【内容指引】
1.用IDEA打开微服务项目;
2.更新Maven依赖;
3.IntelliJ IDEA JDK配置;
4.修改代码;
5.运行微服务;
6.将代码变更提交到Github。
经过前面的努力,我们已经为Spring Cloud微服务开发准备好了合适的环境。目前我们的操作系统上已安装了JDK、IntelliJ IDEA高效开发工具、Maven项目管理工具、Docker和Mysql等镜像、Github代码版本管理工具Github Desktop。今天我们小试牛刀,来个体验级的综合演练:
一、用IDEA打开微服务项目
上一篇中,我们向Github服务器提交了一个微服务项目“top_cloudev_doc”。现在我们分别演示在macOS系统和windows系统上打开这个项目:
macOS系统下的打开方式
在底部程序坞中点击IDEA图标(安装macOS版IDEA时我们演示过如何将IDEA加入到程序坞):
 

在欢迎界面点击“Open”:
 

定位到前面存放的“top_cloudev_doc”微服务项目,即可打开该项目。
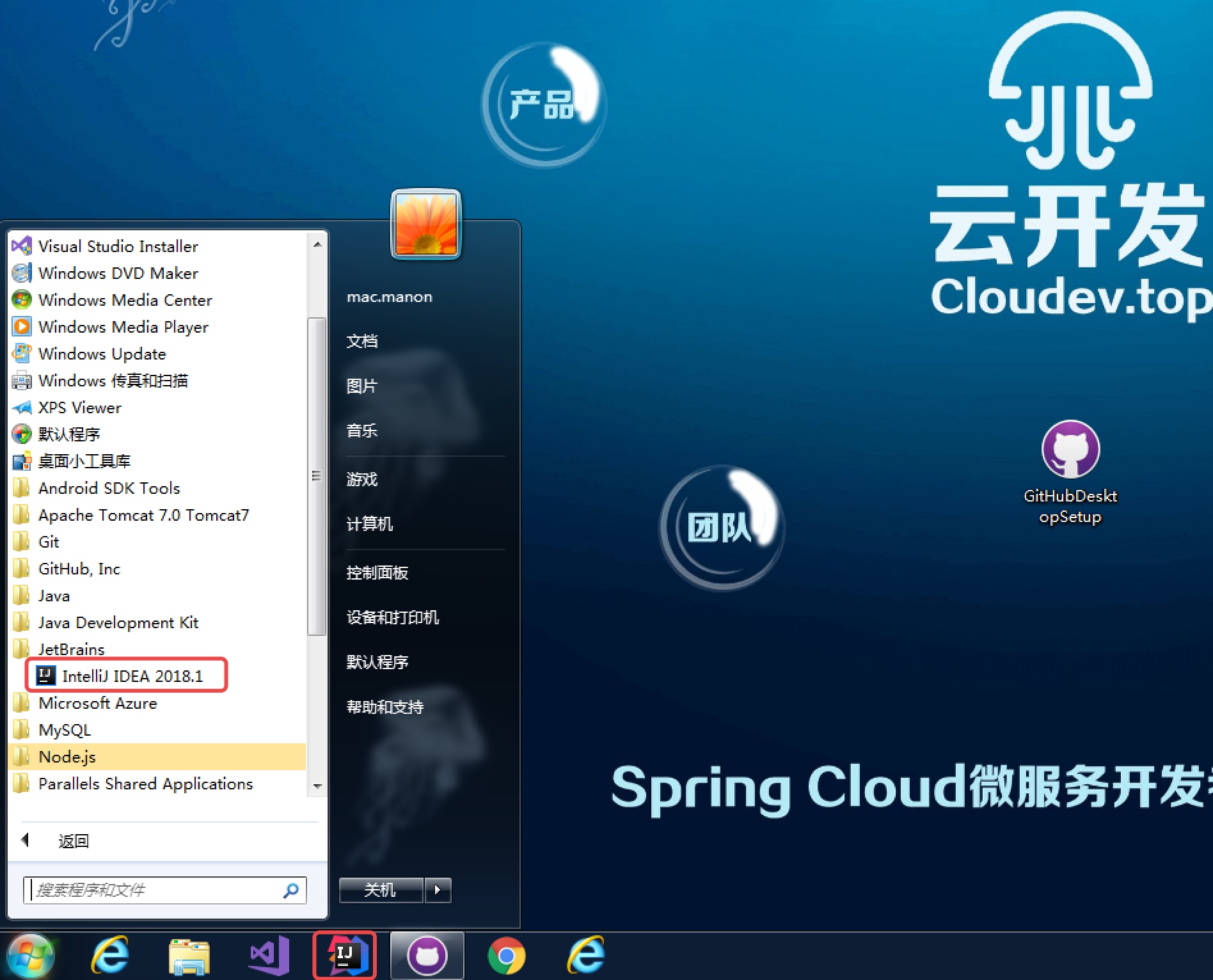
windows系统下的打开方式
如下图所示:
 

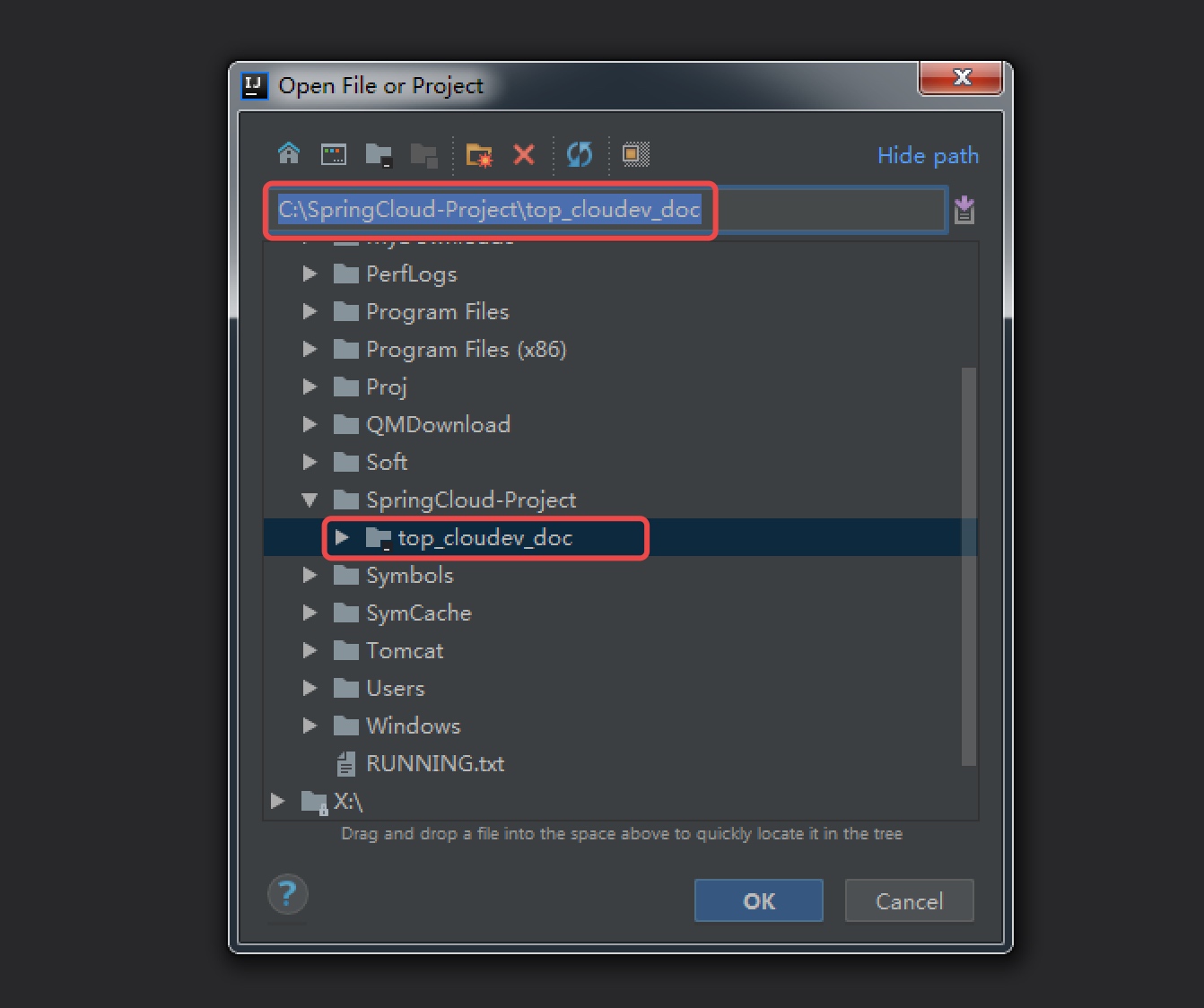
在欢迎界面点击“Open”:
 

 

二、更新Maven依赖
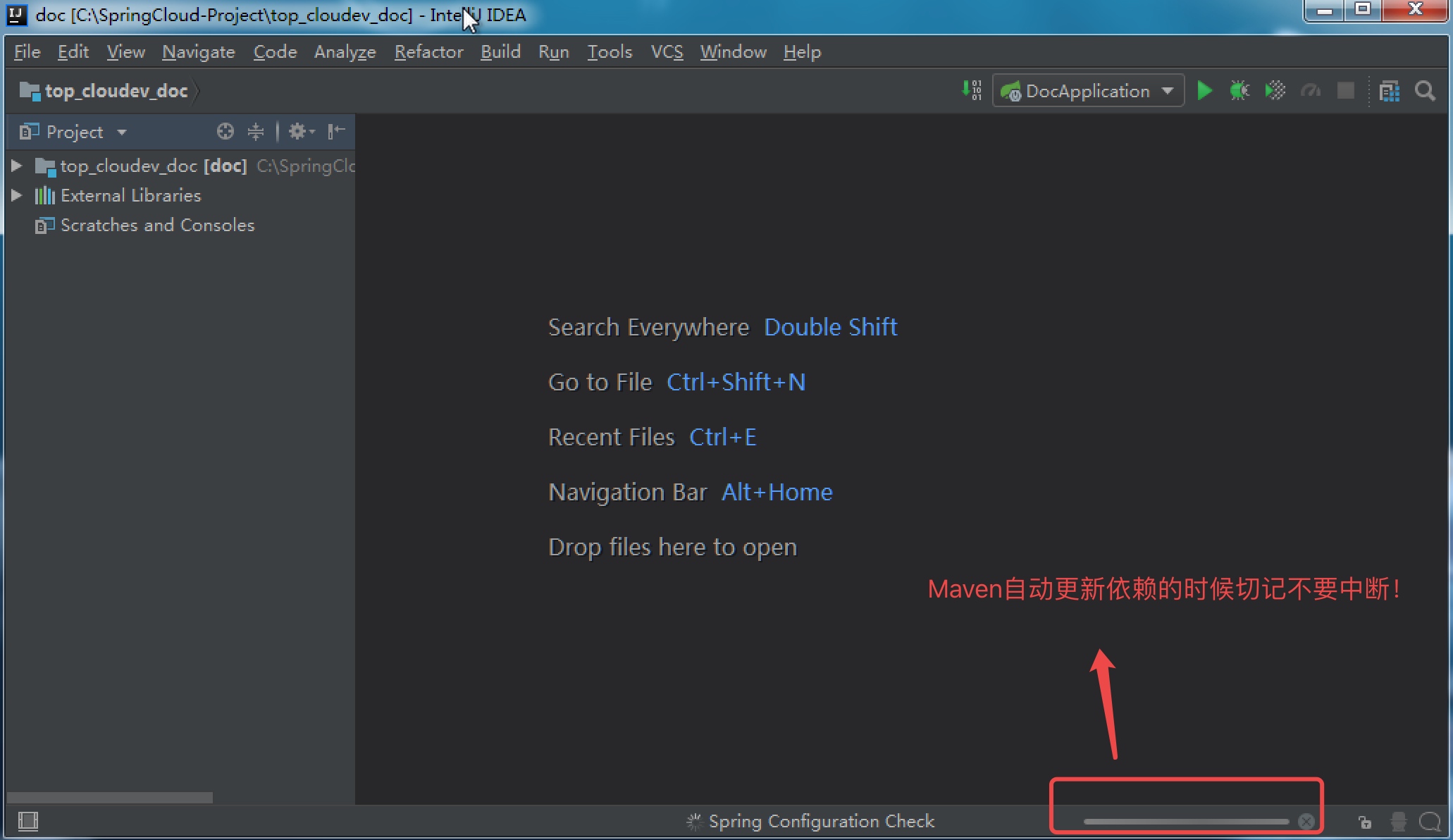
这是我们安装IDEA和Maven后第一次打开项目,该项目使用Maven管理项目所需要的各种依赖。打开项目后我们会看到IDEA右下角有不断更新的进度,根据网速快慢的差异,这个过程可能会花很长时间,切记不要中断,耐心等待Maven依赖全部更新完成!,否则以后可能有各种找不到依赖的异常,而Maven对于下载了一半未完成的更新不会自动修复!
 

