 

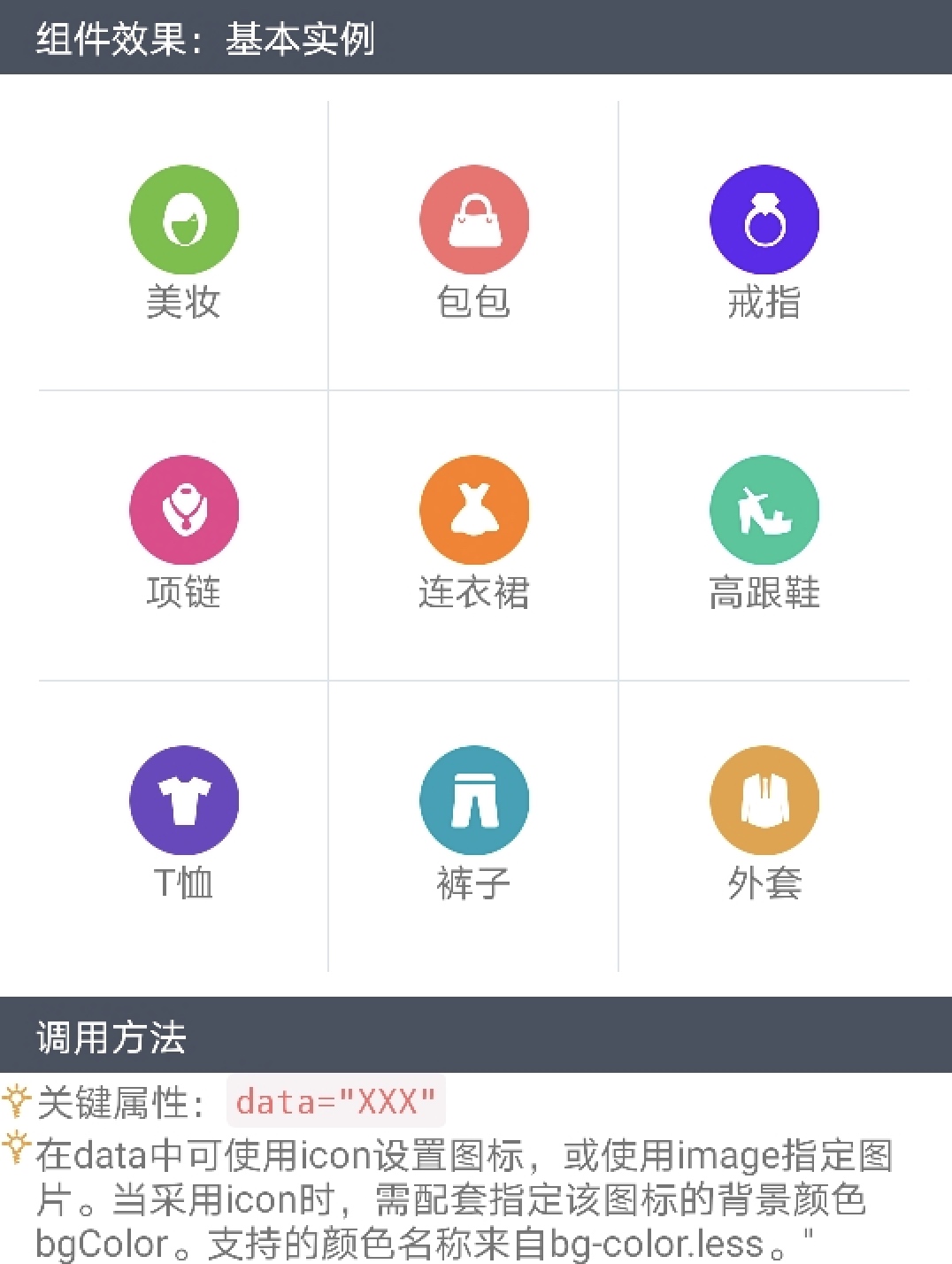
<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
bgColor: 'bg-success',
text: '美妆'
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
 

<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}" mode="rect"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
bgColor: 'bg-success',
text: '美妆'
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
 

<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}" column-num="4"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
bgColor: 'bg-success',
text: '美妆'
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
 

