 

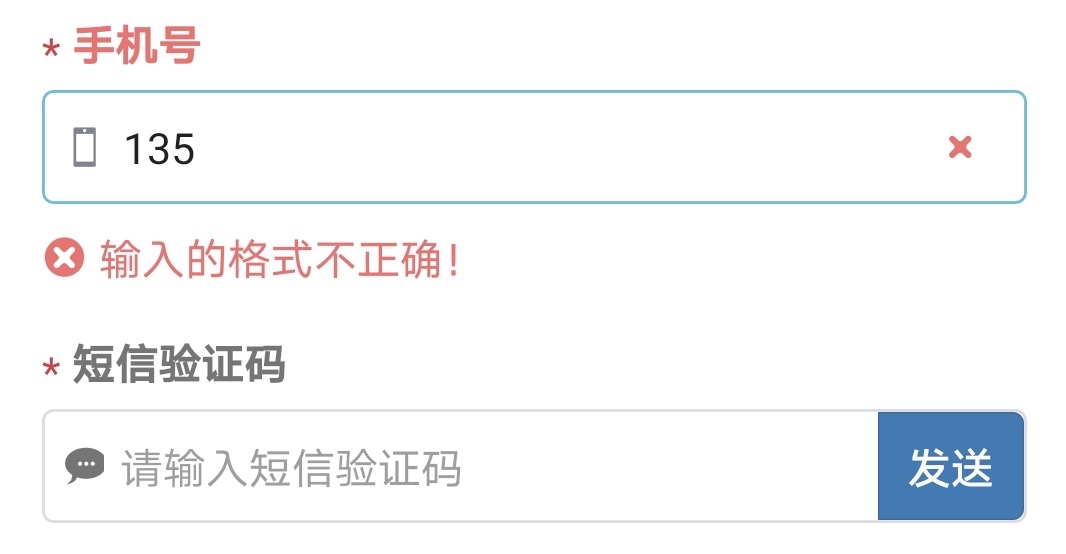
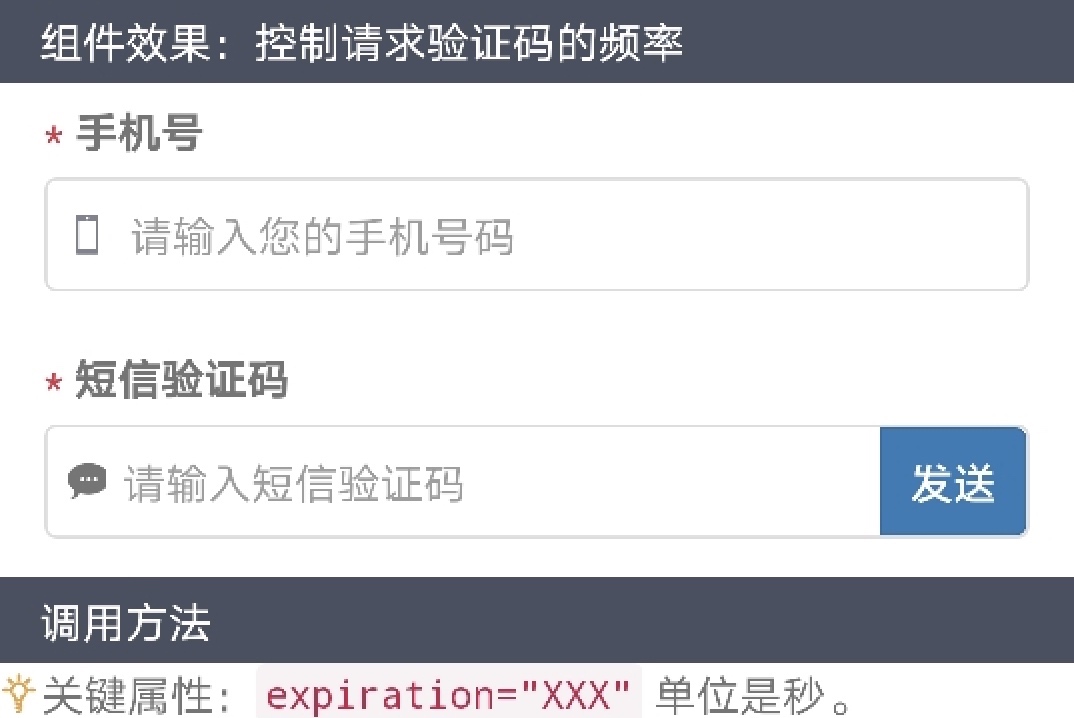
输入手机号时自动校验手机号格式:
 

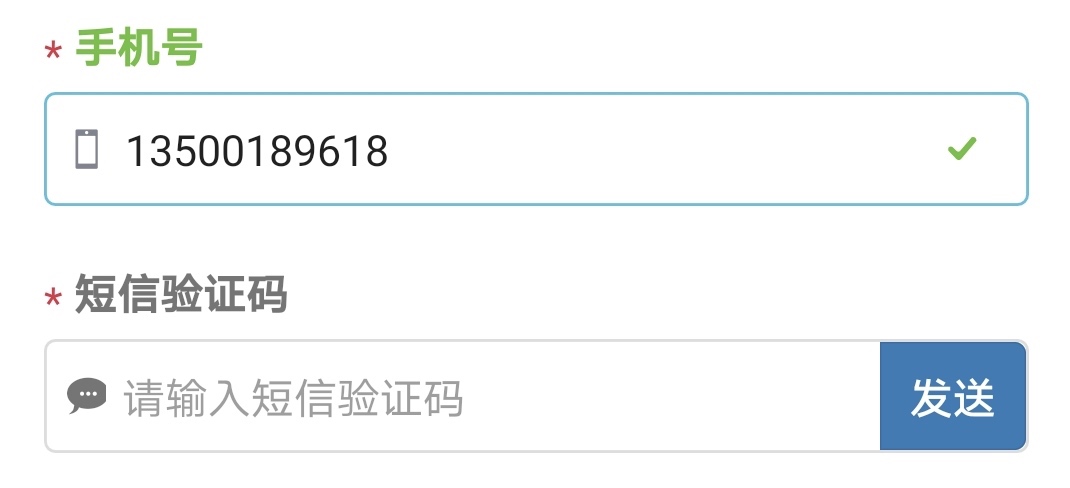
输入正确时:
 

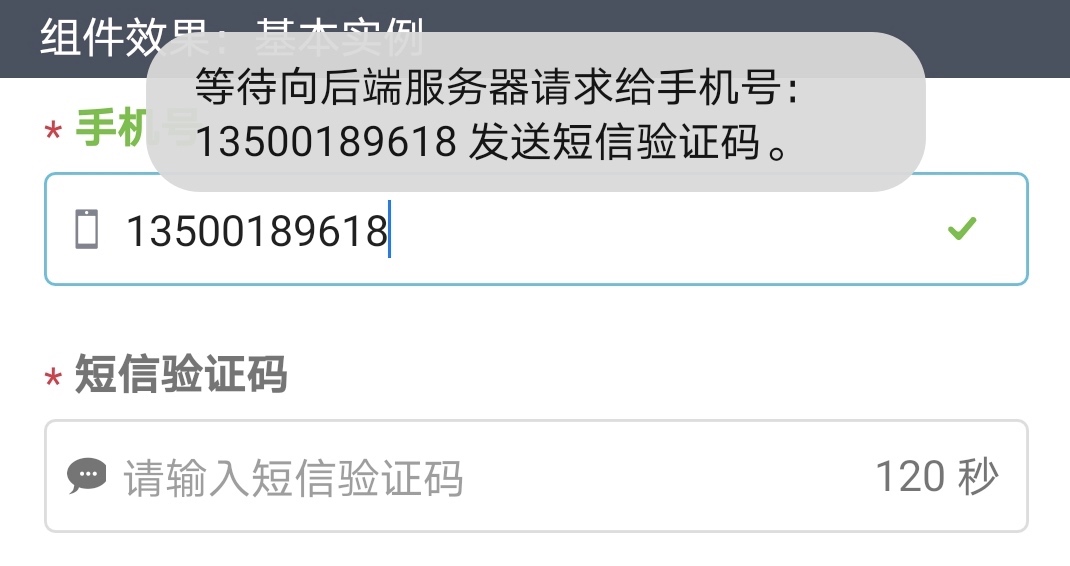
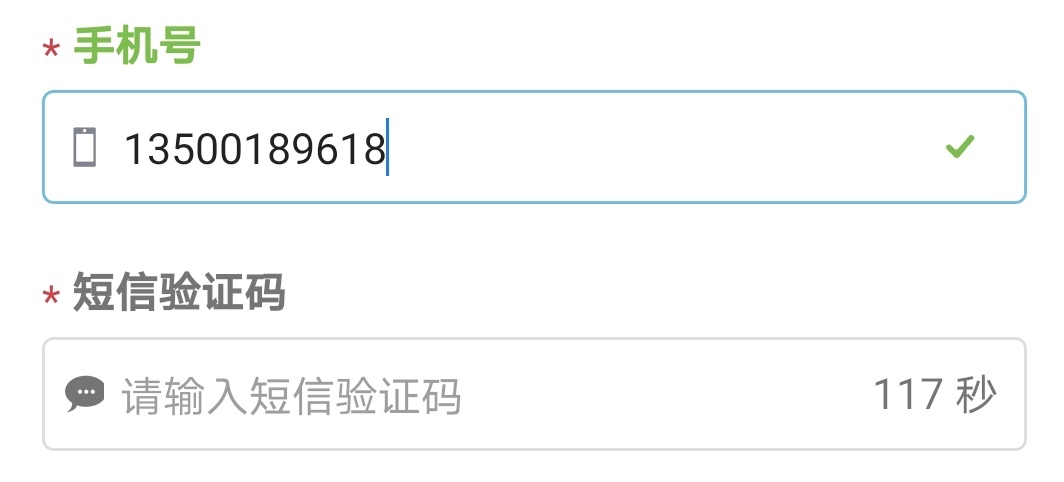
点击“发送”按钮后会通知页面监控,同时进入倒计时:
 

 

倒计时归0后重新显示发送按钮。
 

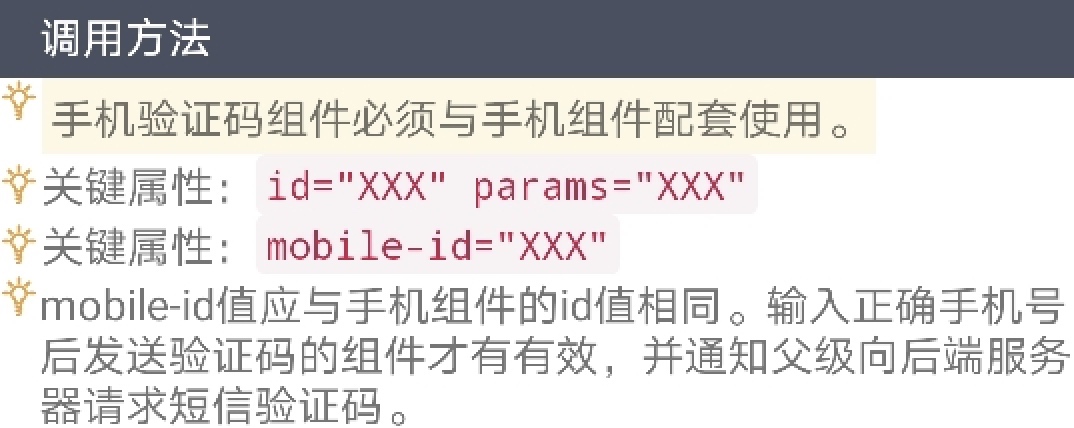
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile1" params="{{params}}"></mobile>
<smscode id="smscode1" params="{{params}}" mobile-id="mobile1"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode1_dispatchSmsEvt',this.dispatchEvt1)
},
dispatchEvt1(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile2" params="{{params}}"></mobile>
<smscode id="smscode2" params="{{params}}" mobile-id="mobile2" expiration="10"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode2_dispatchSmsEvt',this.dispatchEvt2)
},
dispatchEvt2(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
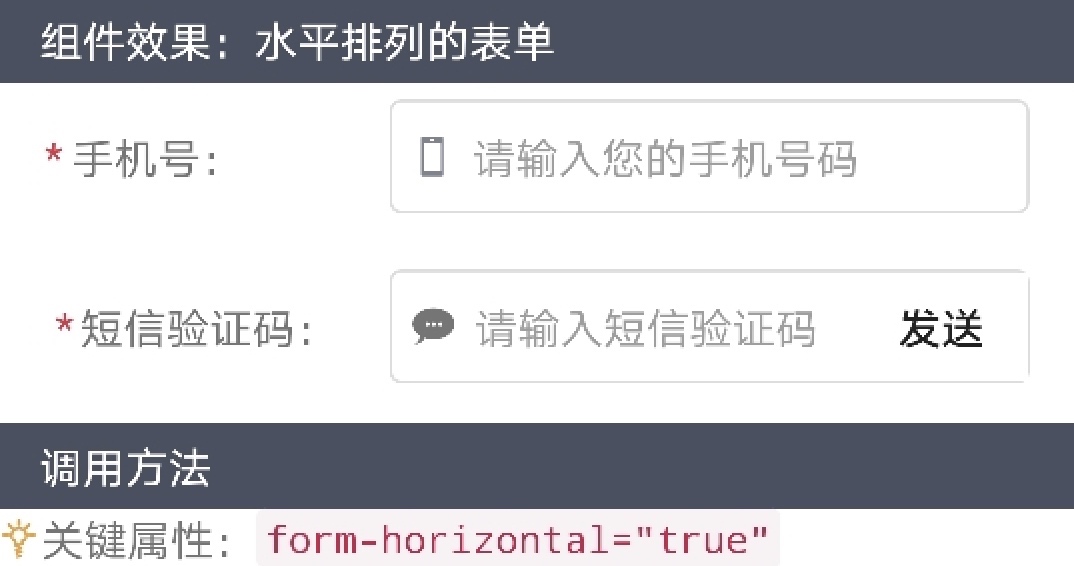
<mobile id="mobile3" params="{{params}}" form-horizontal="true"></mobile>
