在看Github上项目时,发现有的html页面效果能很好的展现出来,而有的则不能。对这个问题很好奇,因此研究了一下,最终做到了将页面展示出来的目的。下面以我的Github的开源项目bootstrap-tools为例,一步一步来说明怎么做。
首先进入这个项目,然后点击设置:
进入这个页面后,对GitHub Pages项的Theme Chooser进行设置,选择choose a theme:
进入主题模板页面后,选择相应的模板文件。具体怎么选,根据自己的实际情况来就可以!这里我选的是Minimal theme主题模板文件:
返回原有页面后,会发现在Github Pages下显示一行信息:Your site is ready to be published at https://cmderq.github.io/bootstrap-tools/ 这就说明你的设置成功了。
下面就是如何访问对应的页面了。点击生成的链接,进入这个新生成的页面:
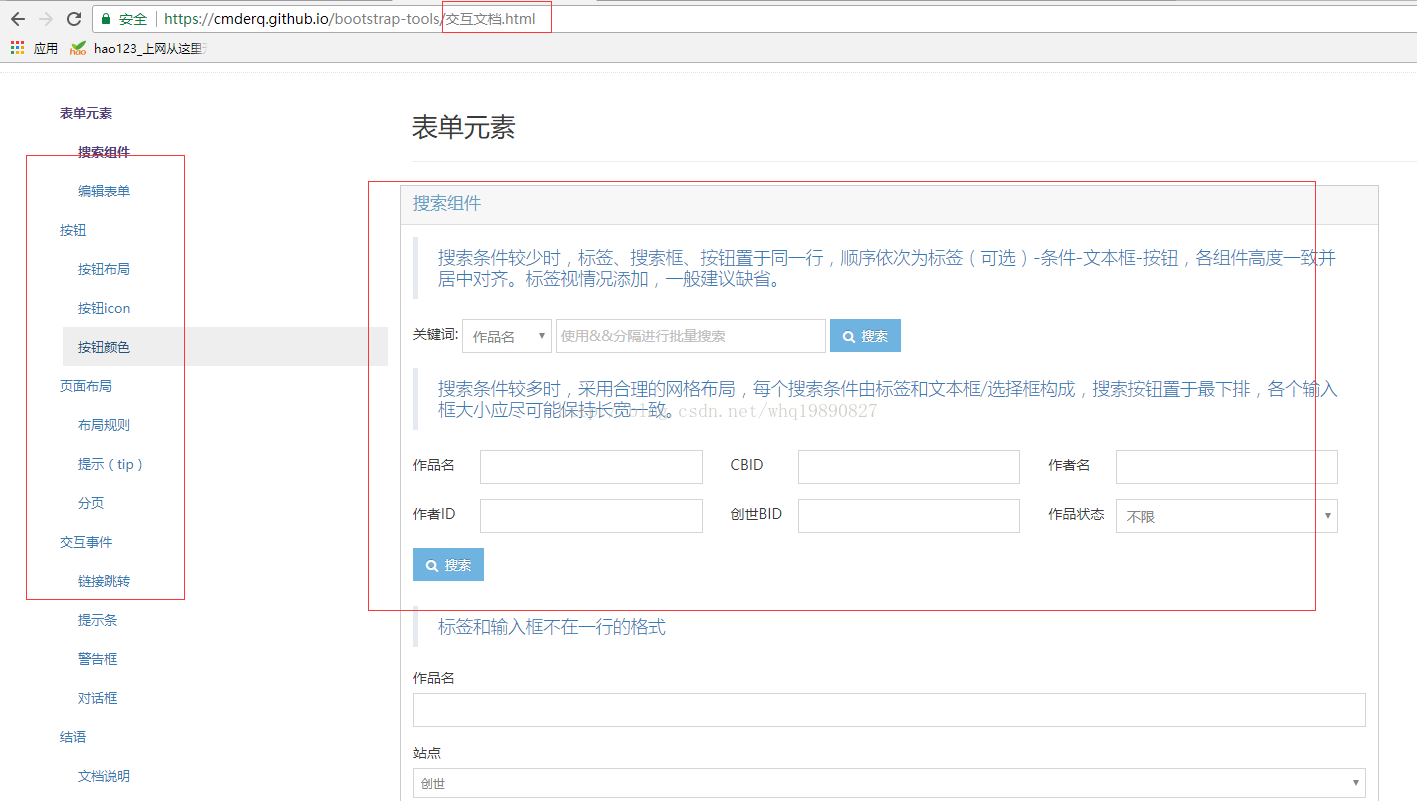
这个页面中,是展示bootstrap-tools项目的topic和README文件内容。如果我们要访问某个html文件(如果 有多个的话),比如我这里要访问互文档.html这个页面,只需要在https://cmderq.github.io/bootstrap-tools/ 链接后加入对应的html文件名即可,链接为https://cmderq.github.io/bootstrap-tools/交互文档.html 最终的效果展示如下:
这个页面,能够显示css样式和展示我所做的一些js效果,达到了我最初研究的目的!如果你想显示其他页面,输入相应的名字即可!这样做,是不是很不错?