 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch1" params="{{params}}"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch2" params="{{params}}" form-horizontal="true"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
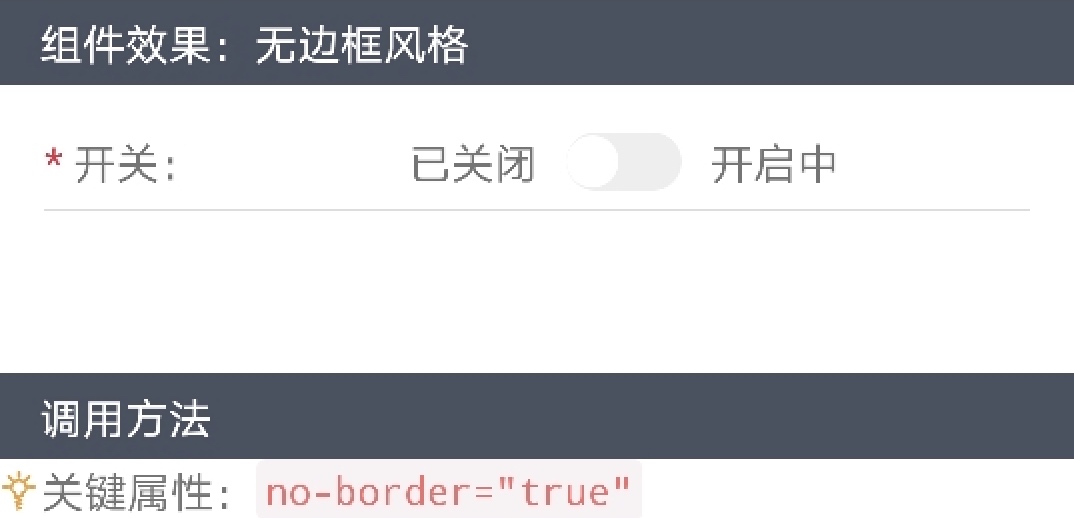
<h-switch id="switch3" params="{{params}}" form-horizontal="true" no-border="true"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
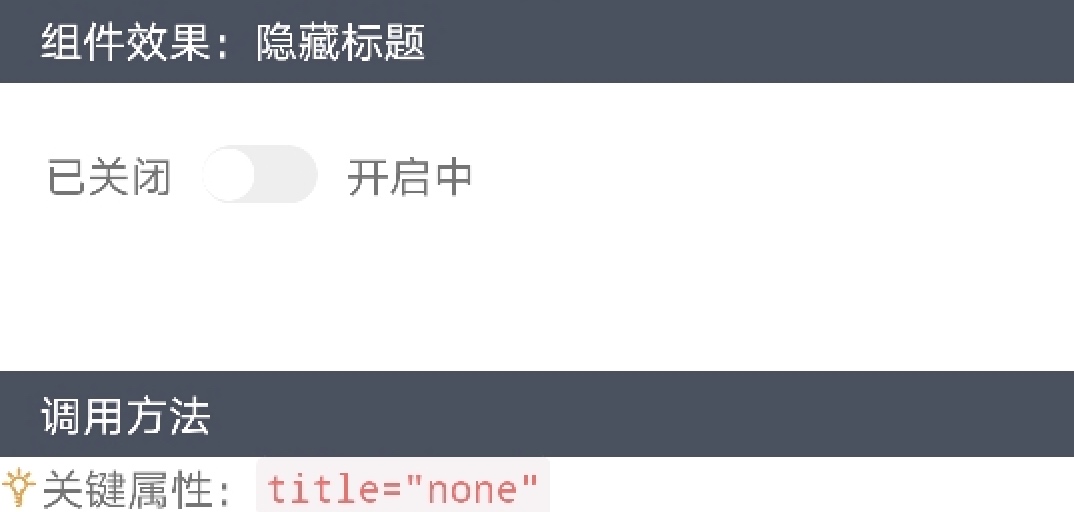
<h-switch id="switch4" params="{{params}}" title="none"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
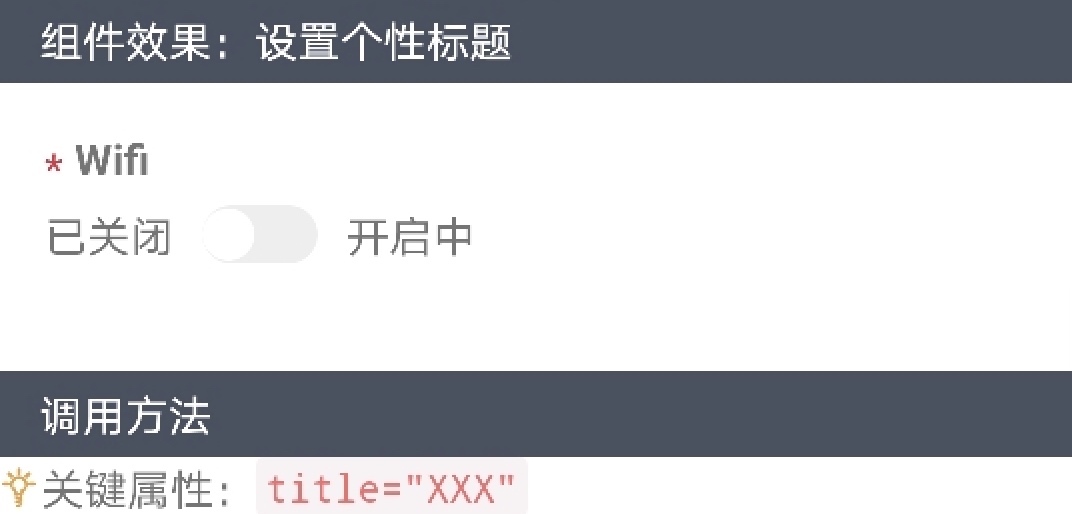
