人形感应组件通常是使用在AI角色上的,开始前我们先提前创建一个守卫的角色,为其添加视觉感应和听觉感应
注意:本文基于UE4C++第一人称模板,但组件使用方法都是通用的,不影响学习
1.添加人形感应组件
头文件
//Header
class UPawnSensingComponent;
//Create PawnSensingComponent
UPROPERTY(VisibleAnywhere,Category = "Components")
UPawnSensingComponent* PawnSensingComp;
C++
//Init
PawnSensingComp = CreateDefaultSubobject<UPawnSensingComponent>(TEXT("PawnSensingComp"));
//Init PawnSensingComp's method
PawnSensingComp->OnSeePawn.AddDynamic(this, &AFPSAIGuard::OnPawnSeen);
PawnSensingComp->OnHearNoise.AddDynamic(this, &AFPSAIGuard::OnNoiseHeard);
2.视觉感应
通过PawnSensingComp组件,我们可以重写其视觉感应函数,在析构函数中绑定了OnPawnSeen函数,我们下面就将其内容进行实现
头文件
UFUNCTION()
void OnPawnSeen(APawn* SeenPawn);
C++
实现部分,为了可视化视觉感应到玩家角色,加入了绘制球体的函数,当AI看到玩家角色的时候触发OnPawnSeen函数,该函数会在看见玩家的位置绘制一个球体
// When the Guard see the pawn do
void AFPSAIGuard::OnPawnSeen(APawn* SeenPawn)
{
UE_LOG(LogTemp, Warning, TEXT("see pawn ok"));
//If found nothing
if (SeenPawn == nullptr) {
return;
}
//Draw Sphere when guard see the pawn
DrawDebugSphere(GetWorld(), SeenPawn->GetActorLocation(), 32.f, 12, FColor::Red,false, 10.f);
}
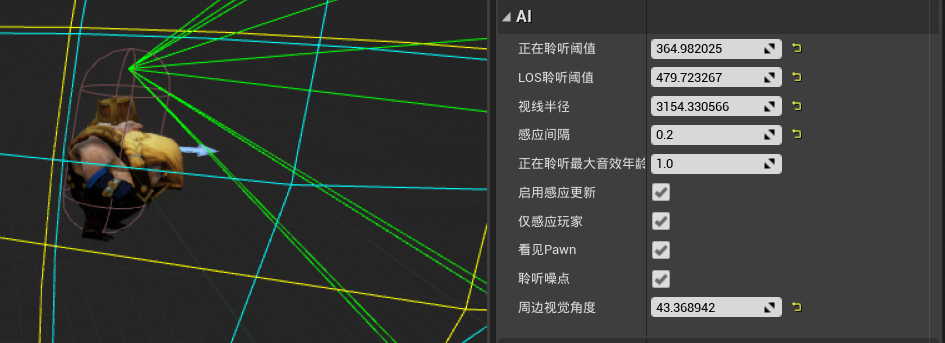
参数设置
当为角色添加了感应组件后,我们通过继承C++Ai,来创建一个蓝图角色,可以在其参数面板设置视觉范围的大小和距离,听觉感应也相同

效果展示
每间隔一段时间,感应到角色后就会将角色的位置画上一个小红球,当然这只是一个可视化来证明功能的有效性。

3.听觉感应
听觉感应其实可以说是噪声感应,通过产生专用感应用的声音组件来实现AI对声音的感应,这部分尝试设置不同位置上的声音,一个玩家角色发出的声音,一个是子弹击中的声音
头文件
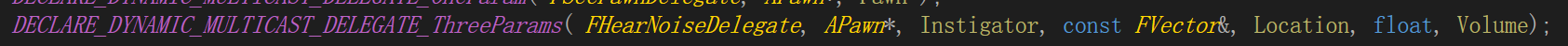
这里的自定义函数的参数需要我们去OnSeenPawn功能去查找源码

