记一次工作中vue中mounted请求接口返回值和vue的data域中属性不一致的坑
当时需求:就是当时在这个页面中,就是本次补差余额只要变化,就会显示当前的时间。

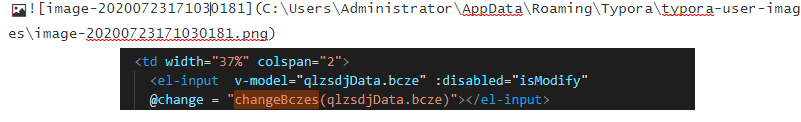
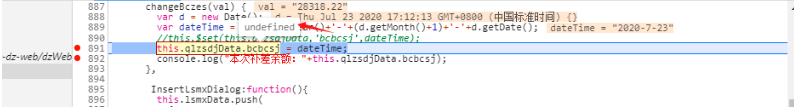
当时处理的是使用change方法监听这个输入框的变化(其实也可以使用watch):

但是在调试的时候竟然出现:说我的这个bcbcsj没有定义(undefined)

实际上在我的data域中已经定义过了:

这就让人感觉有点莫名其妙了,问题出现。
首先排查思路:
给data域名中bcbcsj复制初始化2222,发现其一闪而过,然后又为空值了,没道理,怎么会这样。经排查,原来data数据域一开始加载是有2222的,但是在mountd初始化时候,调用了后台的接口,接口返回值确实没有这个bcbcsj这个字段,这就造成了一开始data域初始化出现2222,但是后面在mounted初始化时候,从后端返回的接口赋值的时候,把他覆盖掉了。所以这样的话,会造成数据读取不到的问题,所以data数据域的属性最好还是要和mounted接口里面返回的字段属性一致,不然可能出现属性覆盖的问题。
解决办法:
1:mounted接口里面返回的属性值和data域属性值保持一致
2:也可以使用Vue.set( target, propertyName/index, value ),下面是vue官网,这样也可以给其赋值,不至于被后端接口给覆盖掉。