<smscode id="smscode3" params="{{params}}" mobile-id="mobile3" form-horizontal="true"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode3_dispatchSmsEvt',this.dispatchEvt3)
},
dispatchEvt3(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile4" params="{{params}}" no-border="true"></mobile>
<smscode id="smscode4" params="{{params}}" mobile-id="mobile4" no-border="true"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode4_dispatchSmsEvt',this.dispatchEvt4)
},
dispatchEvt4(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile5" params="{{params}}" title="none"></mobile>
<smscode id="smscode5" params="{{params}}" mobile-id="mobile5" title="none"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode5_dispatchSmsEvt',this.dispatchEvt5)
},
dispatchEvt5(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile6" params="{{params}}" placeholder="none"></mobile>
<smscode id="smscode6" params="{{params}}" mobile-id="mobile6" placeholder="none"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode6_dispatchSmsEvt',this.dispatchEvt6)
},
dispatchEvt6(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile7" params="{{params}}" tip="请输入您的手机号。"></mobile>
<smscode id="smscode7" params="{{params}}" mobile-id="mobile7" tip="请输入您的手机接收到的验证码。"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode7_dispatchSmsEvt',this.dispatchEvt7)
},
dispatchEvt7(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile8" params="{{params}}" align-right="true"></mobile>
<smscode id="smscode8" params="{{params}}" mobile-id="mobile8" align-right="true"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode8_dispatchSmsEvt',this.dispatchEvt8)
},
dispatchEvt8(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
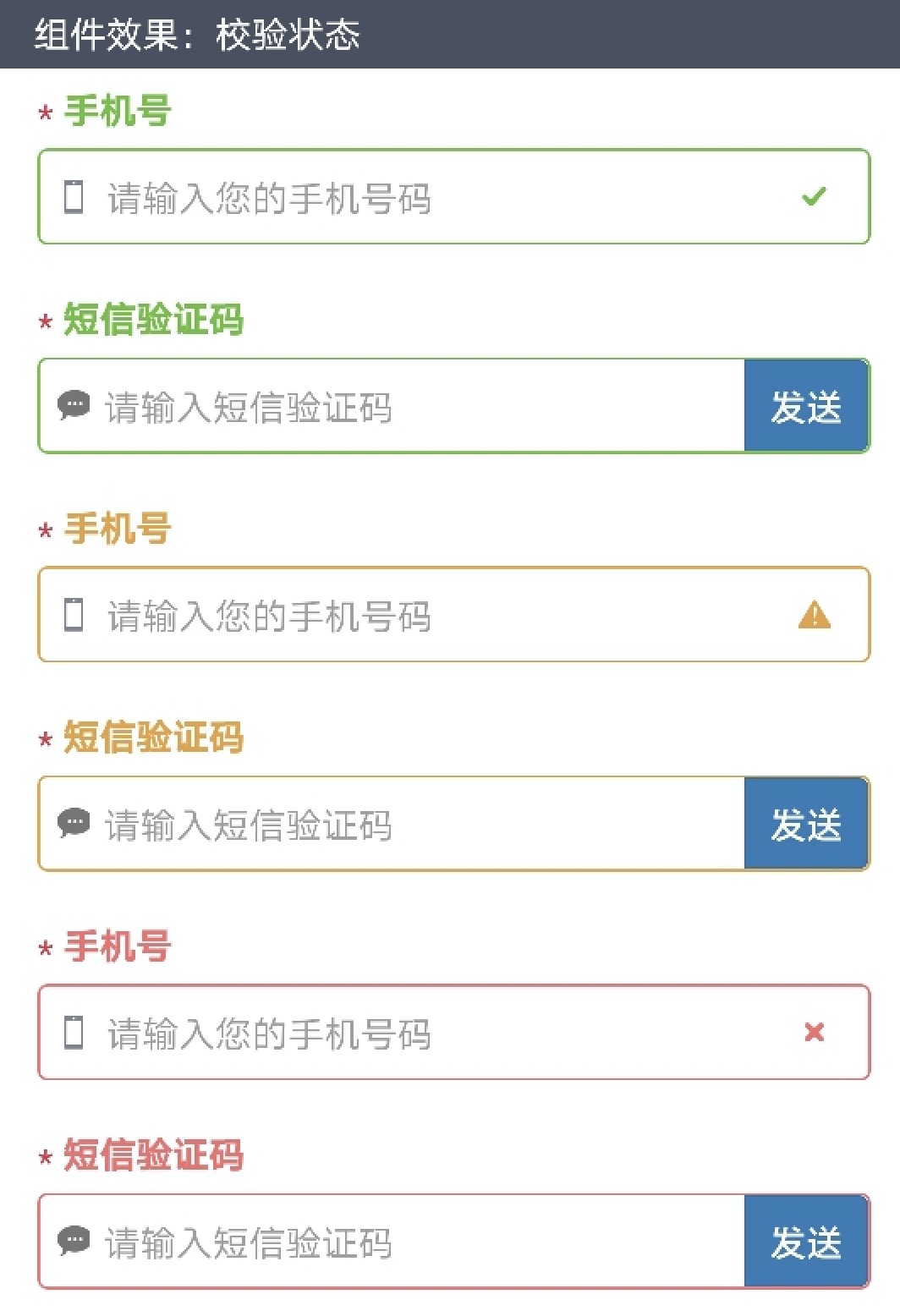
<mobile id="mobile9" params="{{params}}" valid="has-success"></mobile>
<smscode id="smscode9" params="{{params}}" mobile-id="mobile9" valid="has-success"></smscode>
</form>
</div>
<div class="container">
<form>