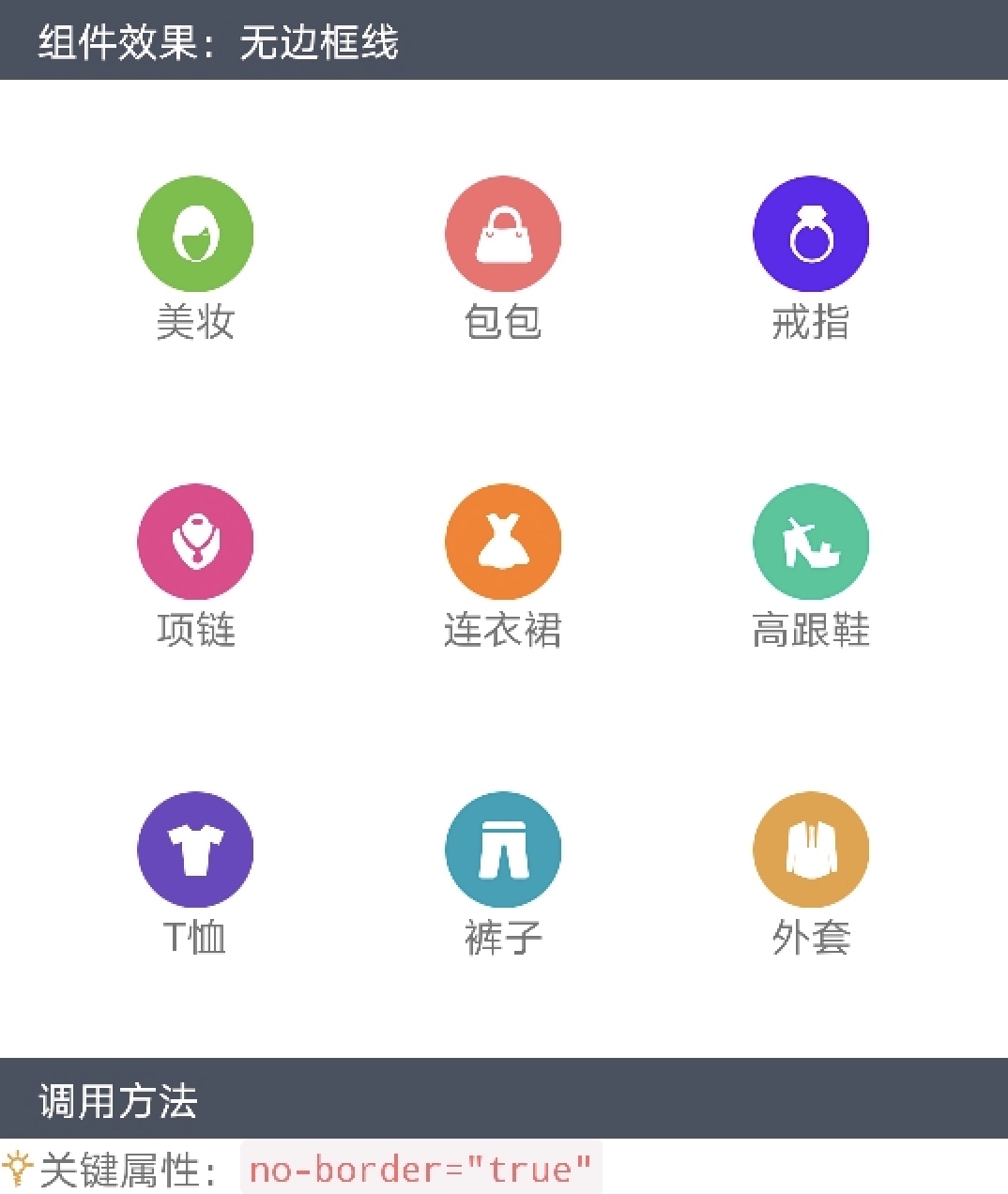
<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}" no-border="true"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
icon: 'female',
bgColor: 'bg-success',
text: '美妆'
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
 

