWithSpriteFrameName("HelloWorld.png");