{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
{{/*{{range .}}*/}}
{{/*{{.}}*/}}
{{/*{{.Host}}*/}}
{{/*{{end}}*/}}
<div class="weui-cells page__category-content">
<div class="page__hd">
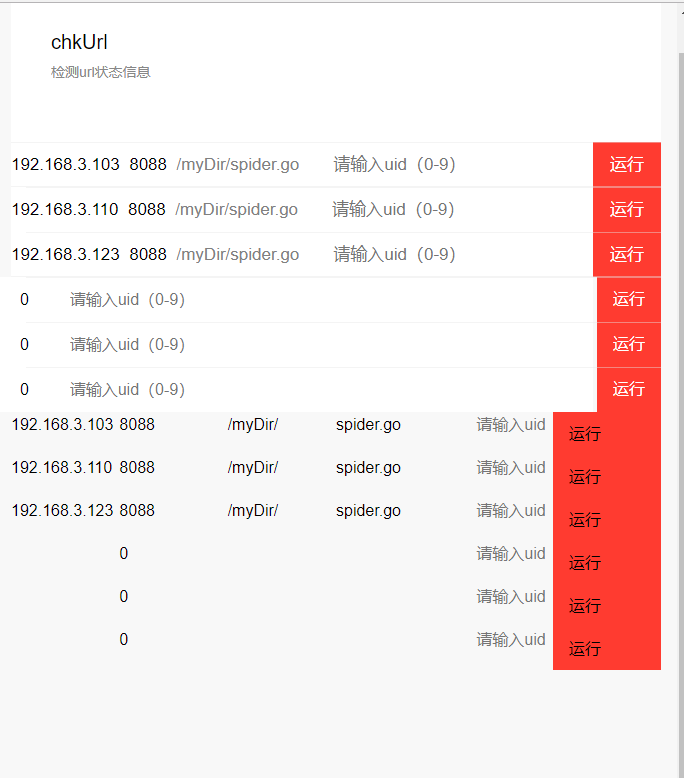
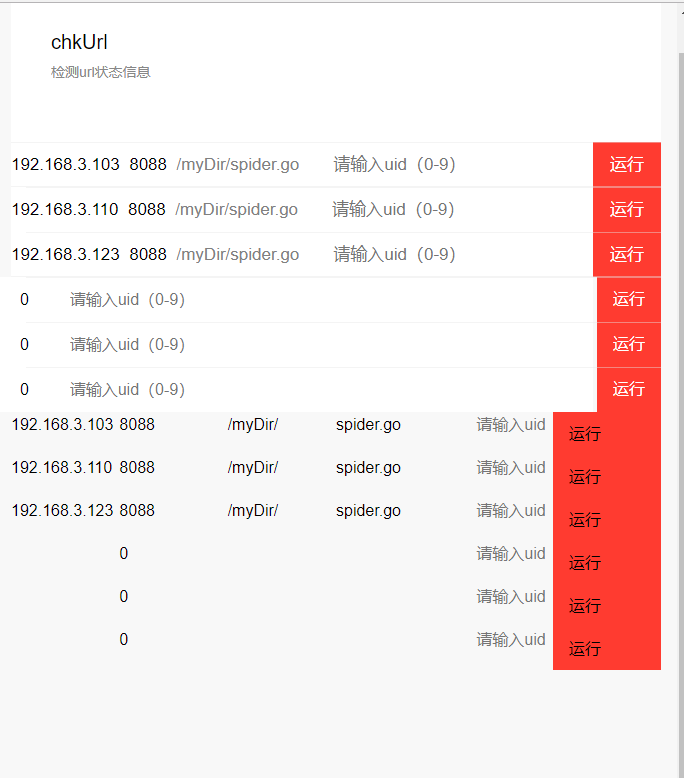
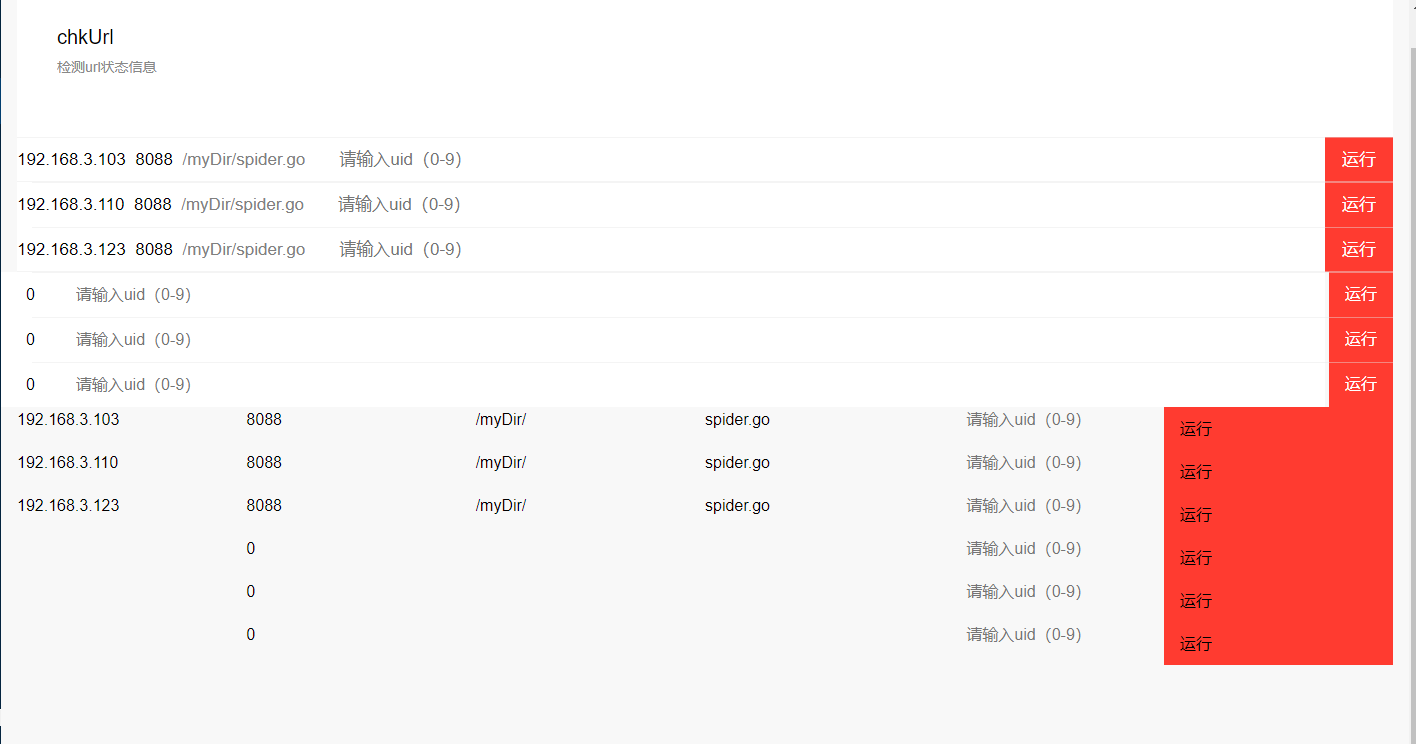
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
<div class="page__bd">
{{/*<div class="weui-cells__title">带说明的列表项</div>*/}}
<div class="weui-cells">
{{/*<div class="weui-cell">*/}}
{{/*<div class="weui-cell__bd">*/}}
{{/*<p>标题文字</p>*/}}
{{/*</div>*/}}
{{/*<div class="weui-cell__ft">说明文字</div>*/}}
{{/*</div>*/}}
{{range .}}
<div class="weui-cell weui-cell_swiped">
<div class="weui-cell__bd" style="transform: translateX(-68px)">
<div class="weui-cell" style="padding-left: 68px">
<p> {{.Host}}</p>