三、IntelliJ IDEA JDK配置
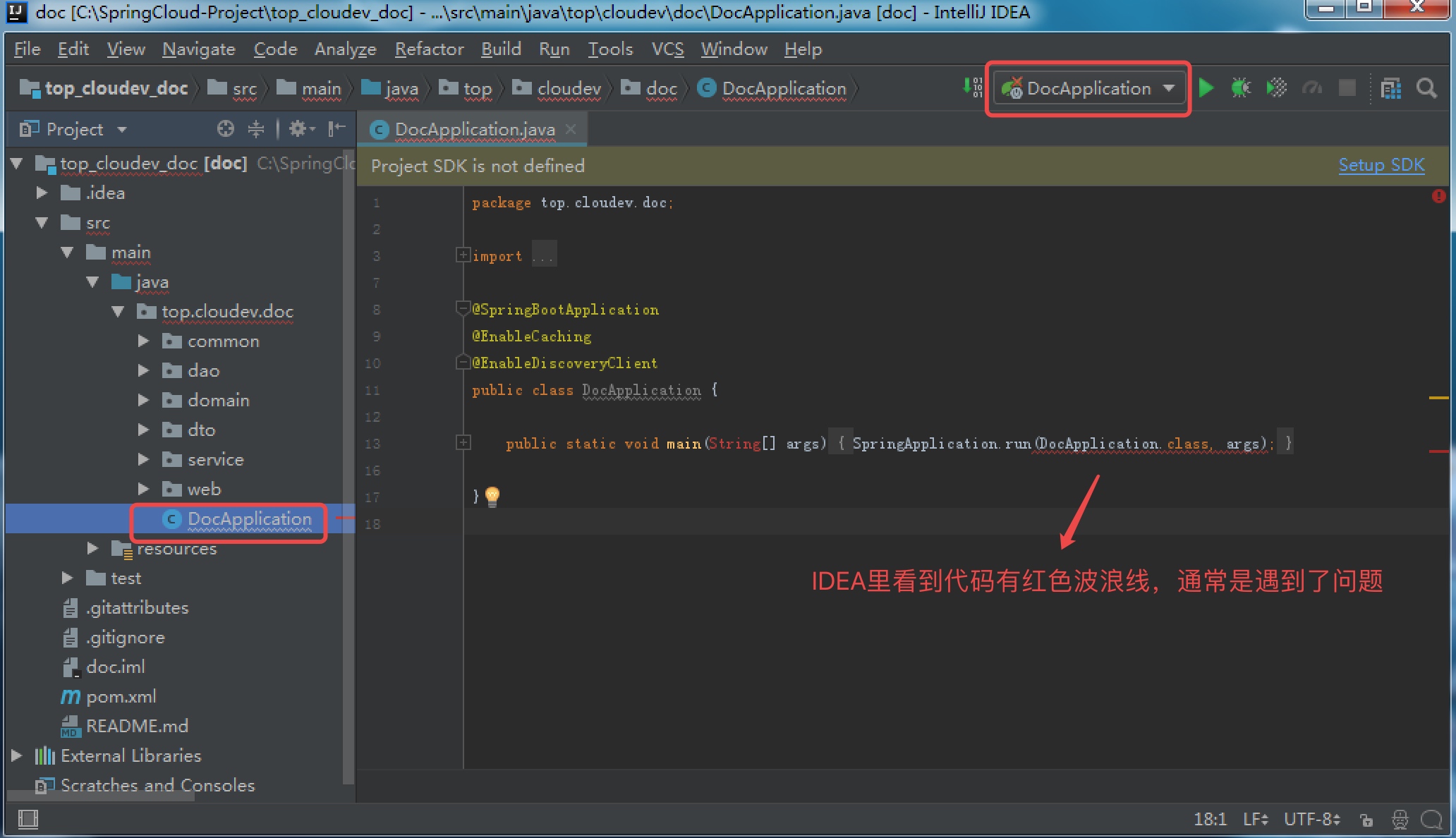
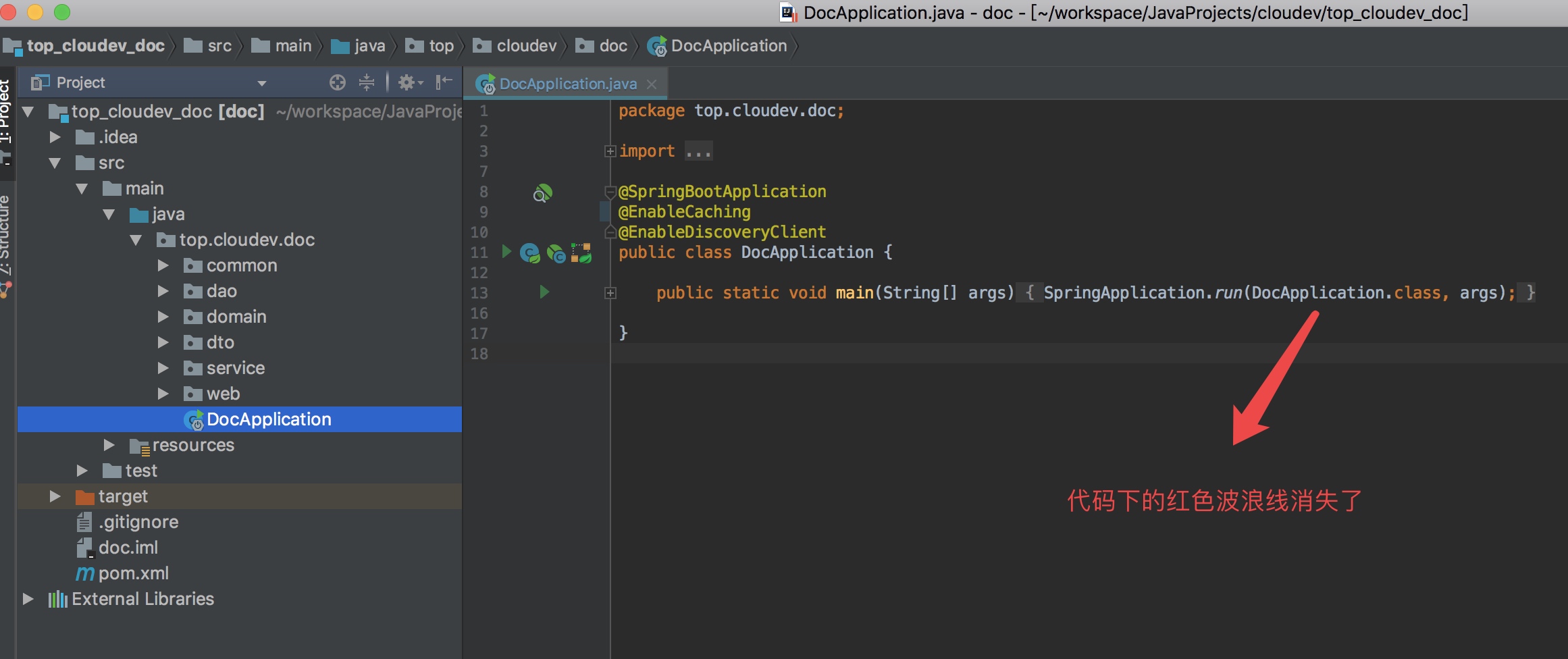
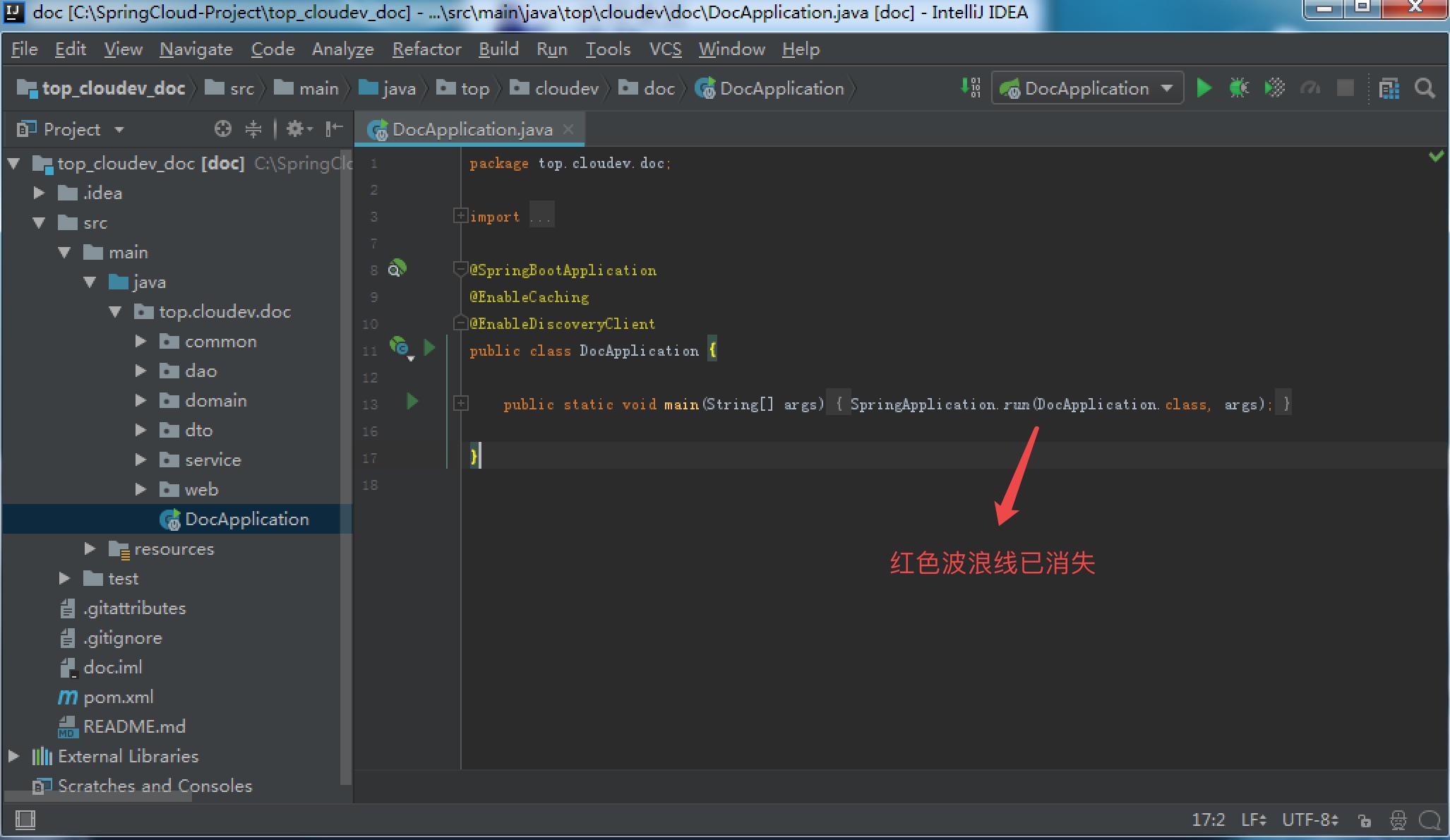
目前大多数IDE都没有集成JDK环境,IDEA也是一样,在使用IDEA之前首先要安装JDK,并且配置环境变量。与其他IDE不同之处在于,IDEA不会自动匹配系统的JDK环境。这时候启动类中代码看起来似乎有问题,其实只是IDEA的JDK没有配置过而已:
 