UFUNCTION()
void OnNoiseHeard(APawn* NoiseInstigator, const FVector& Location, float Volume);
C++
该部分实现的主要是当听到噪声源时,触发在噪声源处画上一个绿色的球,但是这时候我们发现并没有噪声源,该函数只管接受噪声,需要在玩家角色中去创建一个噪声发生器
void AFPSAIGuard::OnNoiseHeard(APawn* NoiseInstigator, const FVector& Location, float Volume)
{
//Draw Sphere when guard hear the pawn
// Location is the NoiseInstigator Location
DrawDebugSphere(GetWorld(), Location, 32.f, 12, FColor::Green,false, 10.f);
}
为玩家角色创建噪声
打开Character的头文件,我们需要创建一个噪声发射器组件PawnNoiseEmitterComponent,这样才能产生噪声的函数才会有效(为什么ue4不集成在一起,或许有更高级的用法吧)
头文件
class UPawnNoiseEmitterComponent;
protected:
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "AI")
UPawnNoiseEmitterComponent* NoiseEmitterComponent;
CPP
在玩家角色的C++初始化NoiseEmitterComponent组件,然后我们在玩家角色的蓝图中创建噪声,当然也可以通过C++创建
//AFPSCharacter::AFPSCharacter()
// Create a PawnNoiseComponent to character
NoiseEmitterComponent = CreateDefaultSubobject<UPawnNoiseEmitterComponent>(TEXT("NoiseEmitter"));
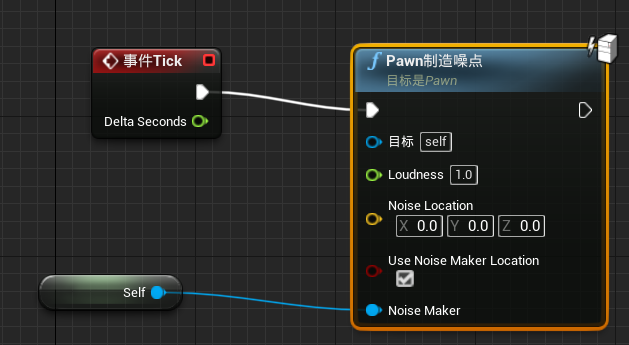
蓝图
其中Loundness参数是音量,最大为1;Noise Location默认为actor的位置;noise maker值的是噪声源,这里也就是角色本身

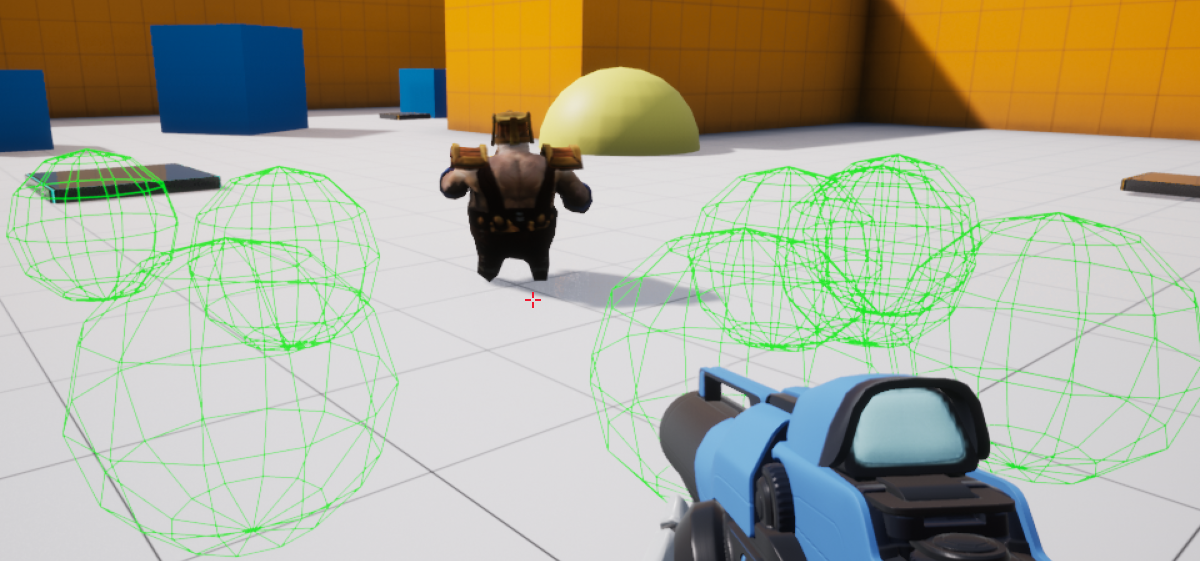
效果展示
在听觉范围内,角色路过AI后会产生绿色的球体,说明AI感应到了玩家发出的噪声