<h-switch id="switch5" params="{{params}}" title="Wifi"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch6" params="{{params}}" form-horizontal="true" align-right="true"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
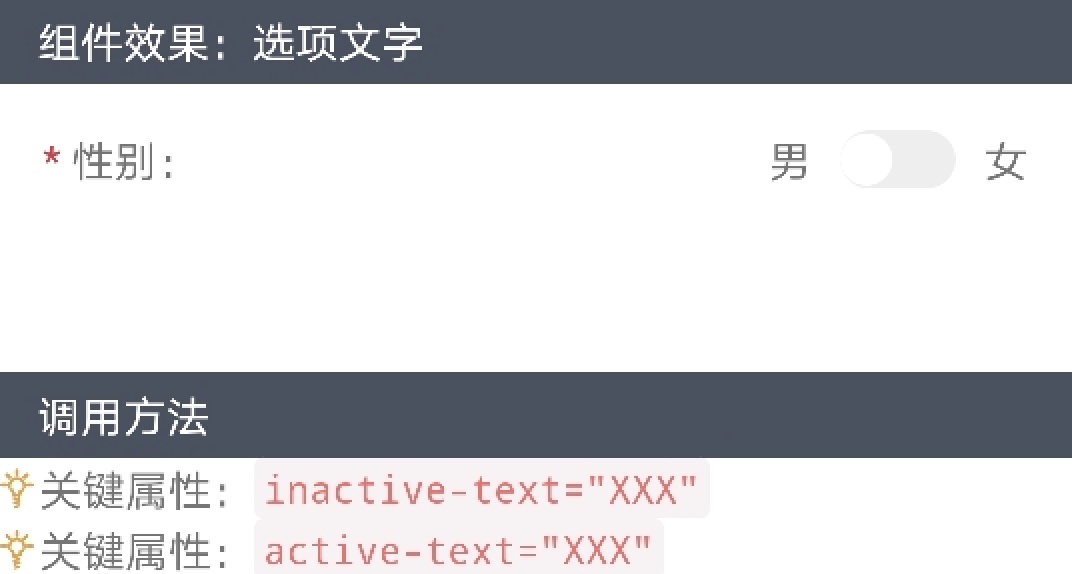
<h-switch id="switch7" params="{{params}}" form-horizontal="true" align-right="true" title="性别" inactive-text="男" active-text="女"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch8" params="{{params}}" inactive-type="danger" active-type="success"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
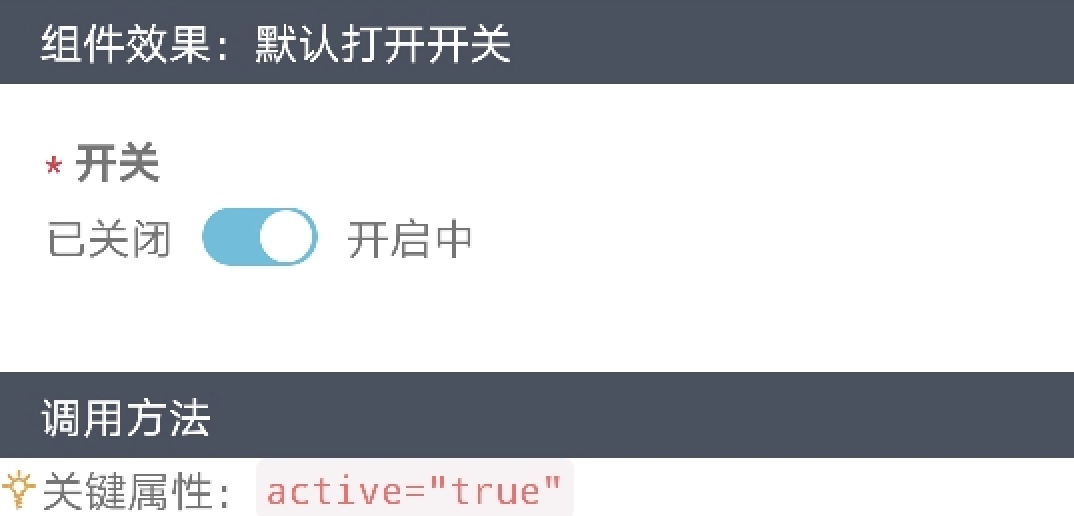
<h-switch id="switch9" params="{{params}}" active="true"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
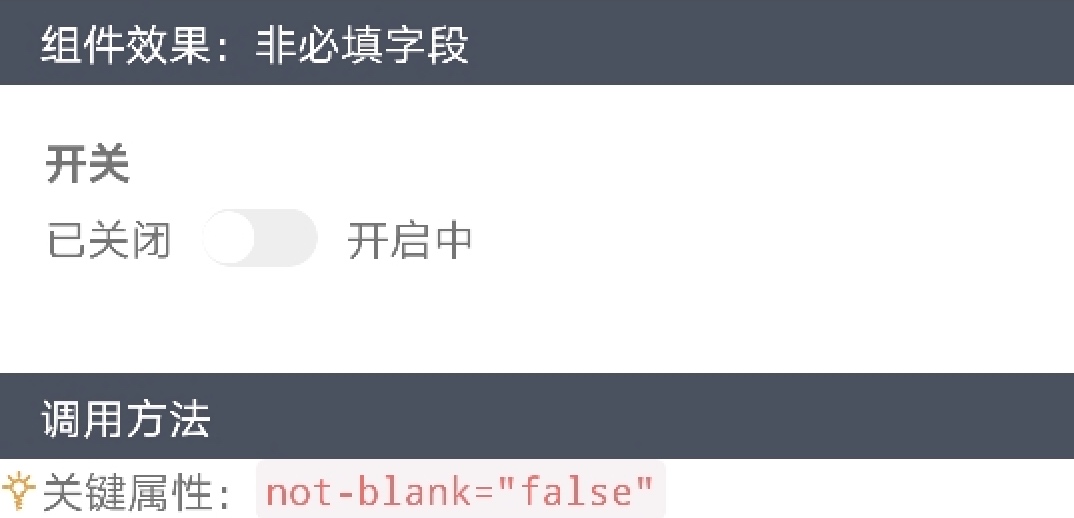