下面演示配置方法:
macOS系统
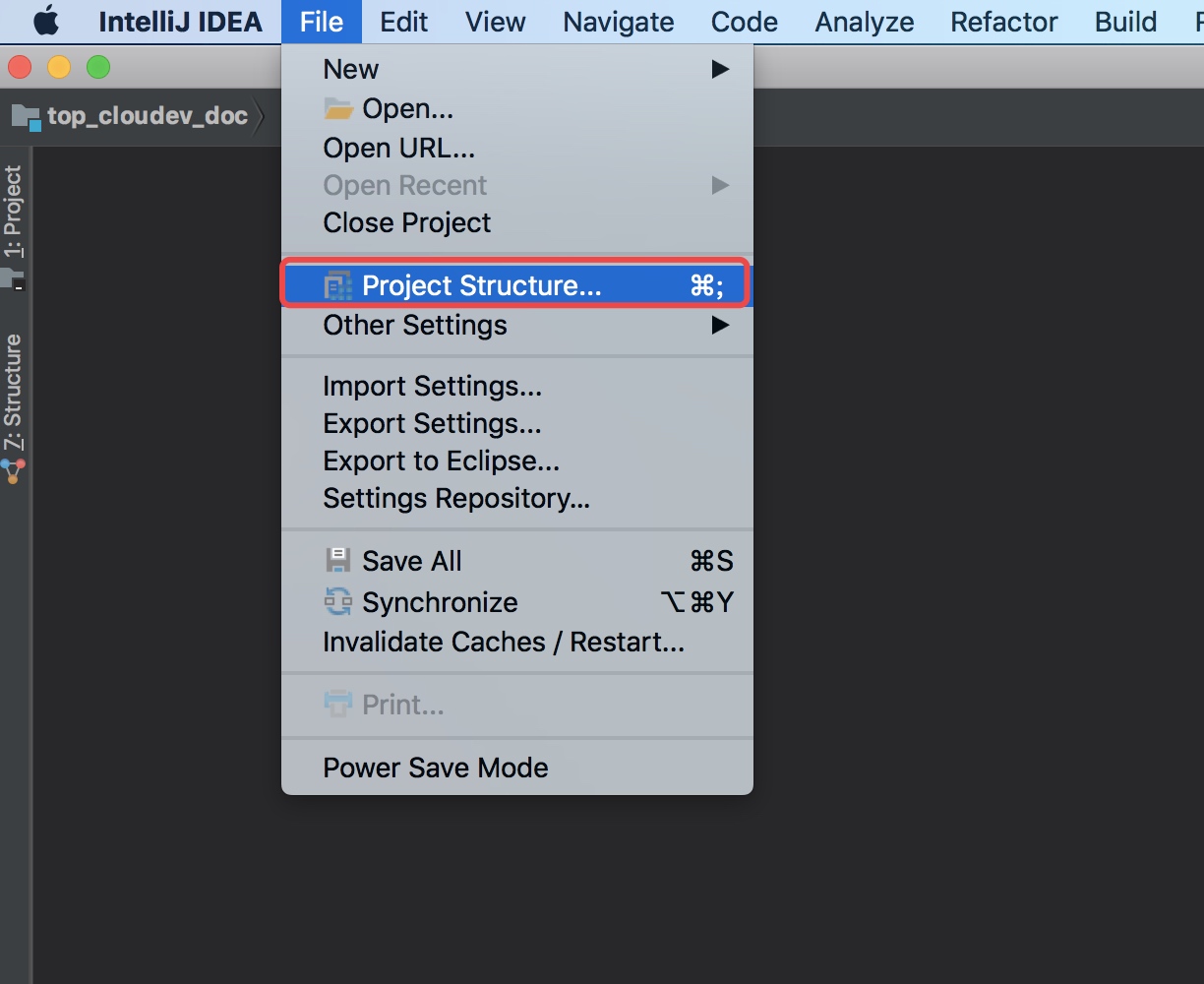
1.打开菜单“File > Project Structure”:
 

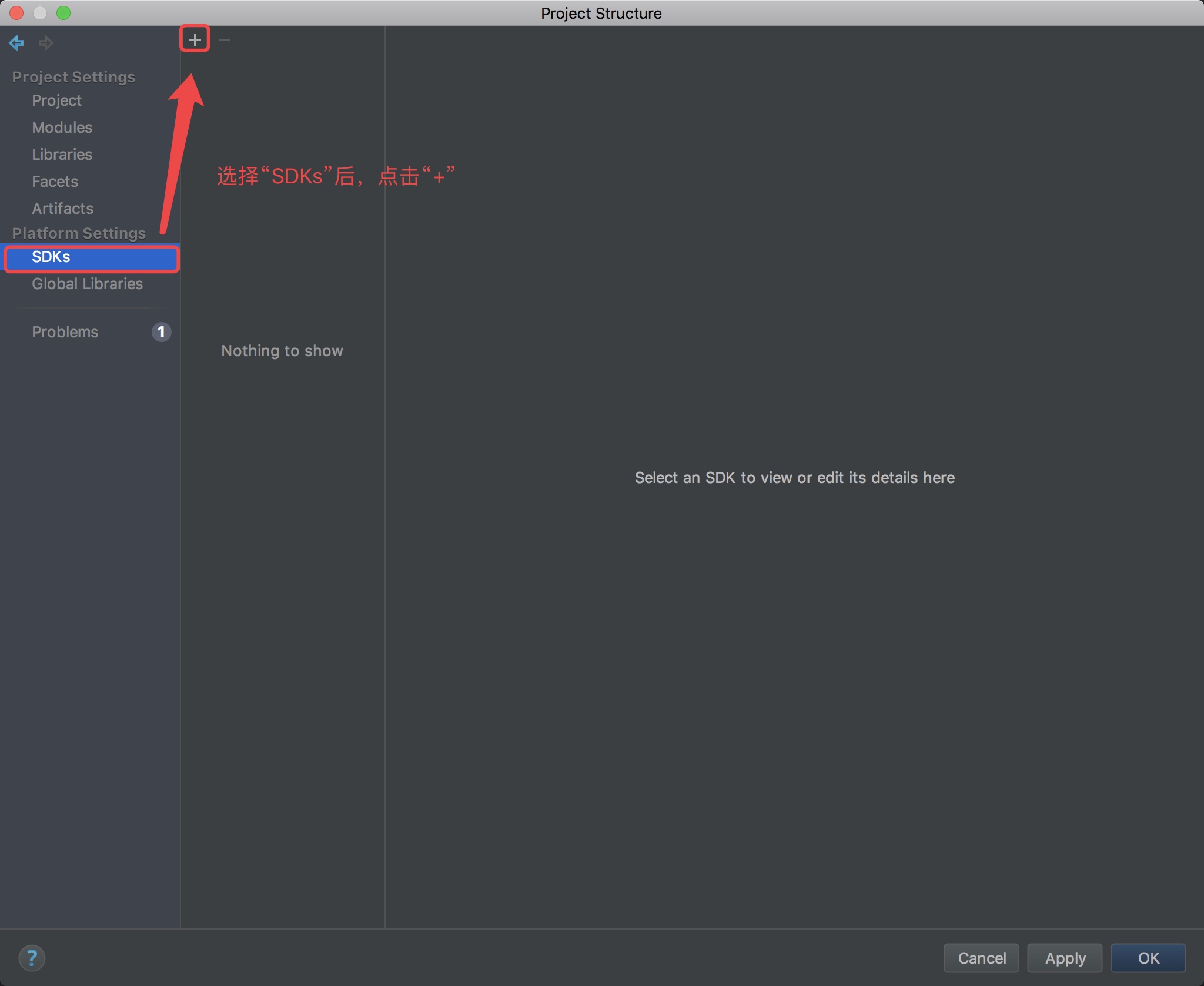
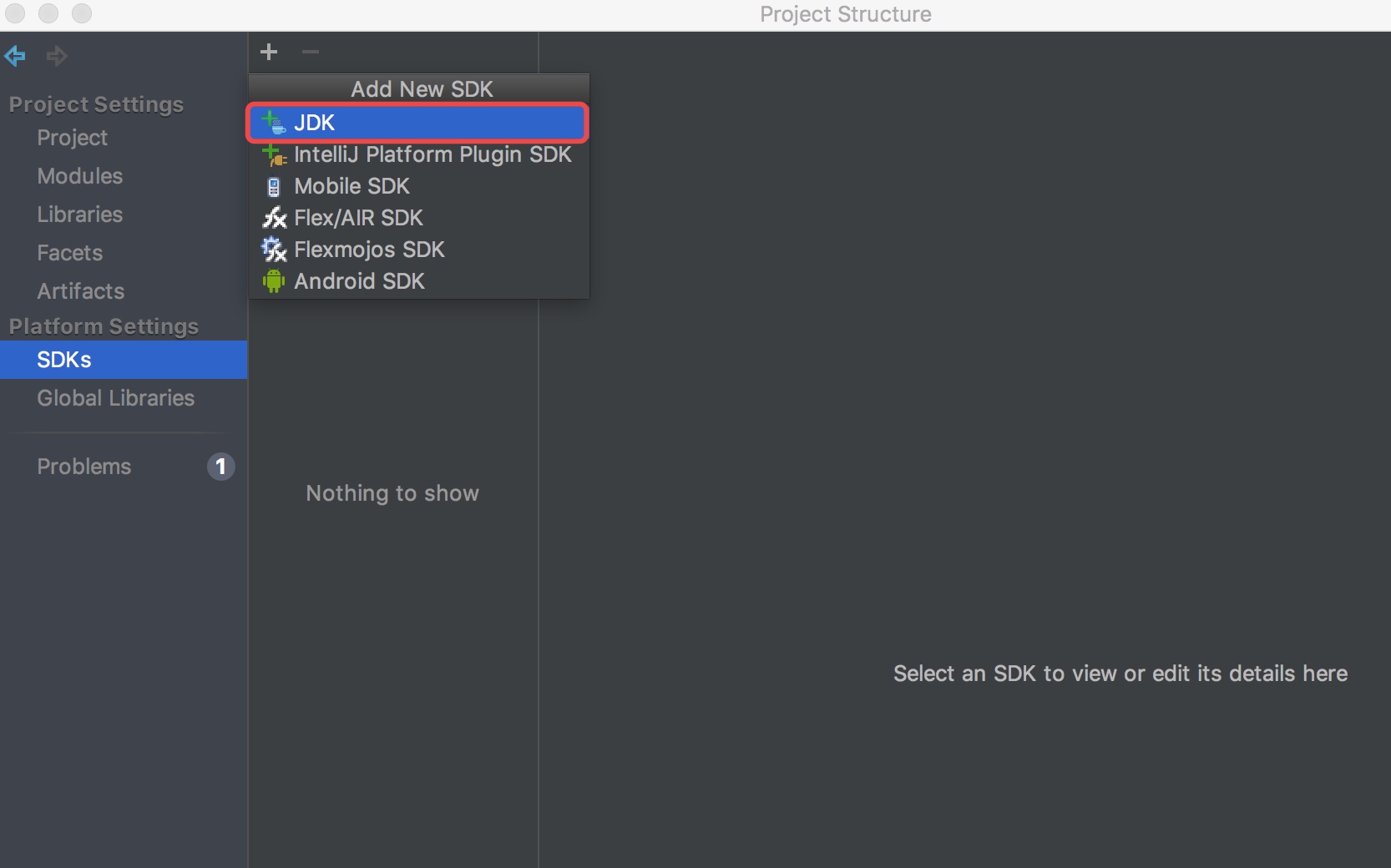
2.添加SDK:
 

3.选择“JDK”:
 

