 

<import name="h1" src="../Common/ui/h-ui/text/c_h1"></import>
<template>
<div class="container">
<h1 text="h1标题"></h1>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="h1" src="../Common/ui/h-ui/text/c_h1"></import>
<template>
<div class="container">
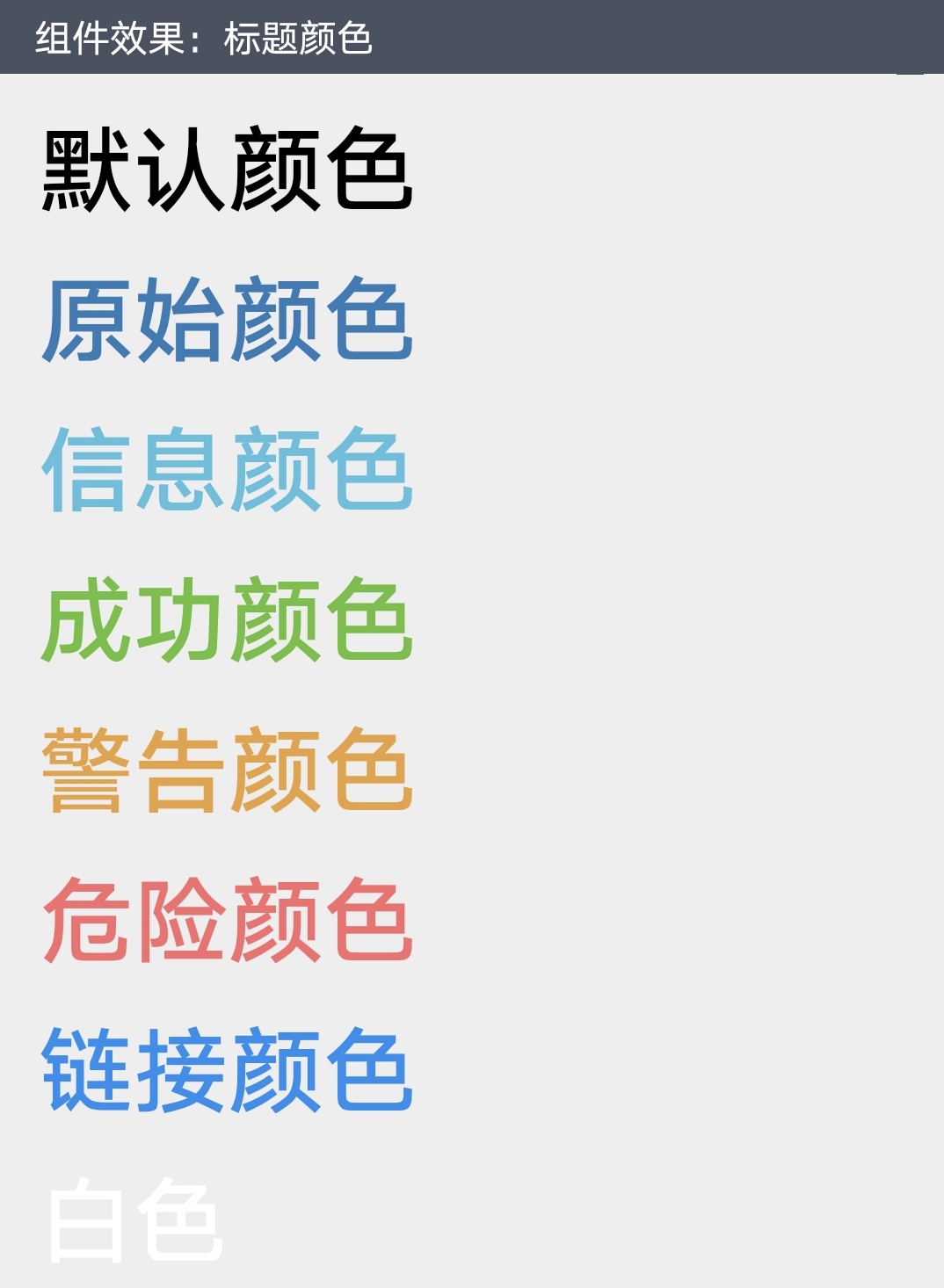
<h1 text="默认颜色" font="default"></h1>
<h1 text="原始颜色" font="primary"></h1>
<h1 text="信息颜色" font="info"></h1>
<h1 text="成功颜色" font="success"></h1>
<h1 text="警告颜色" font="warning"></h1>
<h1 text="危险颜色" font="danger"></h1>
<h1 text="链接颜色" font="link"></h1>
<h1 text="白色" font="white"></h1>
<h1 text="标题颜色" font="title"></h1>
<h1 text="正文颜色" font="content"></h1>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