<mobile id="mobile10" params="{{params}}" valid="has-warning"></mobile>
<smscode id="smscode10" params="{{params}}" mobile-id="mobile10" valid="has-warning"></smscode>
</form>
</div>
<div class="container">
<form>
<mobile id="mobile11" params="{{params}}" valid="has-error"></mobile>
<smscode id="smscode11" params="{{params}}" mobile-id="mobile11" valid="has-error"></smscode>
</form>
</div>
<div class="container">
<form>
<mobile id="mobile12" params="{{params}}" valid="has-success" form-horizontal="true"></mobile>
<smscode id="smscode12" params="{{params}}" mobile-id="mobile12" valid="has-success" form-horizontal="true"></smscode>
</form>
</div>
<div class="container">
<form>
<mobile id="mobile13" params="{{params}}" valid="has-warning" form-horizontal="true"></mobile>
<smscode id="smscode13" params="{{params}}" mobile-id="mobile13" valid="has-warning" form-horizontal="true"></smscode>
</form>
</div>
<div class="container">
<form>
<mobile id="mobile14" params="{{params}}" valid="has-error" form-horizontal="true"></mobile>
<smscode id="smscode14" params="{{params}}" mobile-id="mobile14" valid="has-error" form-horizontal="true"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode9_dispatchSmsEvt',this.dispatchEvt9)
this.$on('smscode10_dispatchSmsEvt',this.dispatchEvt10)
this.$on('smscode11_dispatchSmsEvt',this.dispatchEvt11)
this.$on('smscode12_dispatchSmsEvt',this.dispatchEvt12)
this.$on('smscode13_dispatchSmsEvt',this.dispatchEvt13)
this.$on('smscode14_dispatchSmsEvt',this.dispatchEvt14)
},
dispatchEvt9(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
},
dispatchEvt10(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
},
dispatchEvt11(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
},
dispatchEvt12(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
},
dispatchEvt13(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
},
dispatchEvt14(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile15" params="{{params}}"></mobile>
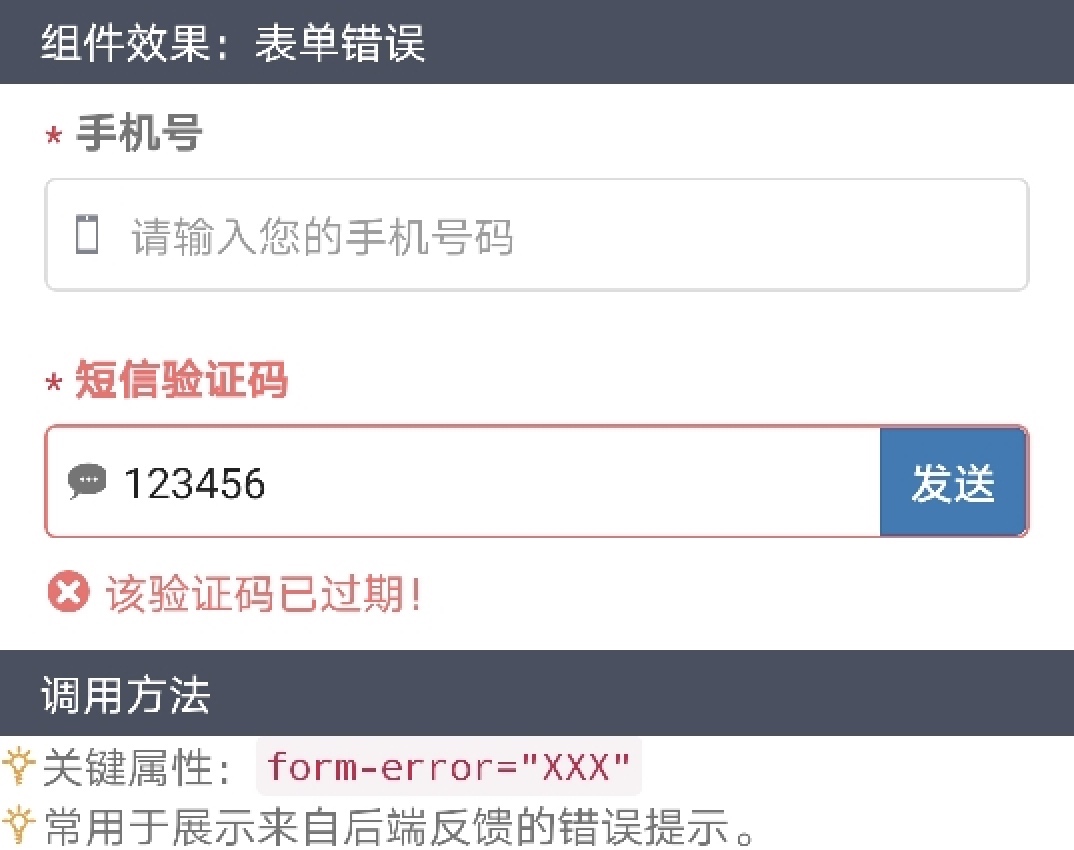
<smscode id="smscode15" params="{{params}}" mobile-id="mobile15" valid="has-error" form-error="该验证码已过期!" value="123456"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode15_dispatchSmsEvt',this.dispatchEvt15)
},
dispatchEvt15(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="mobile" src="../Common/ui/h-ui/form/c_mobile"></import>
<import name="smscode" src="../Common/ui/h-ui/form/c_smscode"></import>
<template>
<div class="container">
<form>
<mobile id="mobile16" params="{{params}}"></mobile>
<smscode id="smscode16" params="{{params}}" mobile-id="mobile16"></smscode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('smscode16_dispatchSmsEvt',this.dispatchEvt16)
this.$on('smscode16_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '输入的验证码是:' + evt.detail.value ,
duration: 1,
gravity: 'top'
})
},
dispatchEvt16(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '等待向后端服务器请求给手机号:' + evt.detail.value + ' 发送短信验证码。',
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