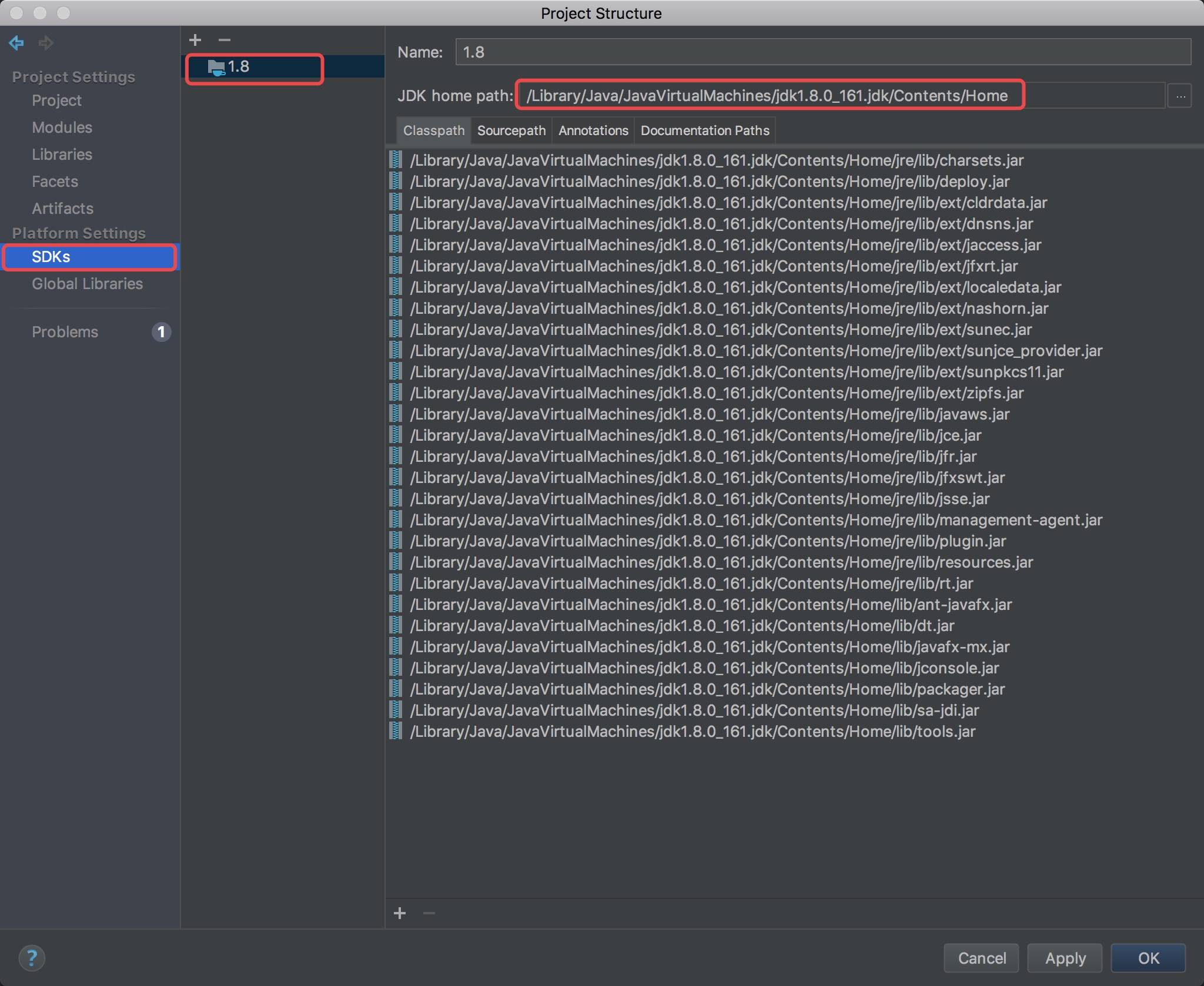
4.目标为安装JDK下的“Contents/Home”目录:
 

 

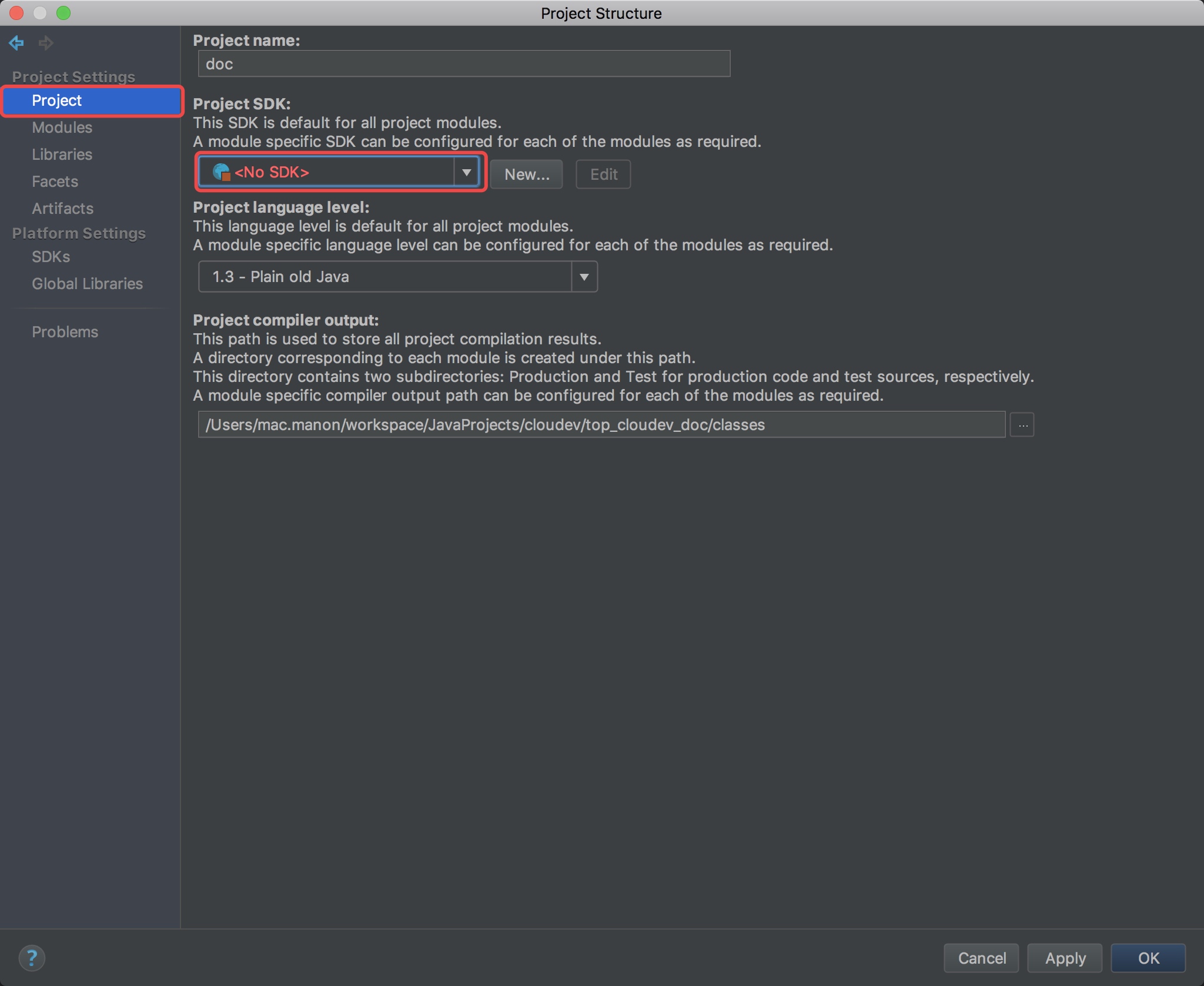
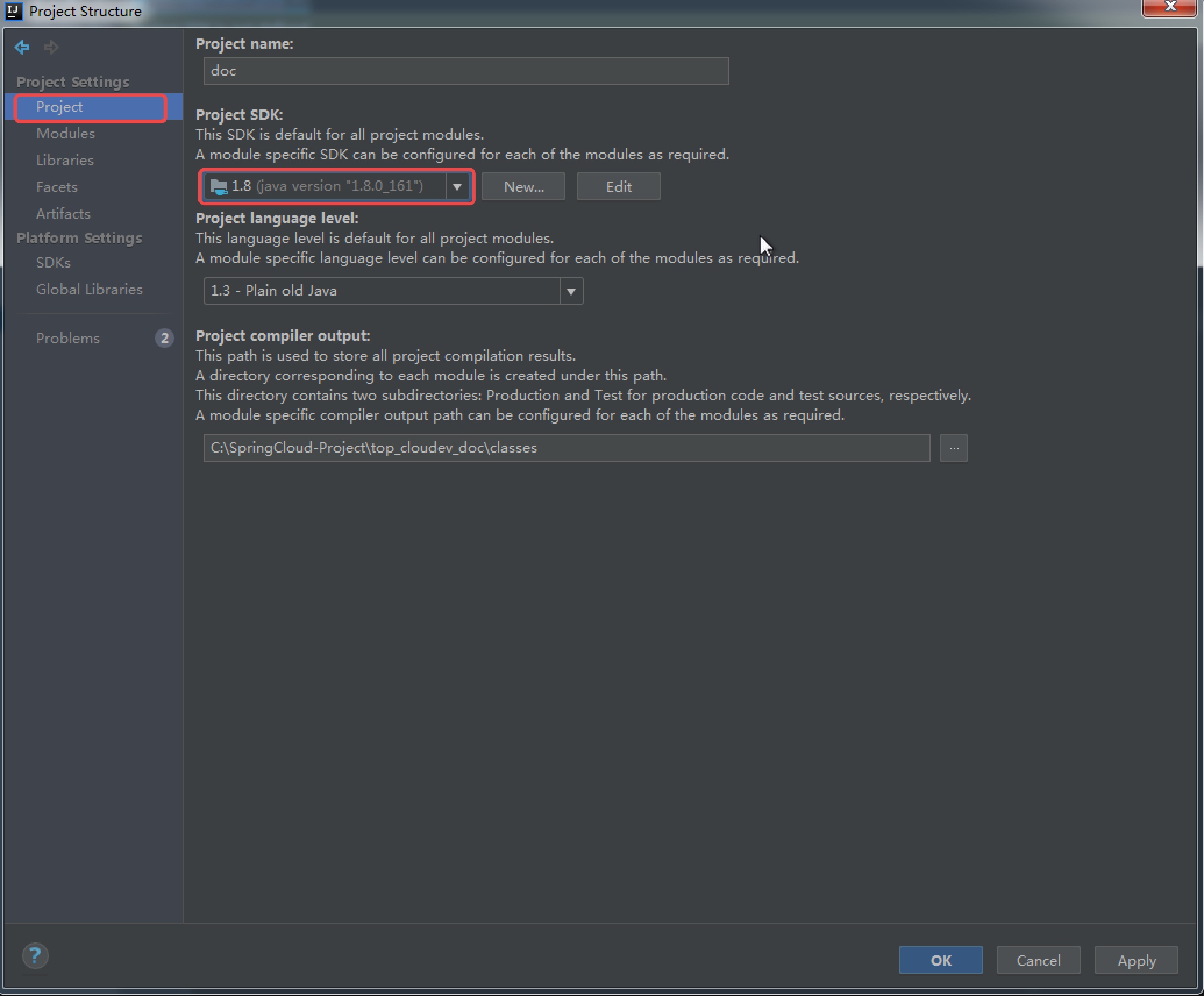
5.在Project Structure中选择“Project”:
 

