一、在这里我会先说明两个基本概念,Broadcast(广播)和BroadcastReceiver(广播接收器)
1、Broadcast:是运用在应用程序内部以及应用程序之间的一种传输信息的机制
2、BroadcastReceiver:对发送过来的广播进行过滤并且进行响应的组件,用来接收来自系统或者应用中的广播的。
二、使用方法:分为发送和接收两个阶段
1、发送:把要发送的消息装入到一个Intent对象,再通过调用相应的方法把Intent对象以广播的形式发送出去,具体实现如下:
(1)普通广播的发送 sendBroadcast(intent)

(2)有序广播的发送sendOrderedBroadcast(intent,receiverPermission)

(3)粘性广播的发送sendStickyBroadcast(intent)

2、接受:当Intent发送以后,所有已经注册的BroadcastReceiver会检查注册时的Intent是否与发送的Intent想匹配,若匹配则就会调用BroadcastReceiver(BC1和BC2)和
onReceiver()
方法,所以当我们定义一个BroadcastReceiver的时候,都需要实现onReceiver()方法类。
注意:BroadcastReceiver需要注册(静态注册、代码注册)
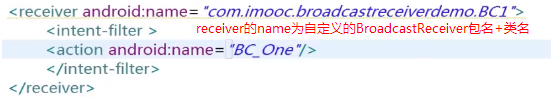
下边是清单注册

下边是在代码中注册(动态注册)

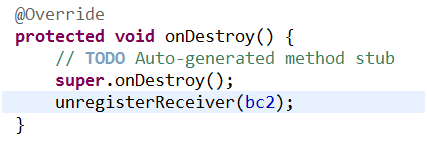
代码注册要销毁广播

三、特别说明
BroadcastReceiver的生命周期只有几秒钟,所以BroadcastReceiver里不能做一些耗时的操作,如果要做耗时操作,应该通过发送Intent给Service。由Service来完成,不能用子线程操作,因为有可能接收器已经结束了,但是子线程还没有结束,就会有一种情况发生:接收器结束了,那么Receiver所在的进程很可能在被需要的时候已经被杀死,因为此时已经是空进程(一个没有任何活动组件的进程就是空进程了)了,那么正在工作的子线程也会被杀死,所以采用子线程解决是不可靠的。
四、广播的种类
1、普通广播:所有监听该广播的广播接受者都可以监听到该广播
2、有序广播:按照接受者的优先级顺序接受广播,优先级别在intent-filter中的priority中声明,-1000到1000之间,值越大,优先级别越高。可以终止广播的意图继续传播,
接受者可以篡改内容
3、异步广播(粘性广播):不能将处理结果传给下一个接受者,无法终止广播
五、三种广播的特点
1、普通广播特点:同级别接收先后是随机的(无序)
级别低的后接受到广播
接收器不能截断广播的继续传播也不能改变处理广播
2、有序广播特点:同级别接收先后是随机的(无序)
同级别动态注册高于静态注册
能截断广播的继续传播,高级别的广播接收器收到广播要截断广播的方法:abortBroadcast()
接收器能截断广播的继续传播,也能处理广播

接受广播处理后的数据