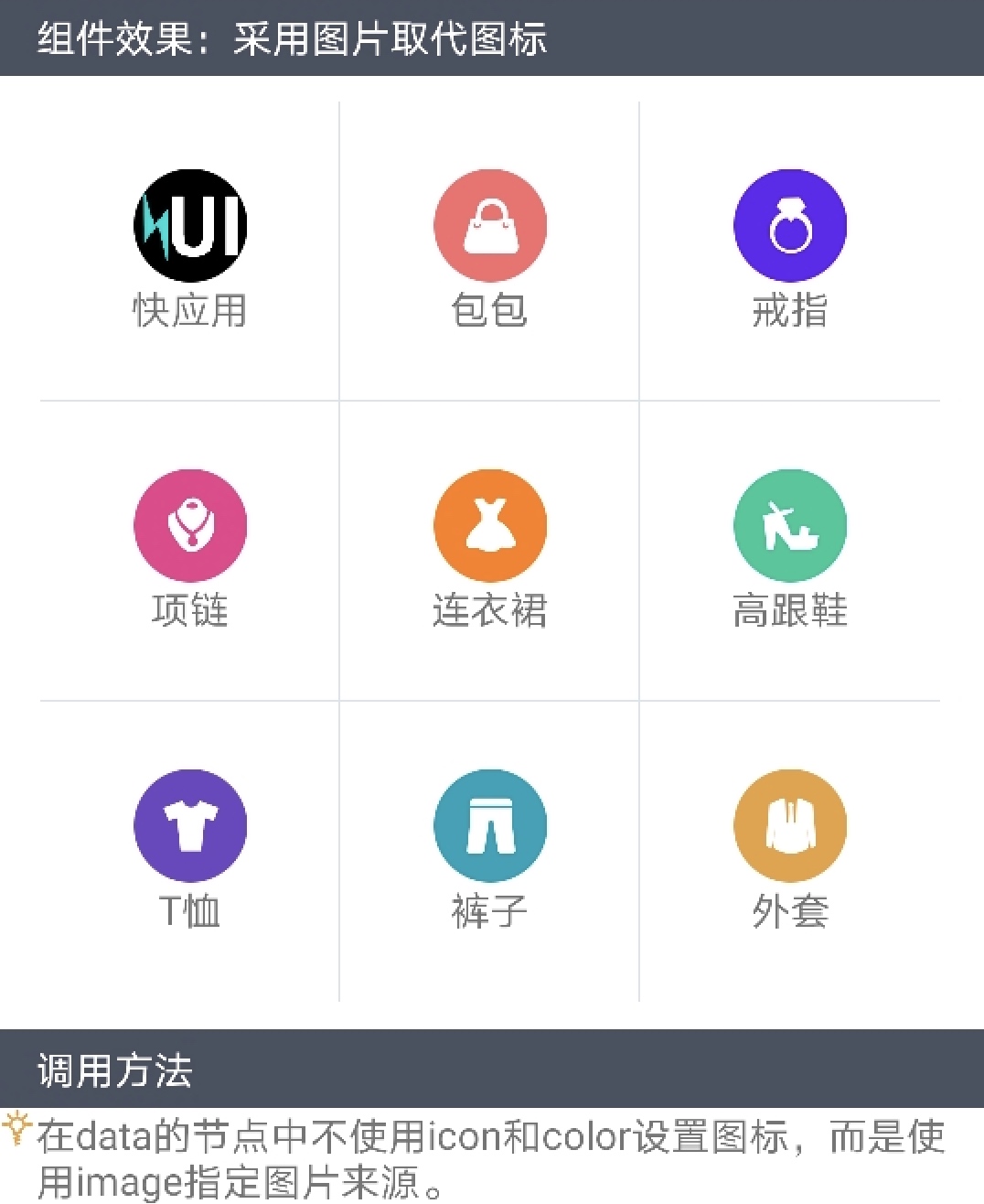
<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
image: '/Common/icons/logo.png',
text: '快应用',
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
 