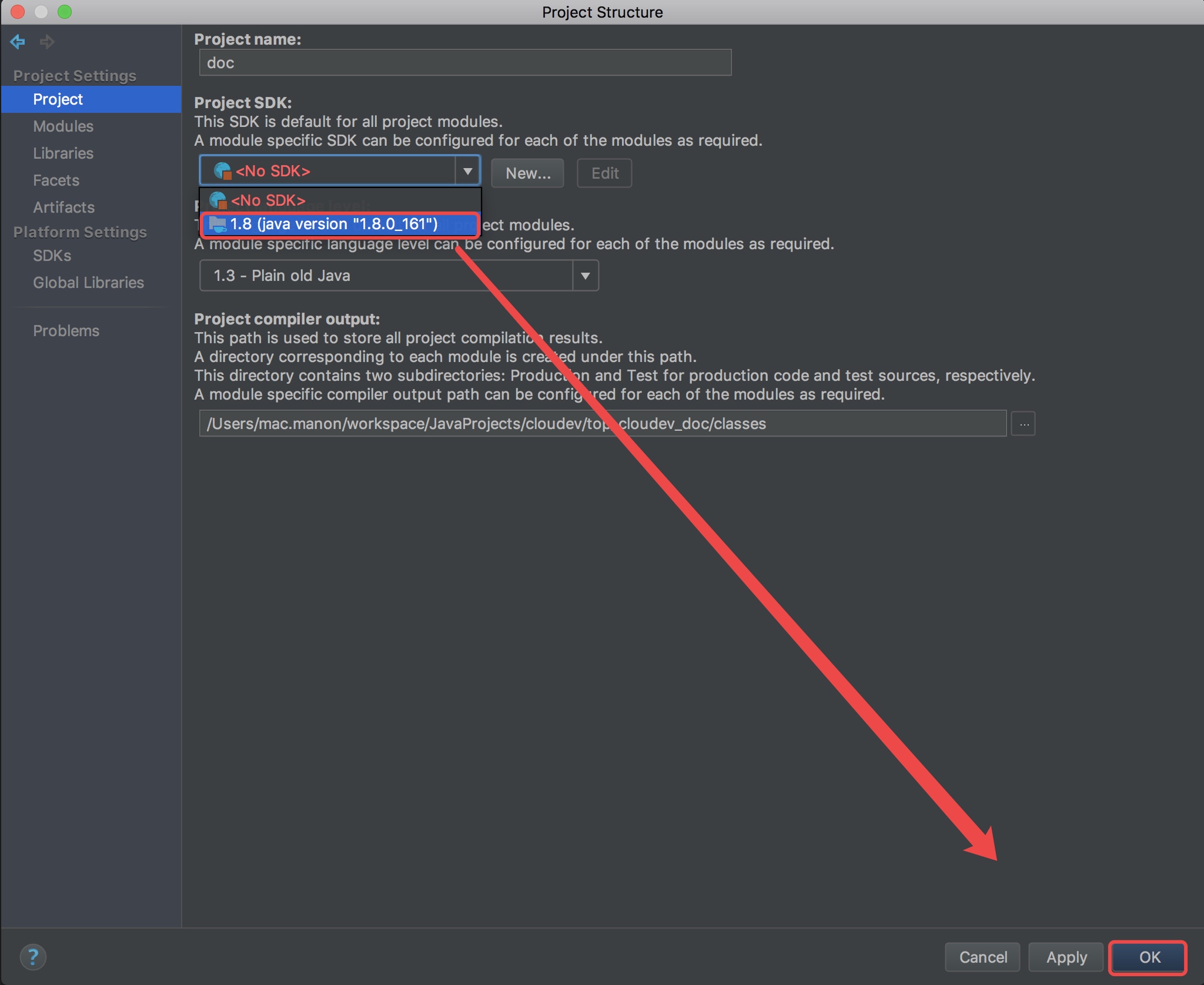
6.如下图所示,选择SDK:
 

macOS下IDEA的JDK设定已完成,启动类里的红色波浪线警告也消失了:
 

windows系统
与macOS版IDEA的JDK配置方法一模一样:
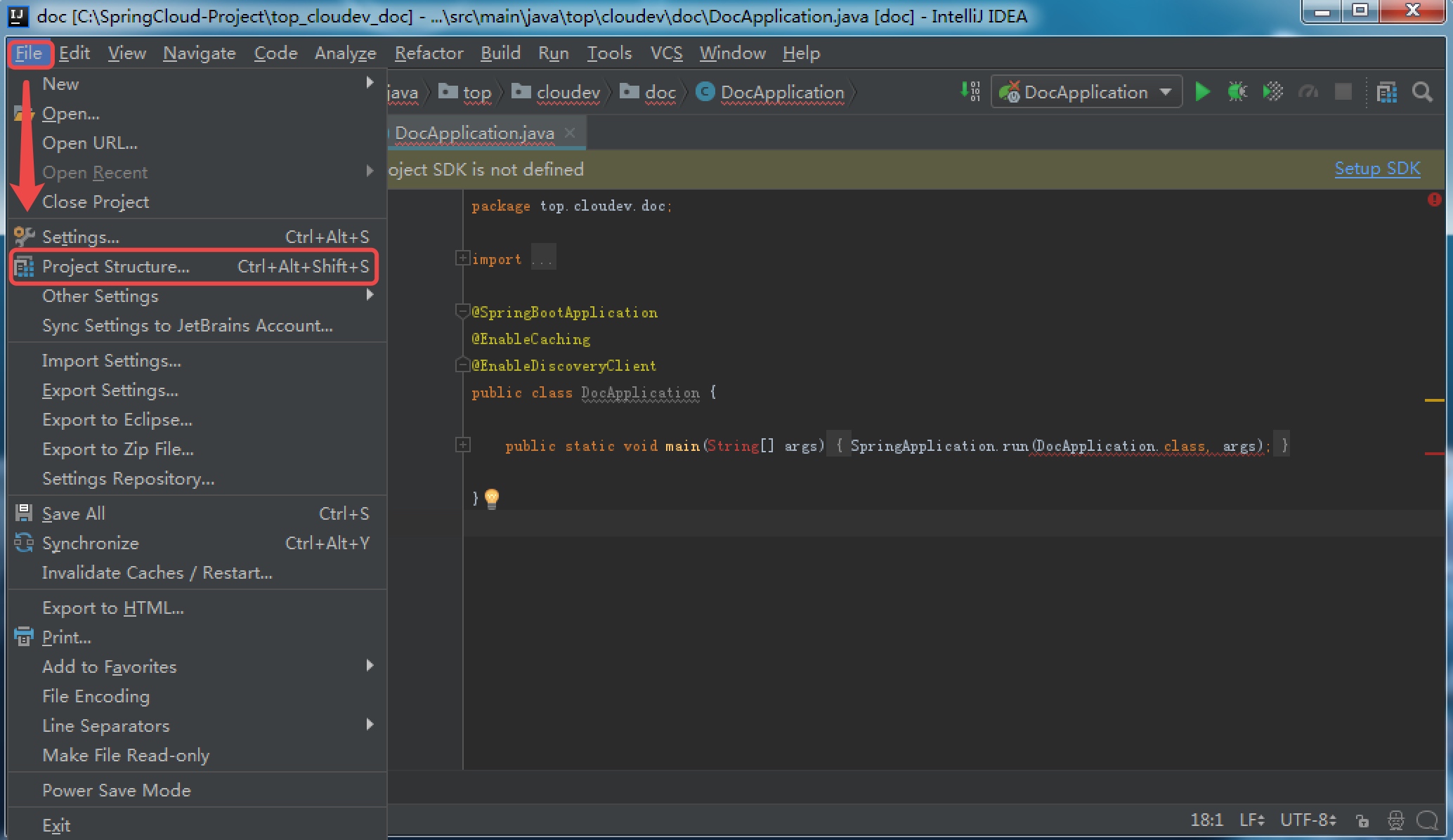
1.打开菜单“File > Project Structure”:
 

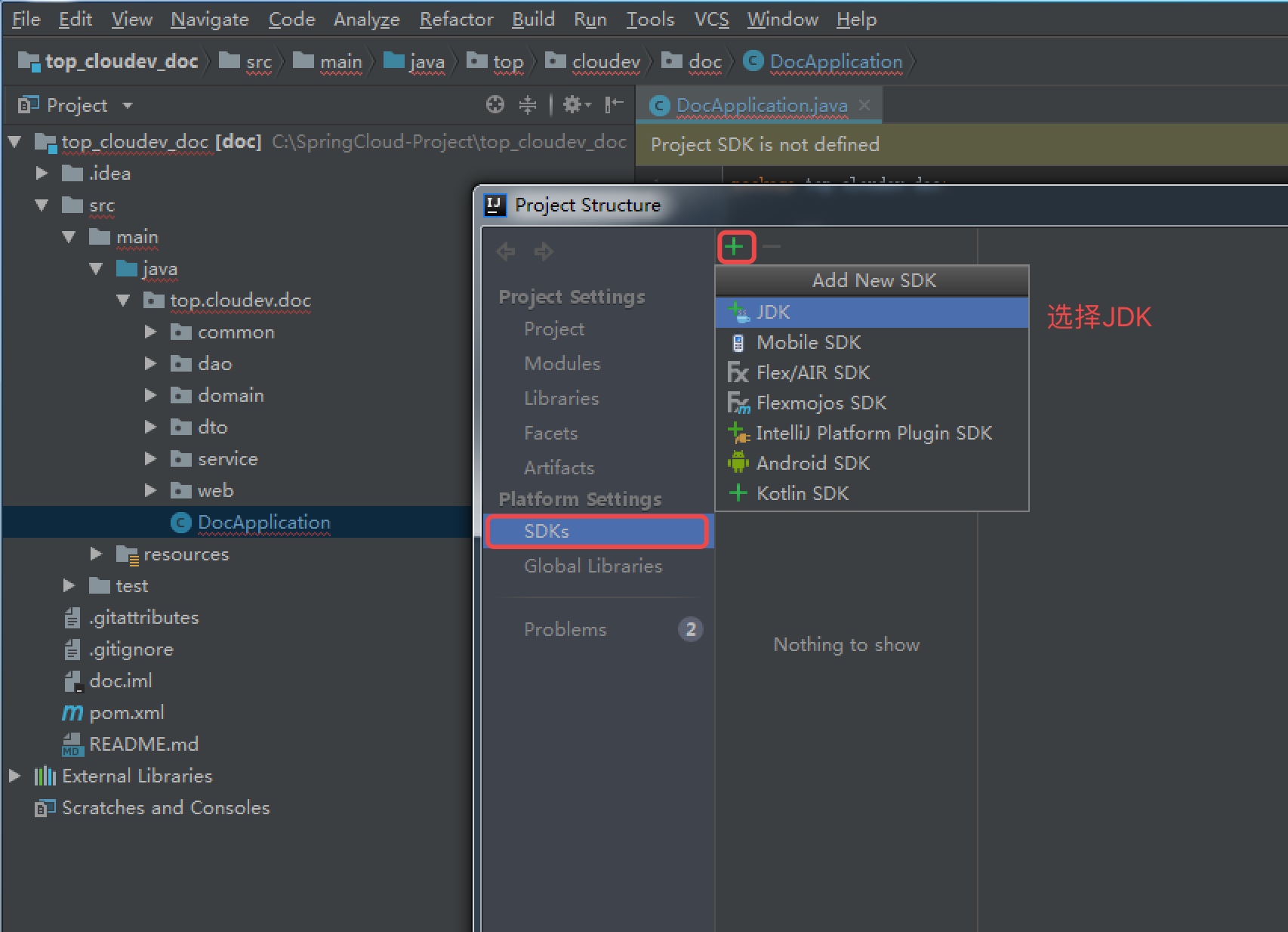
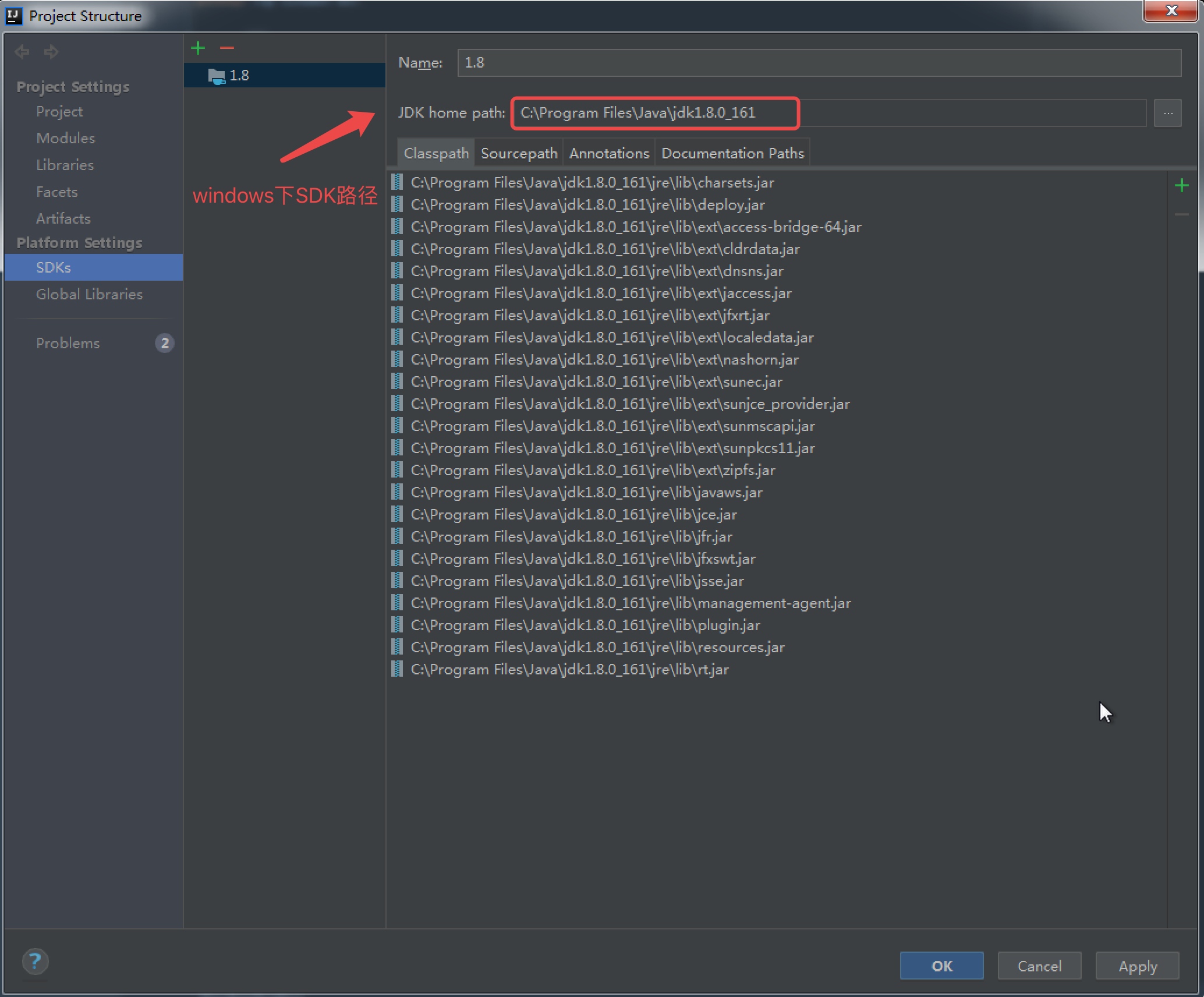
2.在Project Structrue下的SDKs中添加JDK:
 