为子弹创建噪声
记得在玩《孤岛惊魂》时,可以通过丢一些石头来吸引敌人的注意力,从而实现潜行。这里我尝试为子弹击中时添加噪声,这样同样可以实现吸引敌人的注意力。
首先可以在第一人称模板的子弹Projectile中的击中函数中添加一个发生噪声的函数,这样子弹击中时就可以发出噪声吸引AI的注意力
子弹Onhit函数中(Projectile.cpp)
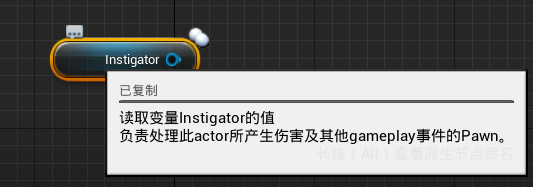
MakeNoise这里第二参数是pawnInstigator,这个pawnInstigator指的是谁控制这个噪声的产生,那当然是玩家角色啦(也可以设置为其他AI角色),pawnInstigator是一个pawn类型,pawnInstigator必须具有NoiseEmitterComponent,那么这个makenoise才会生效,因此这个Instigator需要进行指定为玩家角色
如果MakeNoise不填写Instigator则为actor自身的Instigator,这里我们将子弹actor的Instigator设置成玩家角色即可
//use the the actor's Instigator if pawnInstigator is None
MakeNoise(1.0f);
Destroy();
在FPS模板中子弹的参数在玩家角色的Fire函数中进行设置的,因此我们可以在那里把子弹的Instigator设置为玩家角色,设置在下面的步骤
Character函数中

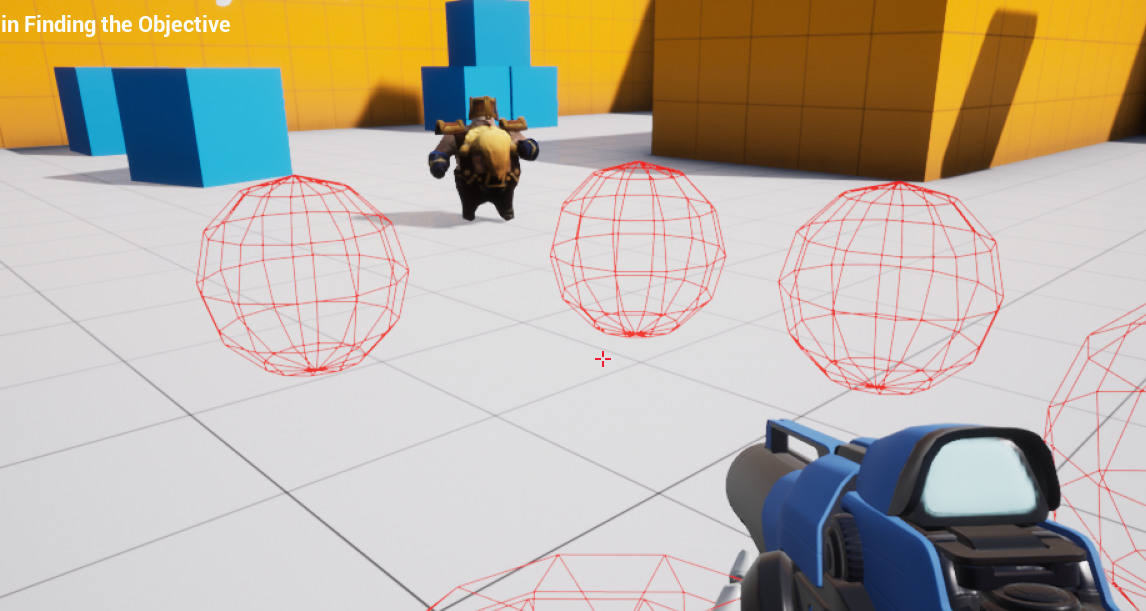
效果展示
在子弹击中的地方产生了可视化的球,说明成功触发了AI的听觉感应。

最后,还是这个Instigator参数有诸多疑惑,这个子弹的Instigator和玩家角色自己的Instigator初值是什么,在UE4 4.25版本中,MakeNoise(1.0f,Instigator);直接写Instigator是不对的。等后面做玩家伤害的时候再去仔细研究下Instigator这个值