 

<import name="takevideo" src="../Common/ui/h-ui/media/c_takevideo"></import>
<template>
<div class="container">
<takevideo></takevideo>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="takevideo" src="../Common/ui/h-ui/media/c_takevideo"></import>
<template>
<div class="container">
<takevideo size="100" color="danger"></takevideo>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

 

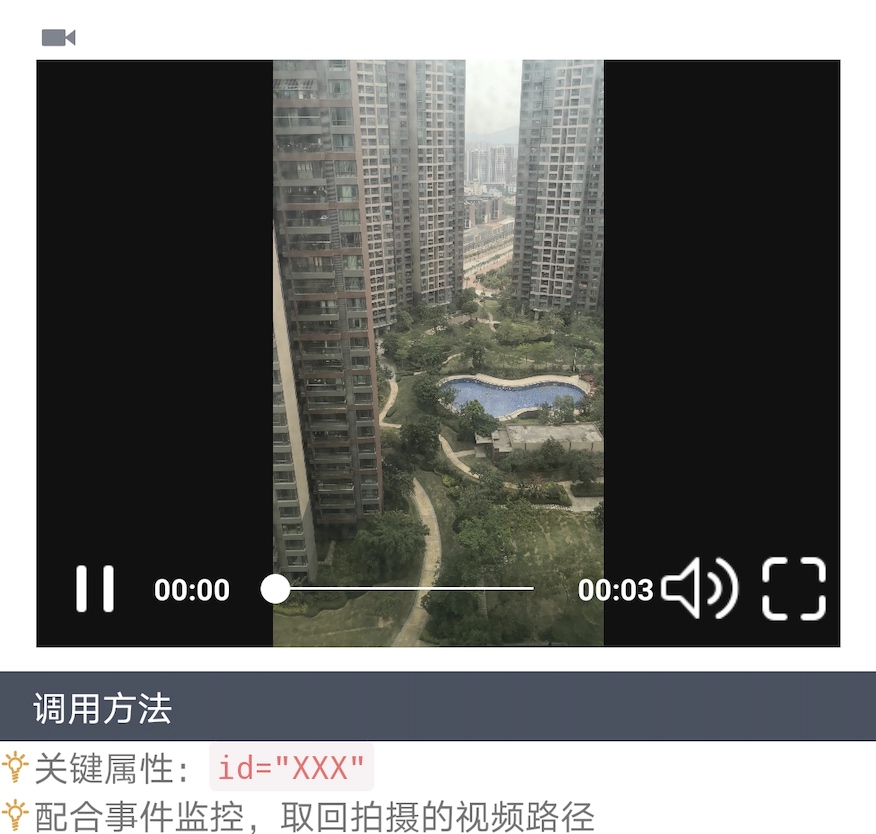
<import name="takevideo" src="../Common/ui/h-ui/media/c_takevideo"></import>
<template>
<div class="container">
<takevideo id="takevideo"></takevideo>
<video src="{{videoUrl}}"></video>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
videoUrl:'',
},
onInit() {
this.$on('takevideo_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
this.videoUrl = evt.detail.videoUrl
}
}
</script>
扫码体验
