 

<import name="h6" src="../Common/ui/h-ui/text/c_h6"></import>
<template>
<div class="container">
<h6 text="h6标题"></h6>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h6" src="../Common/ui/h-ui/text/c_h6"></import>
<template>
<div class="container">
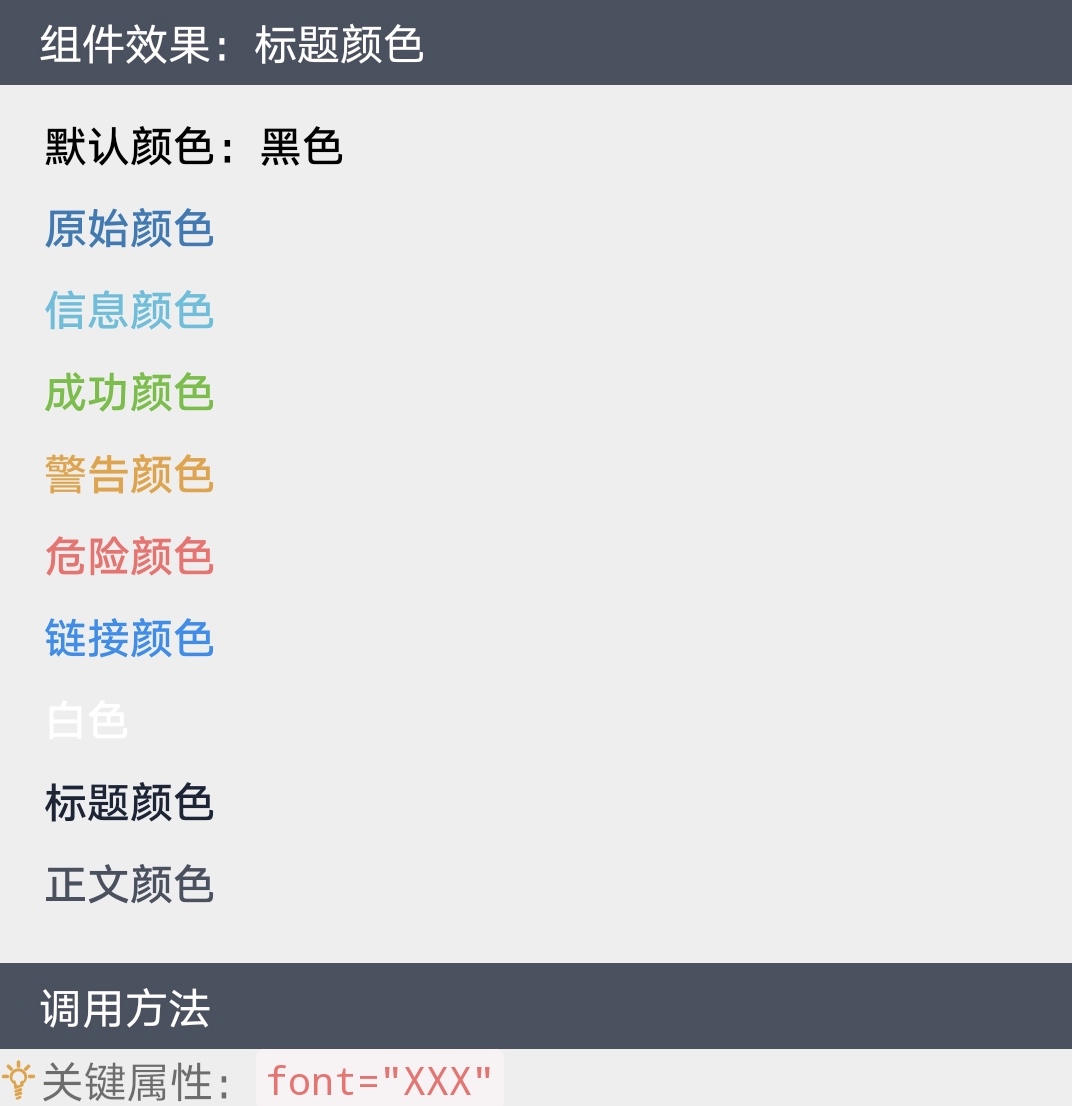
<h6 text="默认颜色:黑色" font="default"></h6>
<h6 text="原始颜色" font="primary"></h6>
<h6 text="信息颜色" font="info"></h6>
<h6 text="成功颜色" font="success"></h6>
<h6 text="警告颜色" font="warning"></h6>
<h6 text="危险颜色" font="danger"></h6>
<h6 text="链接颜色" font="link"></h6>
<h6 text="白色" font="white"></h6>
<h6 text="标题颜色" font="title"></h6>
<h6 text="正文颜色" font="content"></h6>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