<h-switch id="switch10" params="{{params}}" not-blank="false"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch11" params="{{params}}" valid="has-error" form-error="非法值!"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
<h-switch id="switch12" params="{{params}}" disabled="true" active="true" active-type="default"></h-switch>
<h-switch id="switch13" params="{{params}}" disabled="true" active="true" active-type="primary"></h-switch>
<h-switch id="switch14" params="{{params}}" disabled="true" active="true" active-type="info"></h-switch>
<h-switch id="switch15" params="{{params}}" disabled="true" active="true" active-type="danger"></h-switch>
<h-switch id="switch16" params="{{params}}" disabled="true" active="true" active-type="warning"></h-switch>
<h-switch id="switch17" params="{{params}}" disabled="true" active="true" active-type="success"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
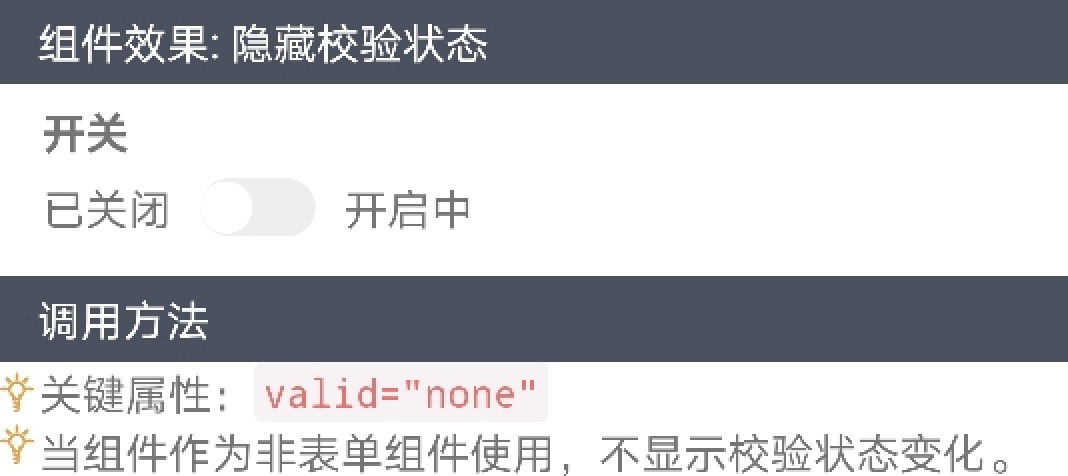
<h-switch id="switch18" params="{{params}}" valid="none" not-blank="false"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-switch" src="../Common/ui/h-ui/form/c_switch"></import>
<template>
<div class="container">
<form>
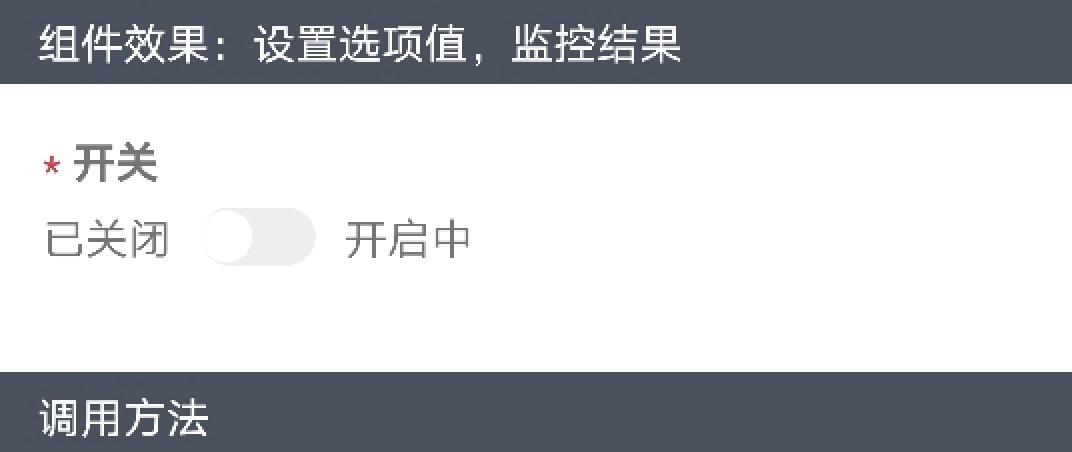
<h-switch id="switch19" params="{{params}}" inactive-value="off" active-value="on"></h-switch>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('switch19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