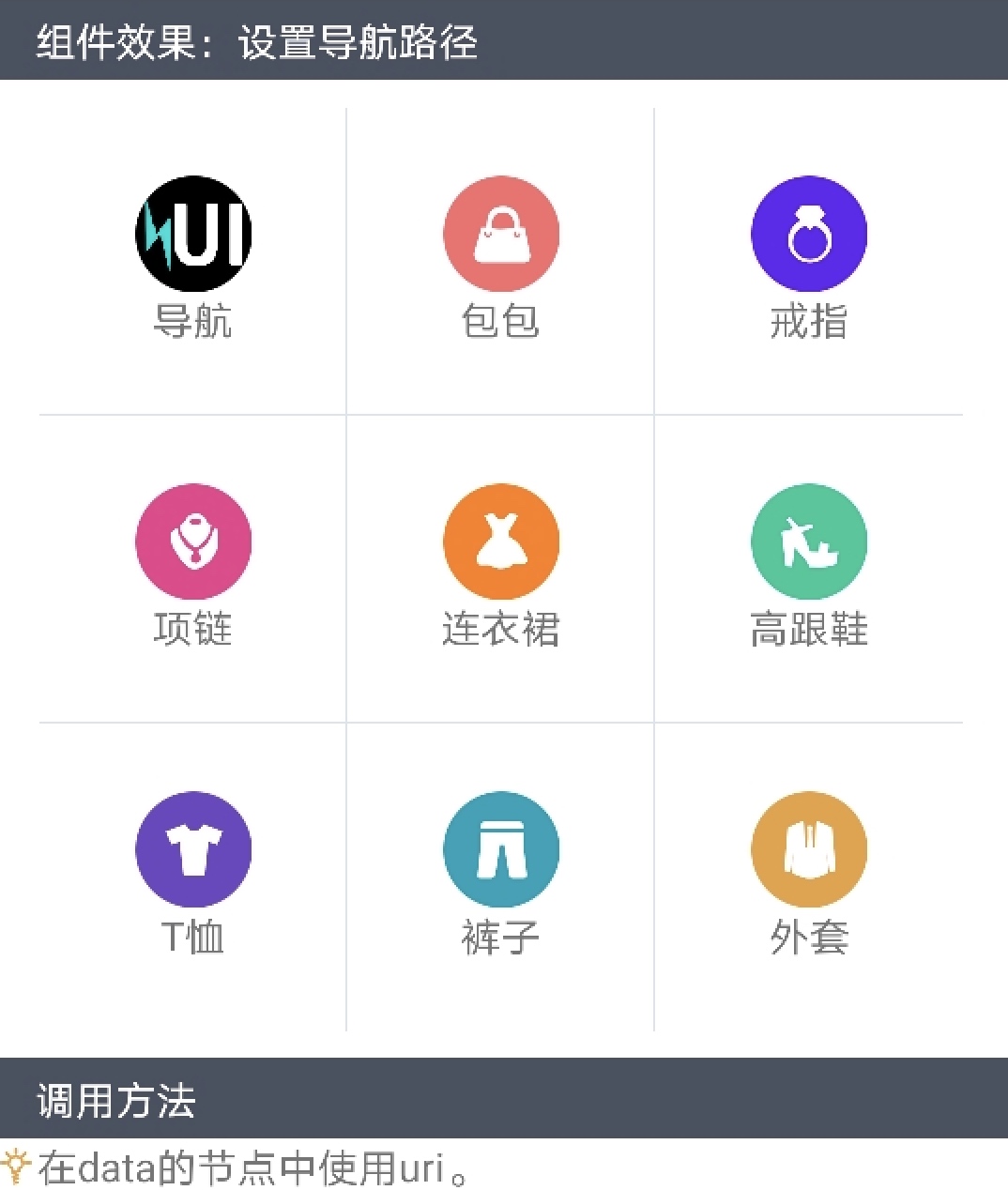
点击“导航”,页面转向:
 

<import name="grid" src="../Common/ui/h-ui/navigation/c_grid"></import>
<template>
<div class="container">
<grid data="{{data}}"></grid>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{
image: '/Common/icons/logo.png',
text: '导航',
uri: 'About'
},
{
icon: 'bag',
bgColor: 'bg-danger',
text: '包包',
uri: 'About'
},
{
icon: 'ring',
bgColor: 'bg-indigo',
text: '戒指'
},
{
icon: 'necklace',
bgColor: 'bg-pink',
text: '项链'
},
{
icon: 'skirt',
bgColor: 'bg-orange',
text: '连衣裙'
},
{
icon: 'shoe',
bgColor: 'bg-teal',
text: '高跟鞋'
},
{
icon: 't-shirt',
bgColor: 'bg-purple',
text: 'T恤'
},
{
icon: 'pants',
bgColor: 'bg-cyan',
text: '裤子'
},
{
icon: 'coat',
bgColor: 'bg-warning',
text: '外套'
}
]
}
}
</script>
扫码体验
