首页在
npx vue-cli-service inspect --mode development > out.js
命令执行后,可以看到

也就是src目录下的main.js文件了。
至于首页加载的流程,下面有篇非常好的文章:
Vue-Cli脚手架文件main.js、App.vue、index.html、index.js详解
之后就需要了解Vue router了。

也就是说,vuerouter会将当前url匹配到的component渲染在router-view中。
我们直接在测试环境下访问
http://localhost:9527/
会自动跳转到登录页面。
项目的router配置文件是在
litemall-admin/src/router/index.js
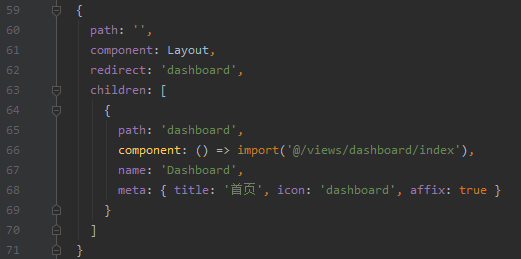
查找该url的配置。根据规则,该url配置的匹配到的component应该是:

也就是views/dashboard/index.vue文件,可是为什么跳转到了登录页呢?
这个问题出在litemall-admin/src/permission.js这个文件中。
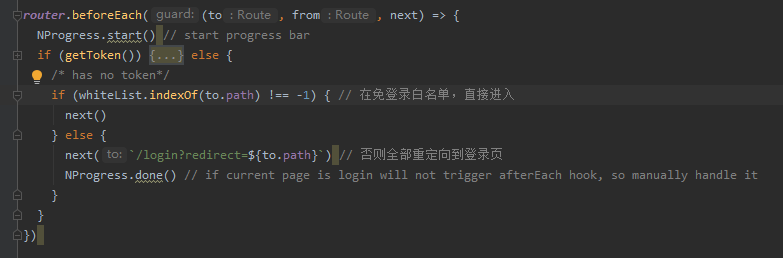
在该文件中的router.beforeEach函数(全局前置导航守卫)拦截了所有的router匹配请求。继续阅读会看到一个判断

如果getToken失败,则最终会跳转至login的url,那么login的url匹配到的页面是什么呢?

也就是litemall-admin/src/views/login/index.vue。这样,就跳转到了登录页面。