<p> {{.Port}}</p>
<div class="weui-cell__ft"> {{.Path}}</div>
<div class="weui-cell__ft"> {{.ScriptName}}</div>
<input class="weui-input" type="number" pattern="[0-9]*" value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;">
</div>
</div>
<div class="weui-cell__ft">
<a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:">运行</a>
</div>
</div>
</div>
{{end}}
</div>
</div>
{{range .}}
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*" value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;"></div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:">运行</a>
</div>
</div>
</div>
{{end}}
{{/*<div class="page flex js_show">*/}}
{{/*<div class="page__hd">*/}}
{{/*<h1 class="page__title">Flex</h1>*/}}
{{/*<p class="page__desc">Flex布局</p>*/}}
{{/*</div>*/}}
{{/*<div class="page__bd page__bd_spacing">*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*</div>*/}}
{{/*<div class="page__ft j_bottom">*/}}
{{/*<a href="javascript:home()"><img src="./images/icon_footer_link.png"></a>*/}}
{{/*</div>*/}}
{{/*</div>*/}}
</body>
</html>
{{end}}


{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
{{/*{{range .}}*/}}
{{/*{{.}}*/}}
{{/*{{.Host}}*/}}
{{/*{{end}}*/}}
<div class="weui-cells page__category-content">
<div class="page__hd">
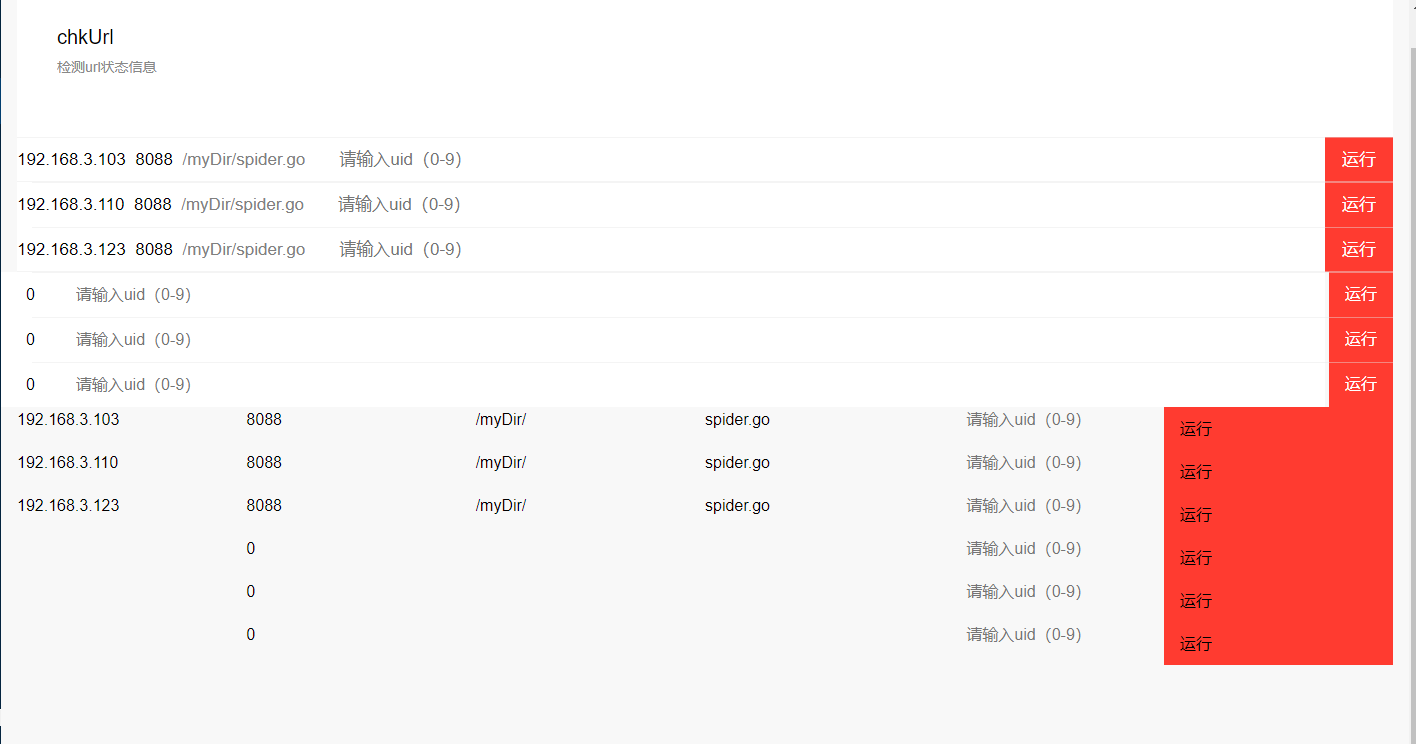
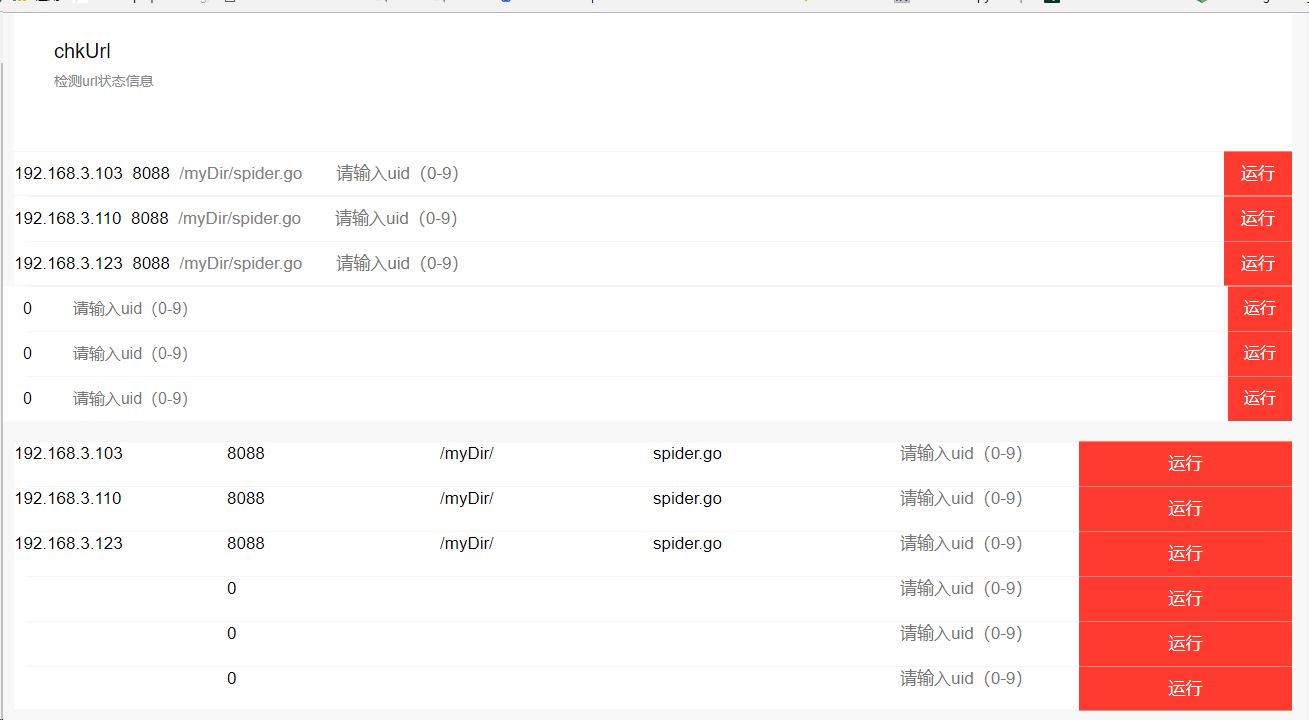
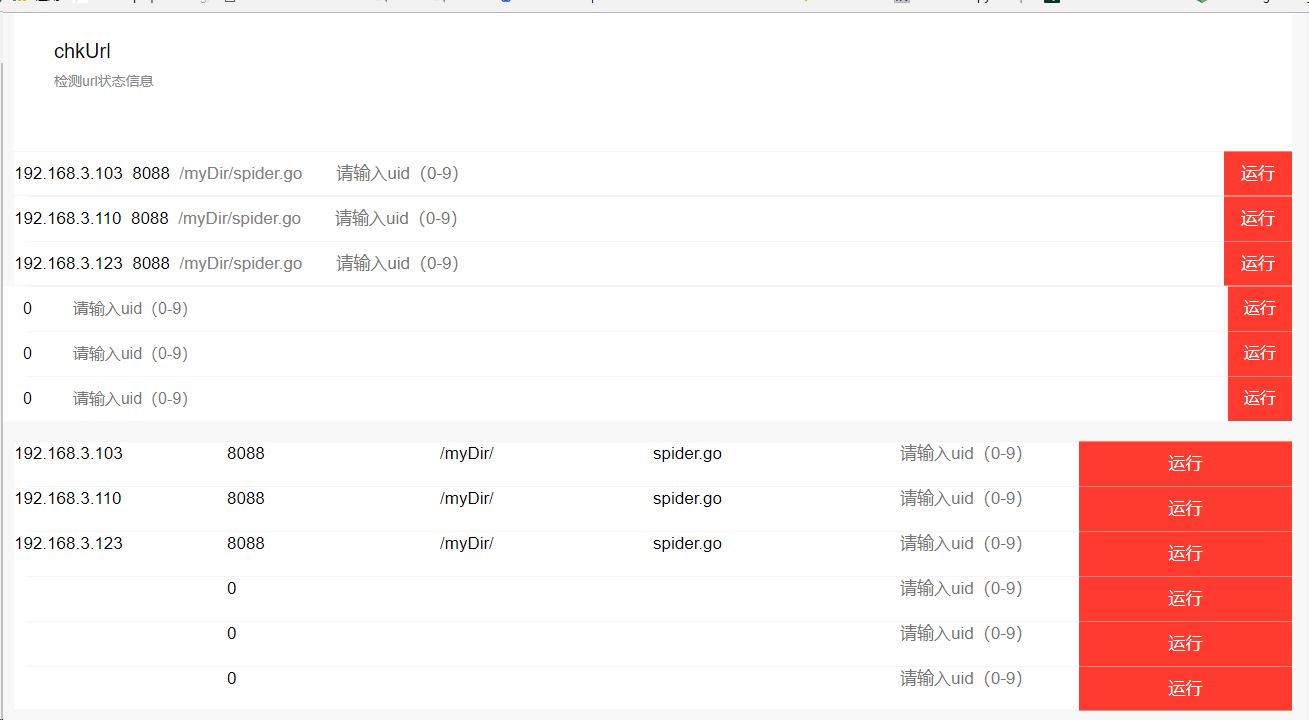
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
<div class="page__bd">
{{/*<div class="weui-cells__title">带说明的列表项</div>*/}}
<div class="weui-cells">
{{/*<div class="weui-cell">*/}}
{{/*<div class="weui-cell__bd">*/}}
{{/*<p>标题文字</p>*/}}
{{/*</div>*/}}