 

3.在Project中选择JDK:
 

 

四、修改代码
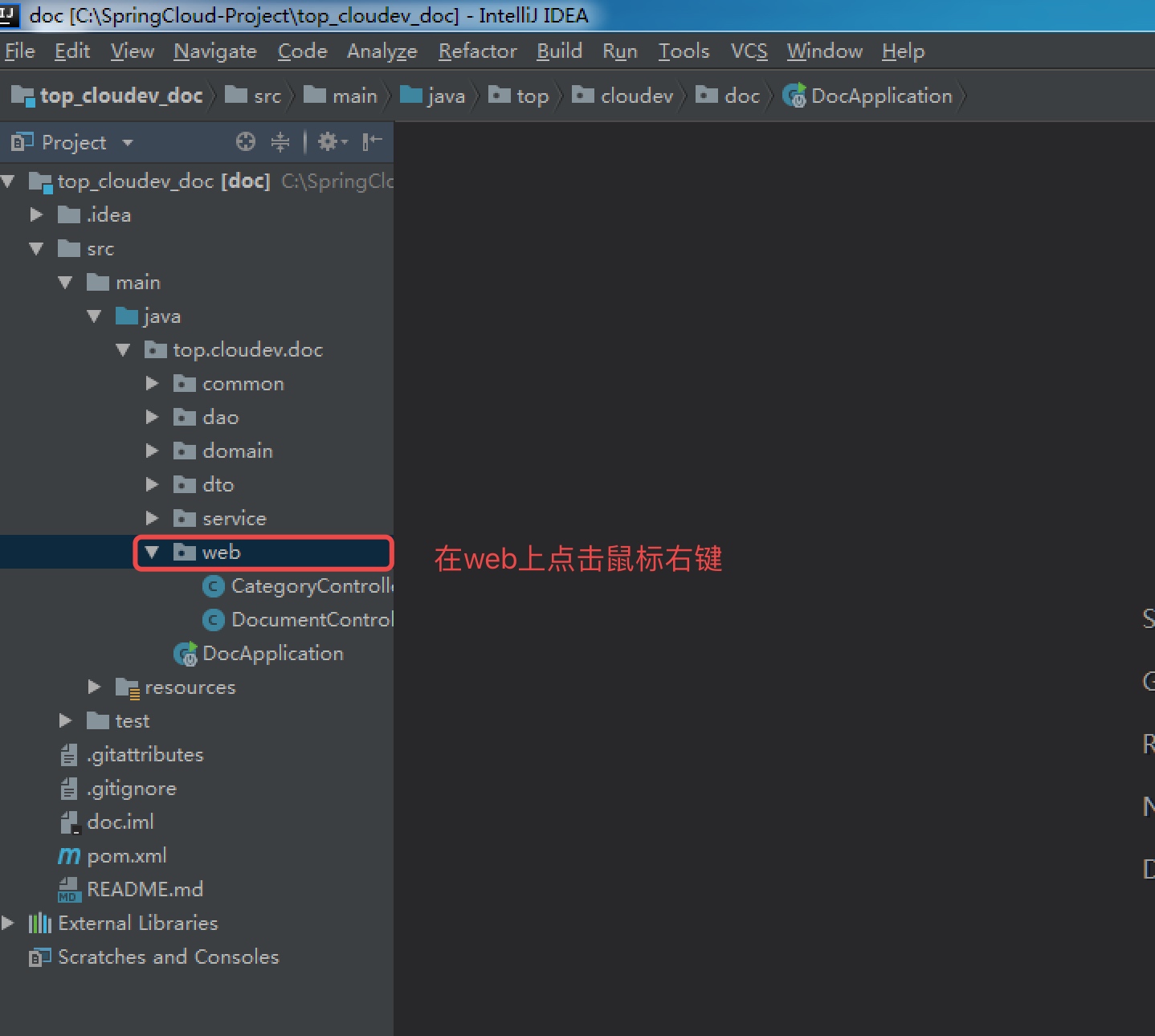
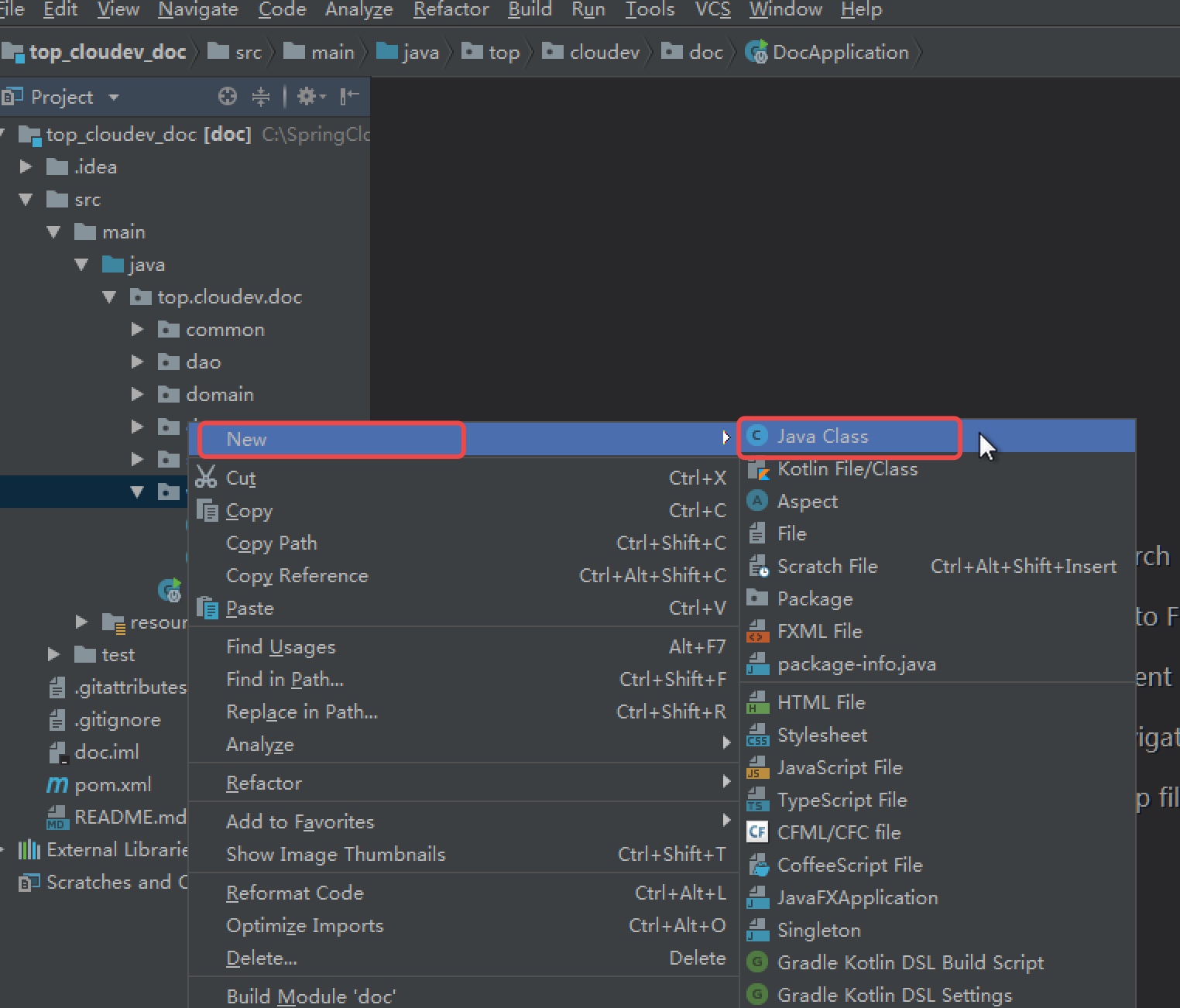
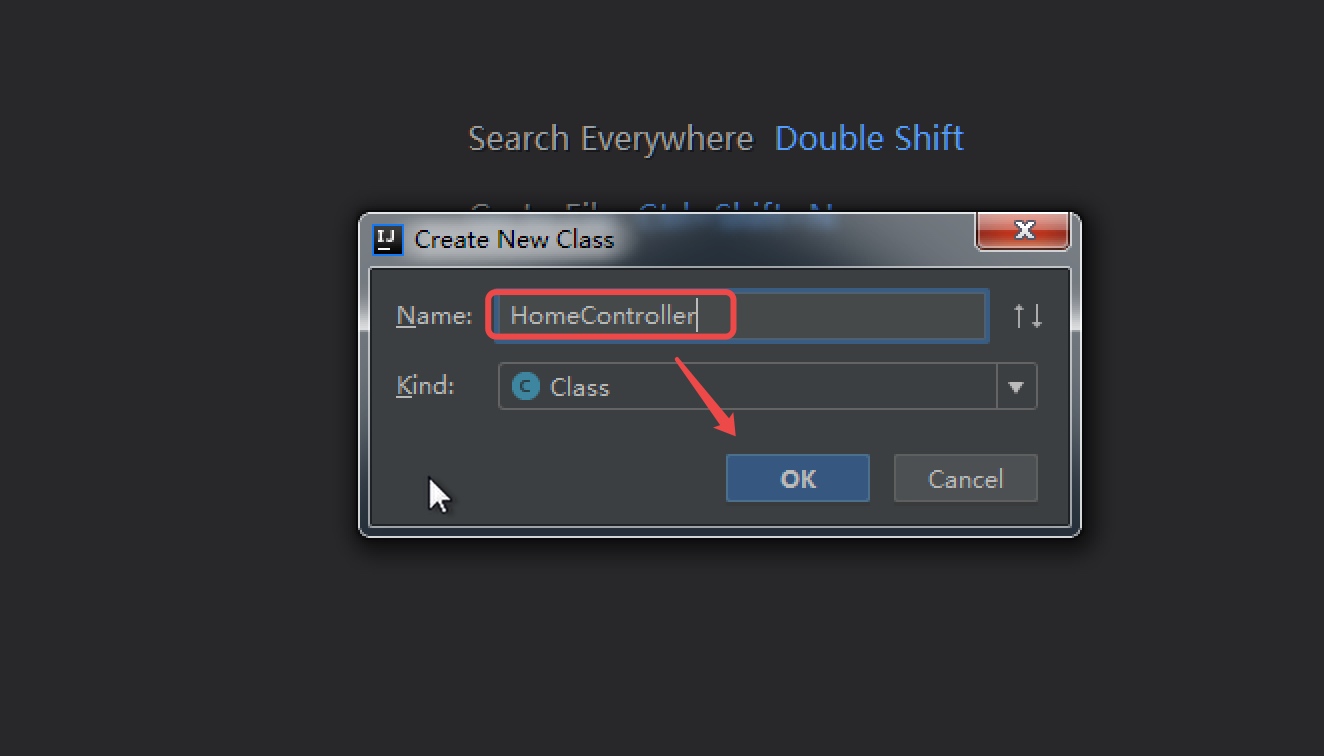
我们新建一个Rest控制器:
 

