 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
<date-time id="datetime1" params="{{params}}"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
<date-time id="datetime2" params="{{params}}" form-horizontal="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
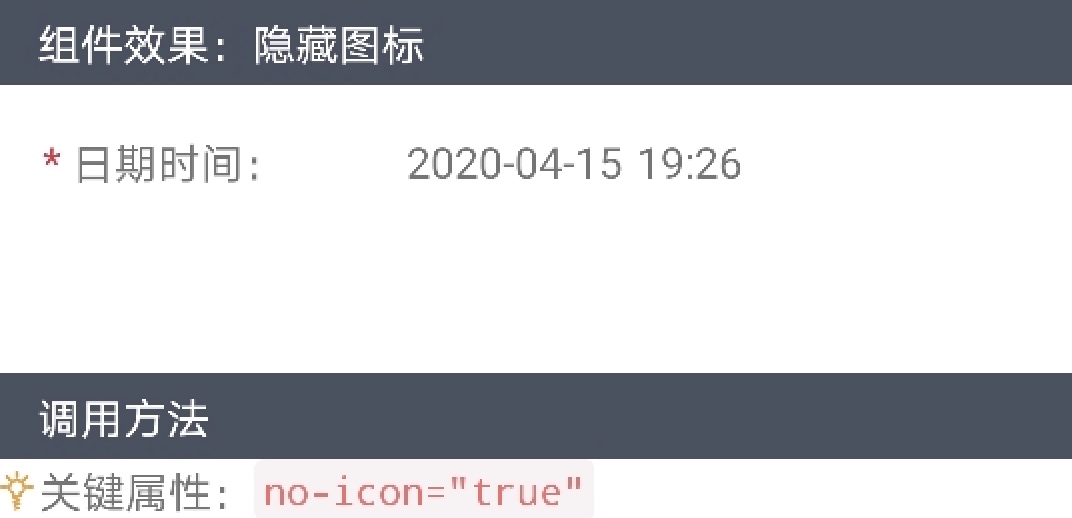
<date-time id="datetime3" params="{{params}}" form-horizontal="true" no-icon="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
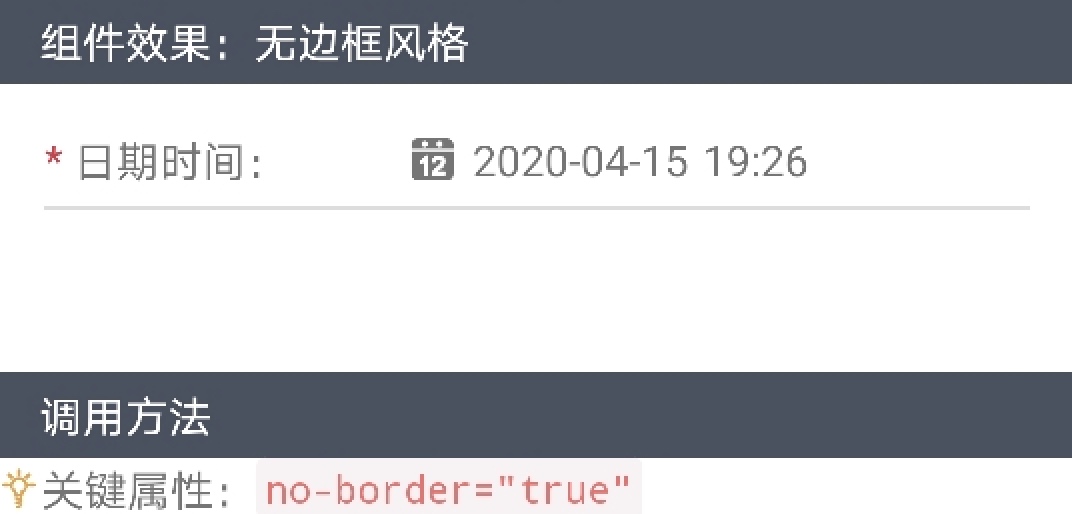