{{/*<div class="weui-cell__ft">说明文字</div>*/}}
{{/*</div>*/}}
{{range .}}
<div class="weui-cell weui-cell_swiped">
<div class="weui-cell__bd" style="transform: translateX(-68px)">
<div class="weui-cell" style="padding-left: 68px">
<p> {{.Host}}</p>
<p> {{.Port}}</p>
<div class="weui-cell__ft"> {{.Path}}</div>
<div class="weui-cell__ft"> {{.ScriptName}}</div>
<input class="weui-input" type="number" pattern="[0-9]*" value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;">
</div>
</div>
<div class="weui-cell__ft">
<a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:">运行</a>
</div>
</div>
</div>
{{end}}
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
<div class="weui-cell weui-cell_swiped">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;"></div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<a class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;">运行</a>
</div>
</div>
</div>
</div>
{{end}}
</div>
{{/*<div class="page flex js_show">*/}}
{{/*<div class="page__hd">*/}}
{{/*<h1 class="page__title">Flex</h1>*/}}
{{/*<p class="page__desc">Flex布局</p>*/}}
{{/*</div>*/}}
{{/*<div class="page__bd page__bd_spacing">*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*<div class="weui-flex">*/}}
{{/*<div><div class="placeholder">weui</div></div>*/}}
{{/*<div class="weui-flex__item"><div class="placeholder">weui</div></div>*/}}
{{/*<div><div class="placeholder">weui</div></div>*/}}
{{/*</div>*/}}
{{/*</div>*/}}
{{/*<div class="page__ft j_bottom">*/}}
{{/*<a href="javascript:home()"><img src="./images/icon_footer_link.png"></a>*/}}
{{/*</div>*/}}
{{/*</div>*/}}
</body>
</html>
{{end}}

img{
flex: 1 100%;
}