 

名称为:HomeController
 

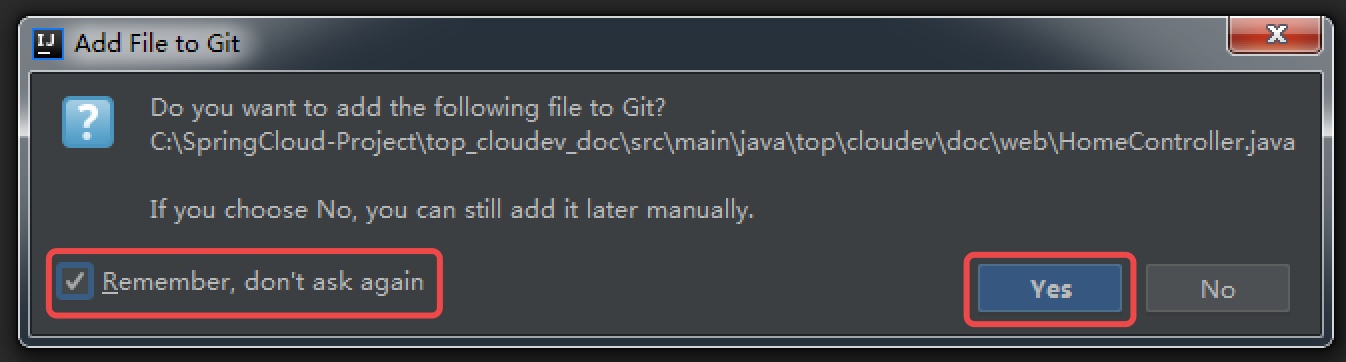
此时会弹出一个提示是否自动加入Github管理的对话框,勾选记住选择,然后点击“Yes”:
 

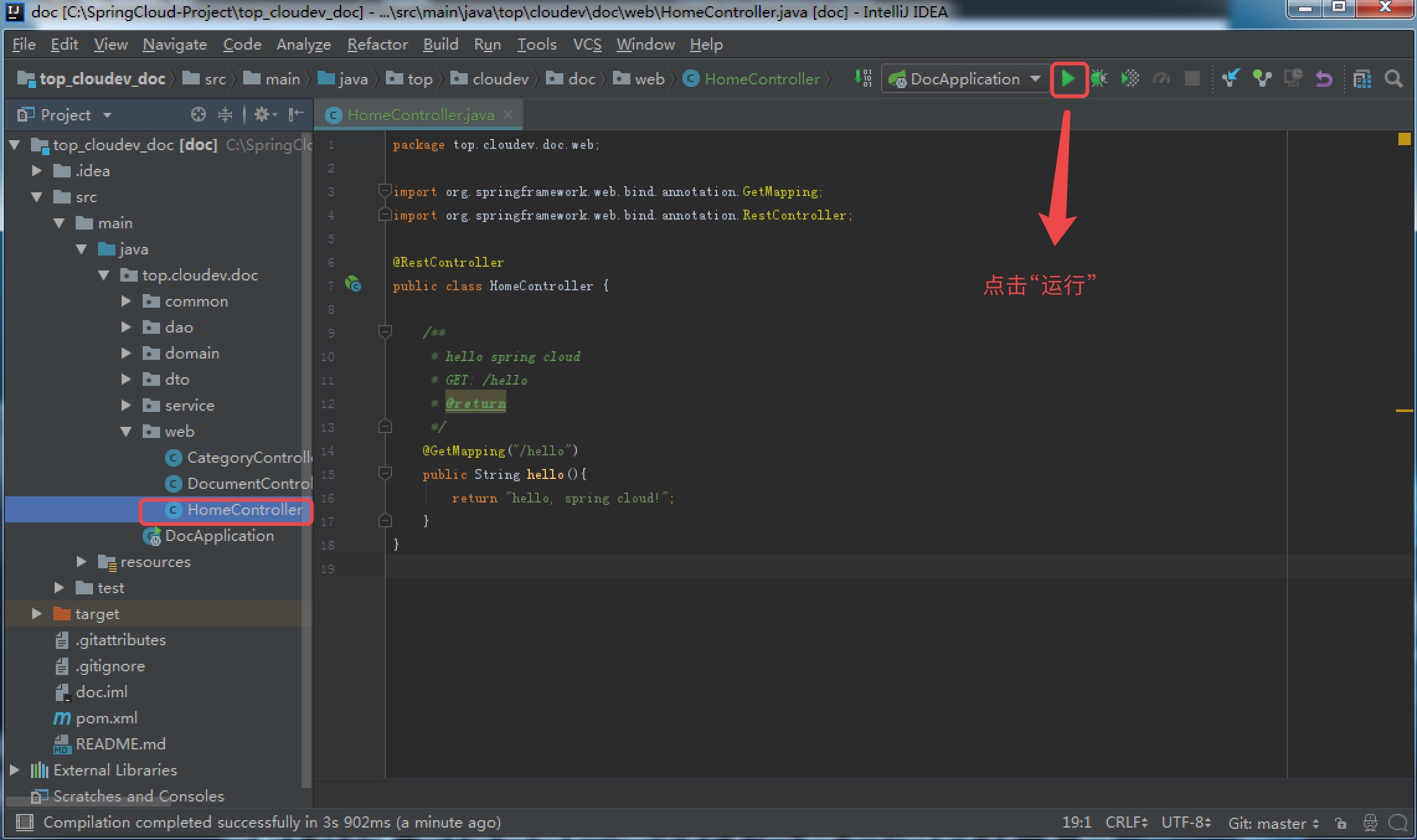
代码如下:
package top.cloudev.doc.web; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; /** * 我写的第一个REST控制器接口,仅用于演示 * Created by Mac.Manon on 2018/04/04 */ @RestController public class HomeController { /** * hello spring cloud * GET: /hello * @return */ @GetMapping("/hello") public String hello(){ return "hello, spring cloud!"; } }
五、运行微服务
 

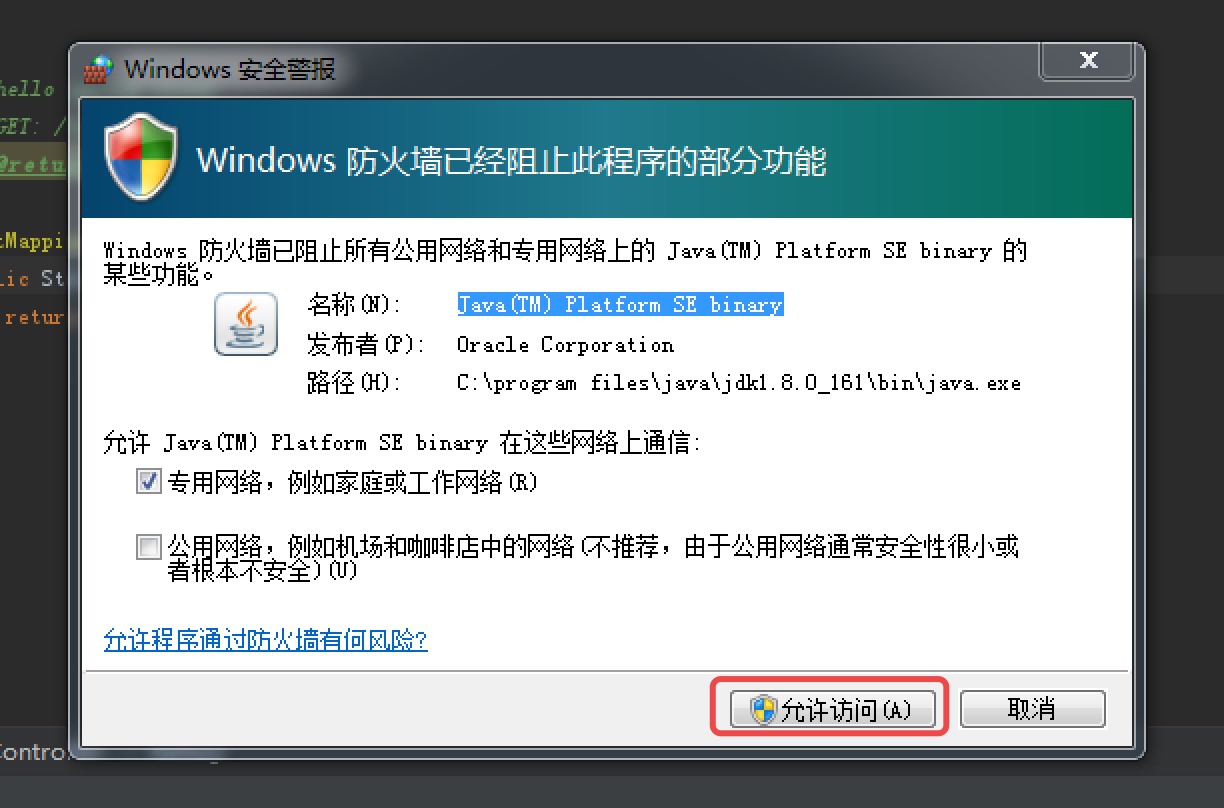
在windows下有可能遭到防火墙警告,点击“允许访问”即可:
 

项目启动成功,端口是8888,现在访问http://localhost:8888/hello
 

运行正常。
六、将代码变更提交到Github
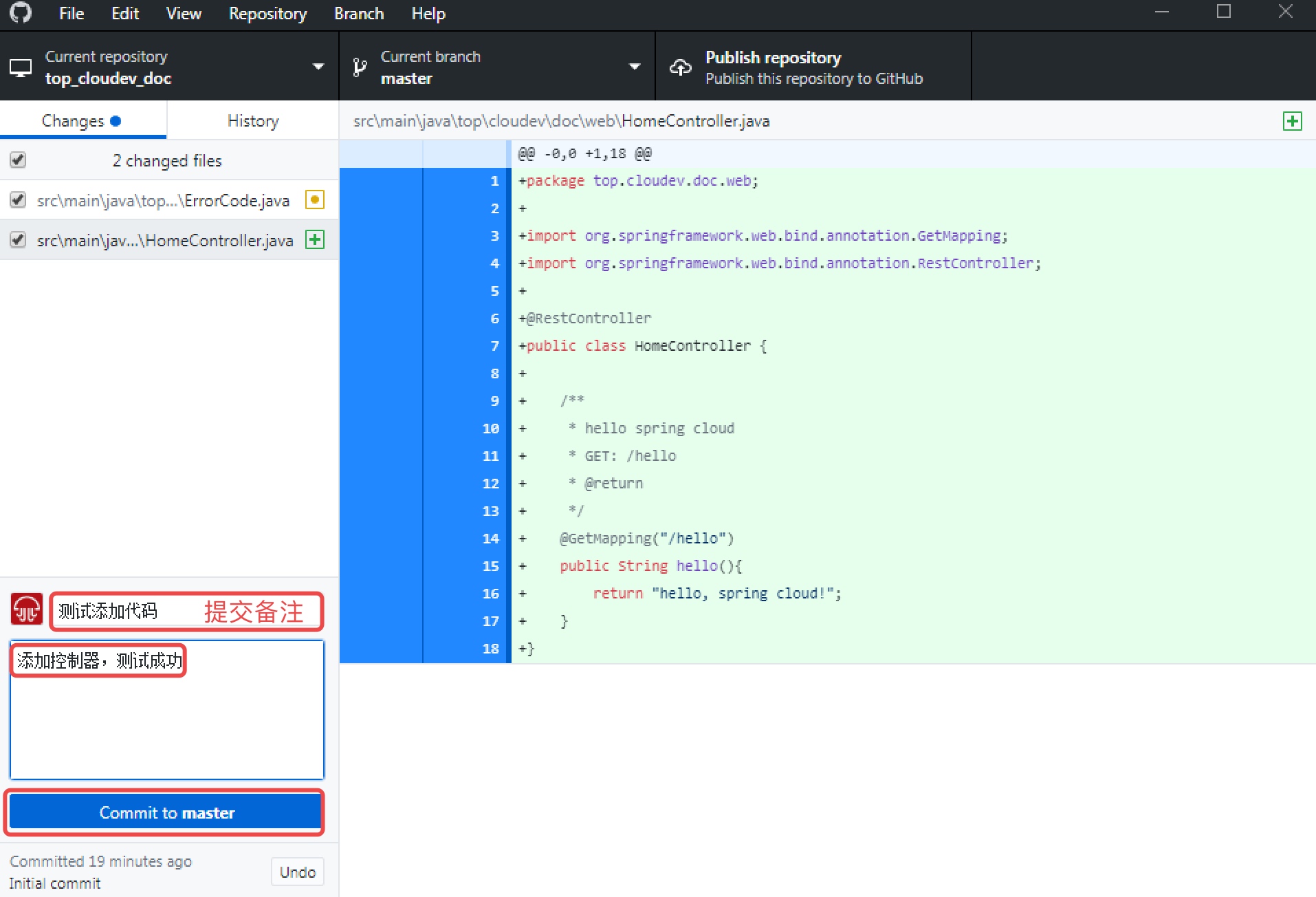
打开Github Desktop,如下图,为本次更新代码写必要的备注,然后点击“Commit to master”:
 