<date-time id="datetime4" params="{{params}}" form-horizontal="true" no-border="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
<date-time id="datetime5" params="{{params}}" title="none"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
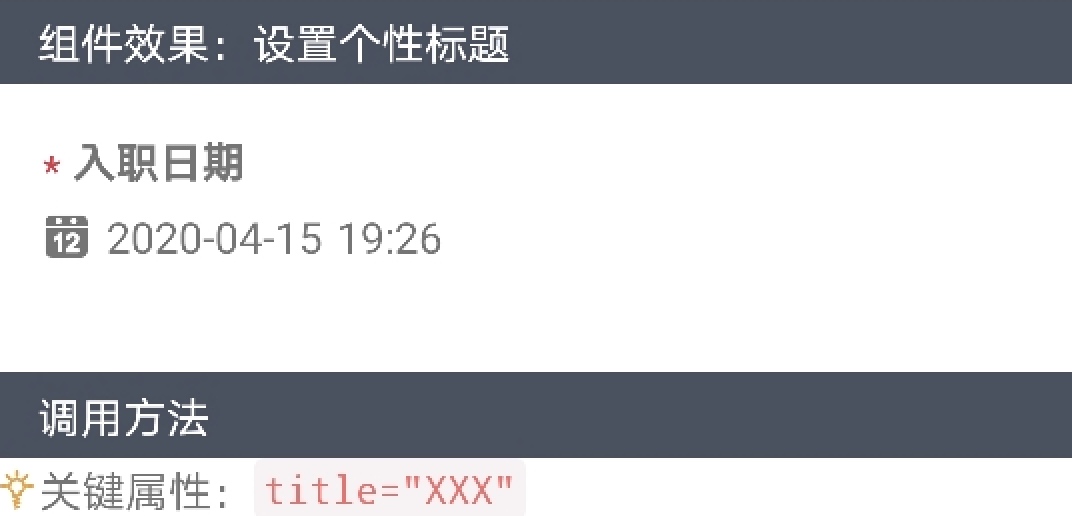
<date-time id="datetime6" params="{{params}}" title="入职日期"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
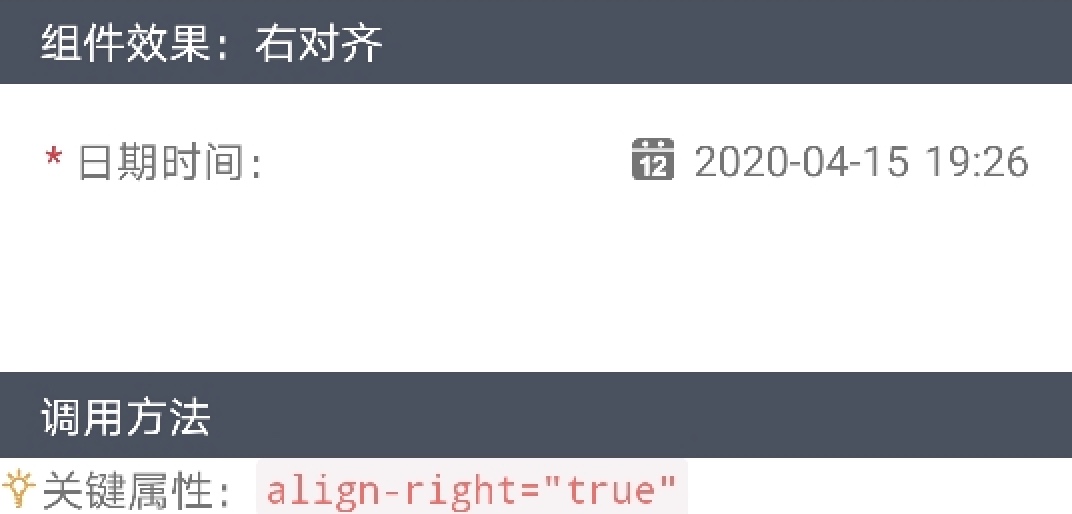
<date-time id="datetime7" params="{{params}}" form-horizontal="true" align-right="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
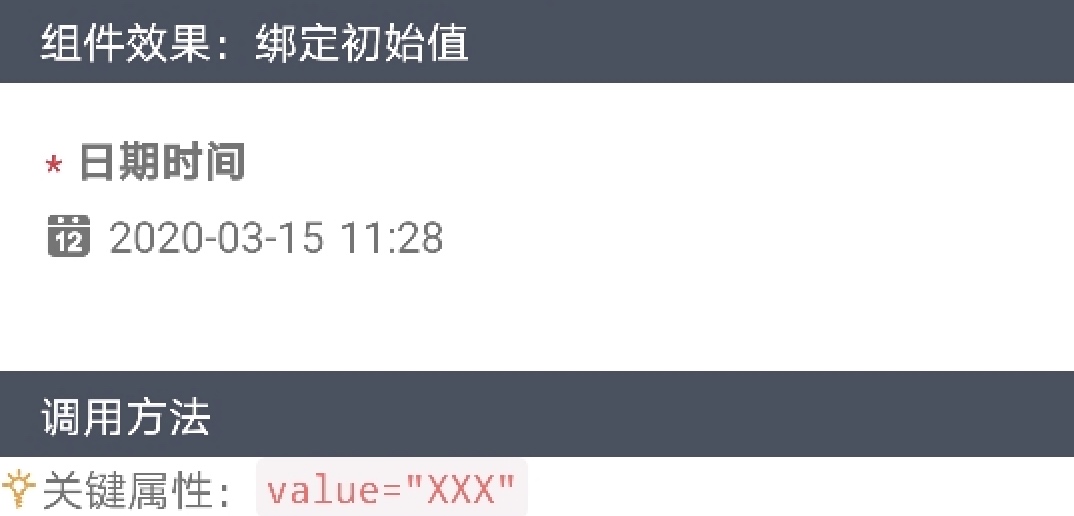
<date-time id="datetime8" params="{{params}}" value="2020-03-15 11:28"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
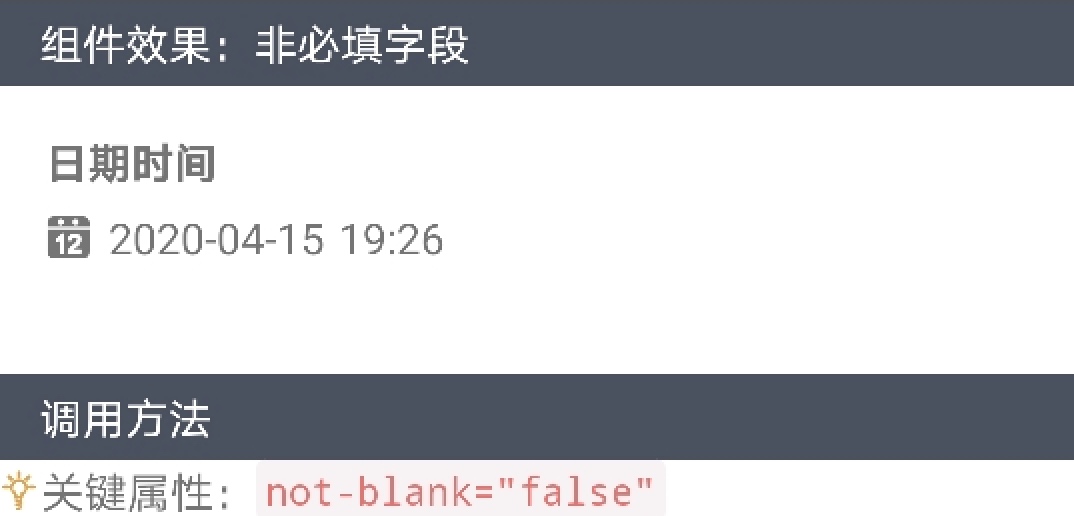
<date-time id="datetime9" params="{{params}}" not-blank="false"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
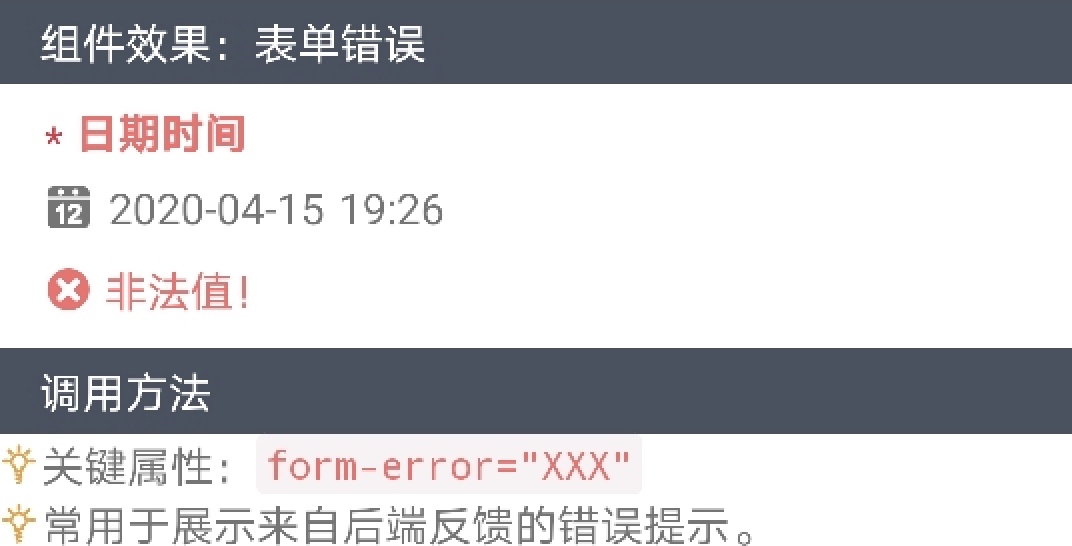
<date-time id="datetime10" params="{{params}}" valid="has-error" form-error="非法值!"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
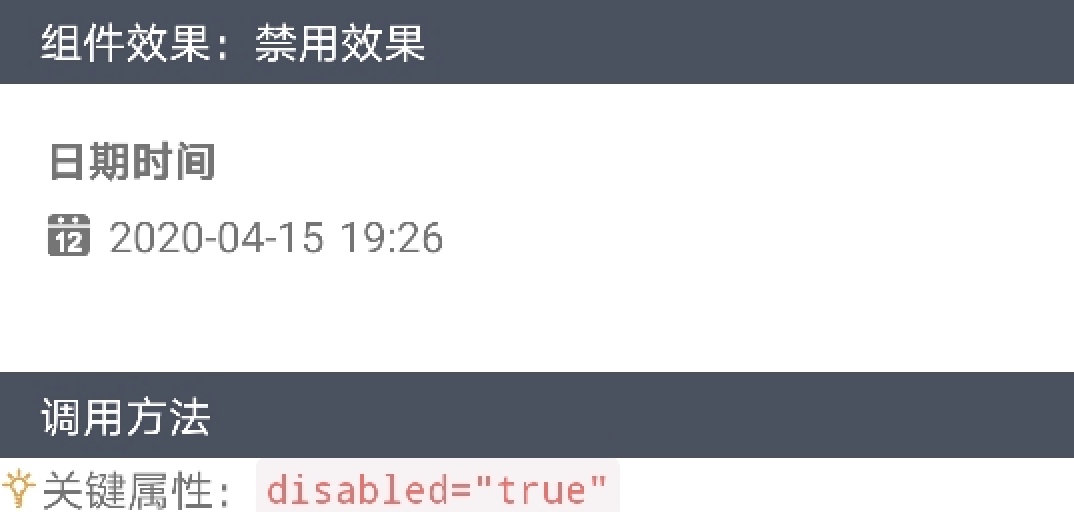
<date-time id="datetime11" params="{{params}}" disabled="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
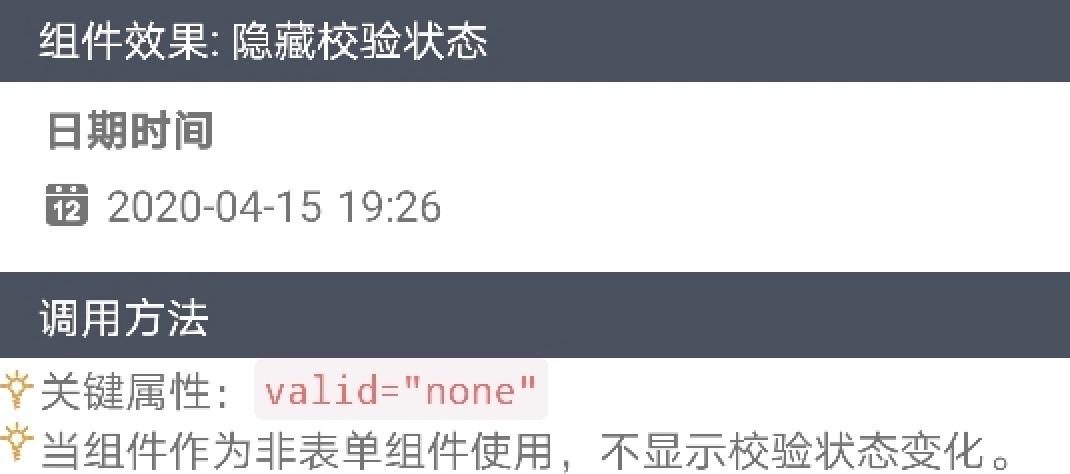
<date-time id="datetime12" params="{{params}}" valid="none" not-blank="false"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="date-time" src="../Common/ui/h-ui/form/c_date_time"></import>
<template>
<div class="container">
<form>
<date-time id="datetime13" params="{{params}}" form-horizontal="true"></date-time>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('datetime13_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