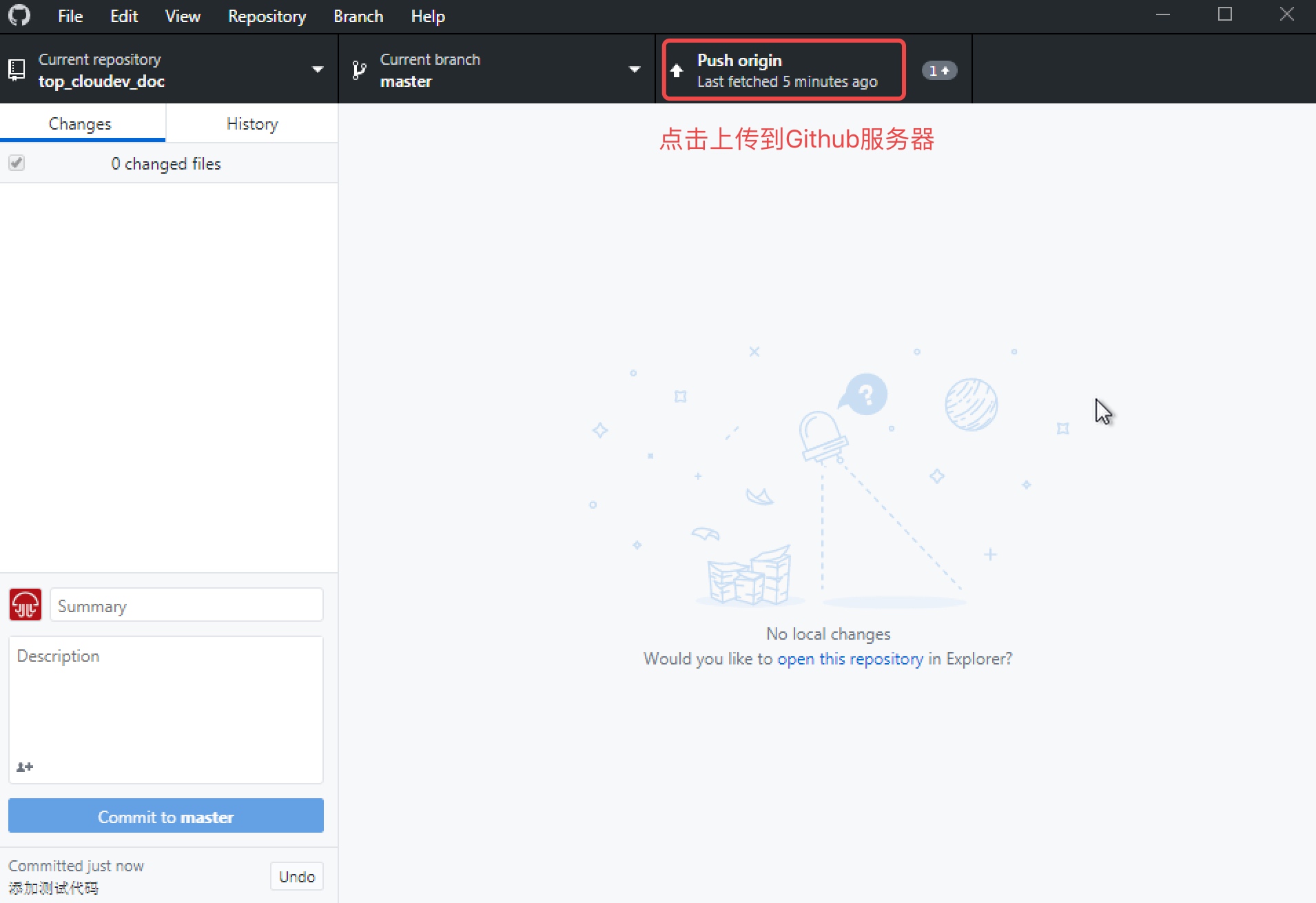
如下图,点击“Push origin”将本次代码更新提交到Github服务器:
 

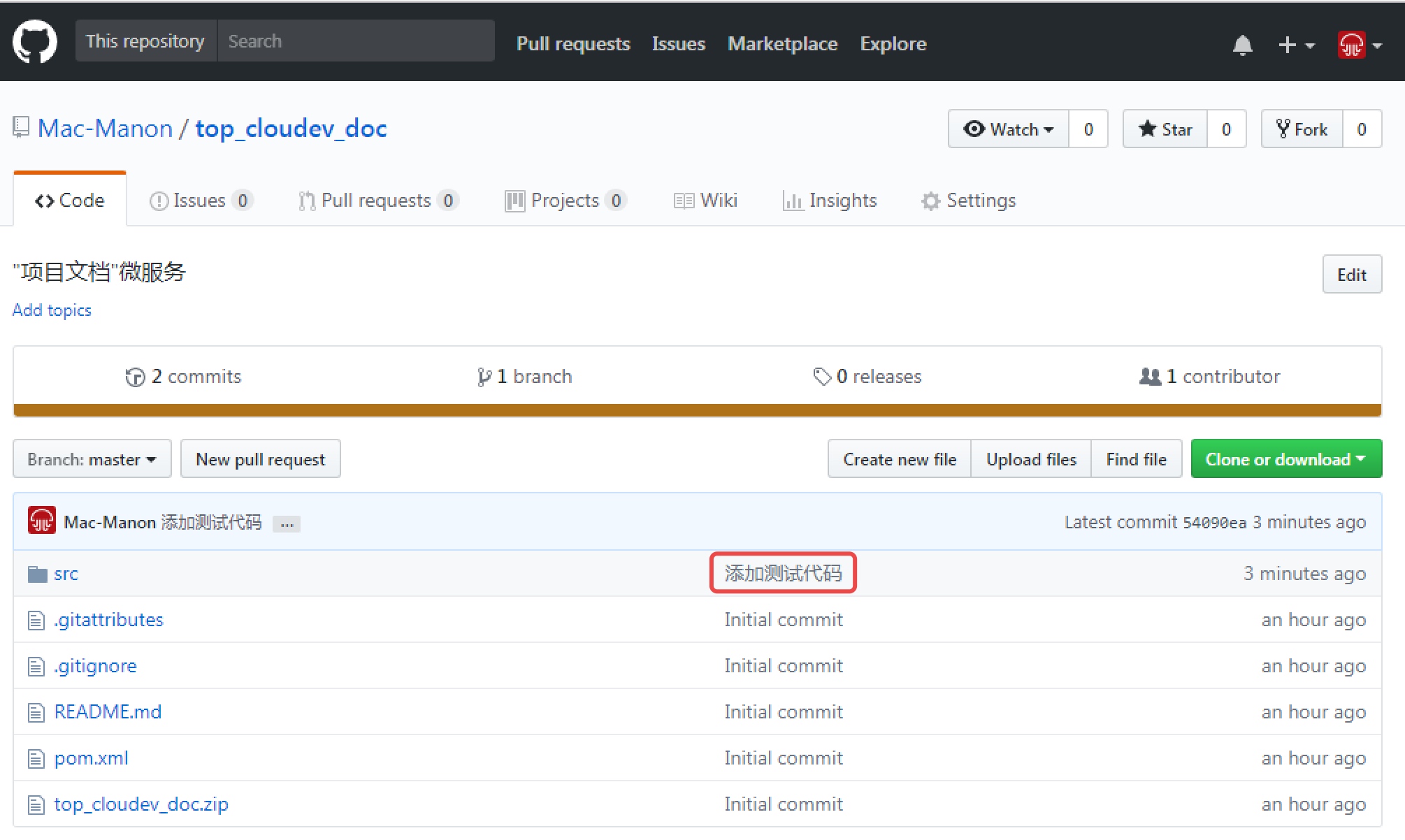
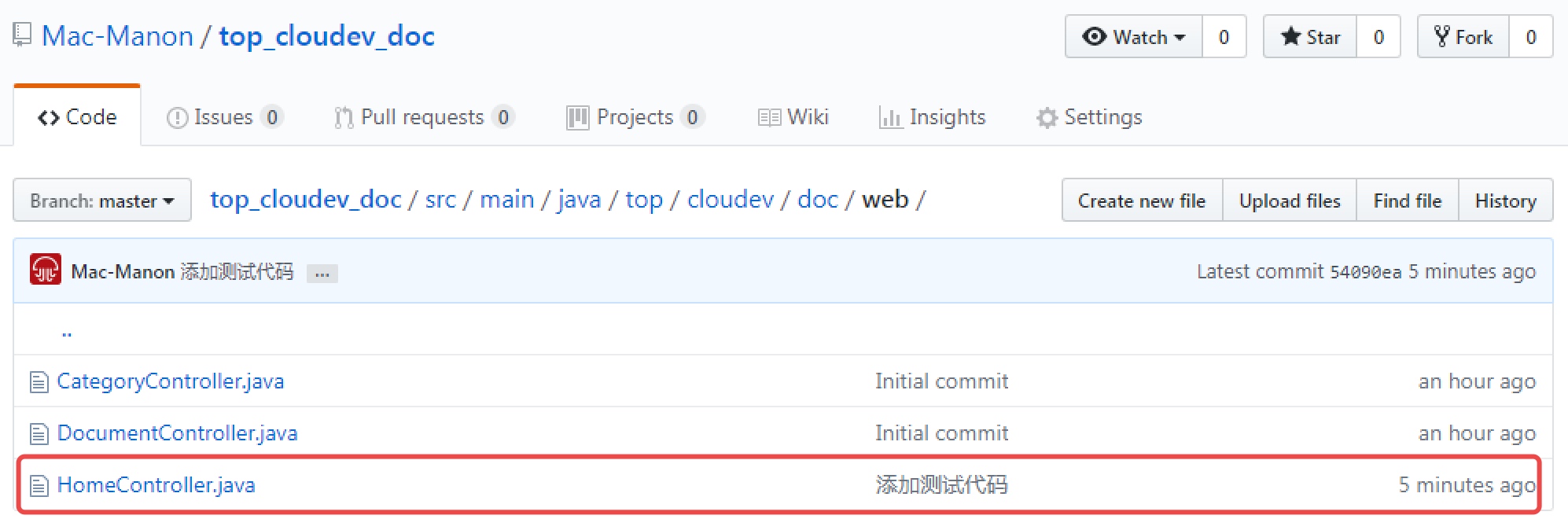
在Github.com上已能看到本次更新的代码了: