 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short1" params="{{params}}"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
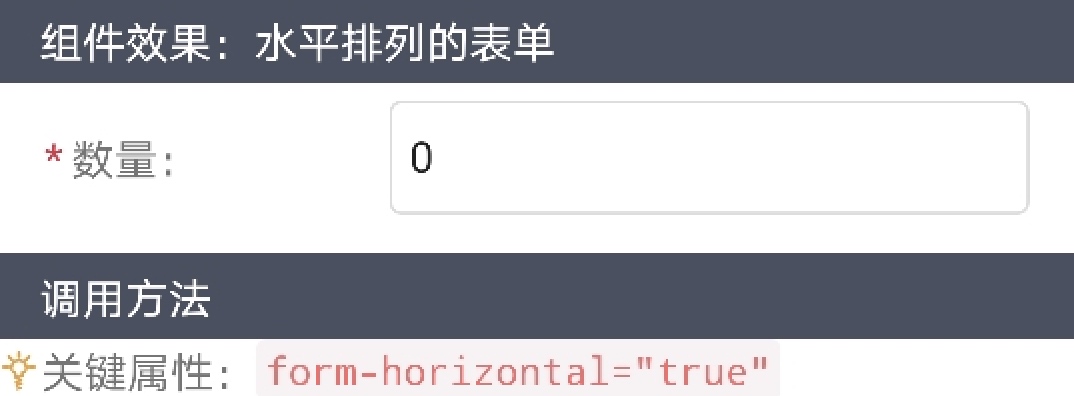
<short id="short2" params="{{params}}" form-horizontal="true"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
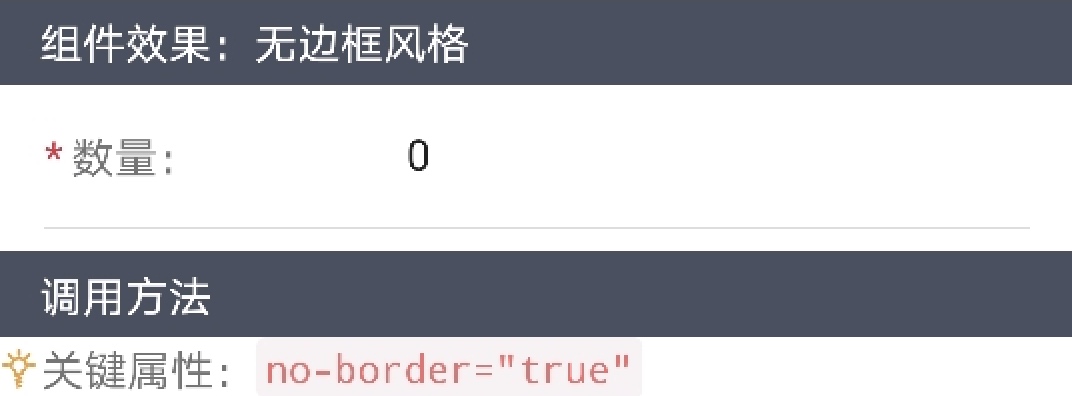
<short id="short3" params="{{params}}" form-horizontal="true" no-border="true"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
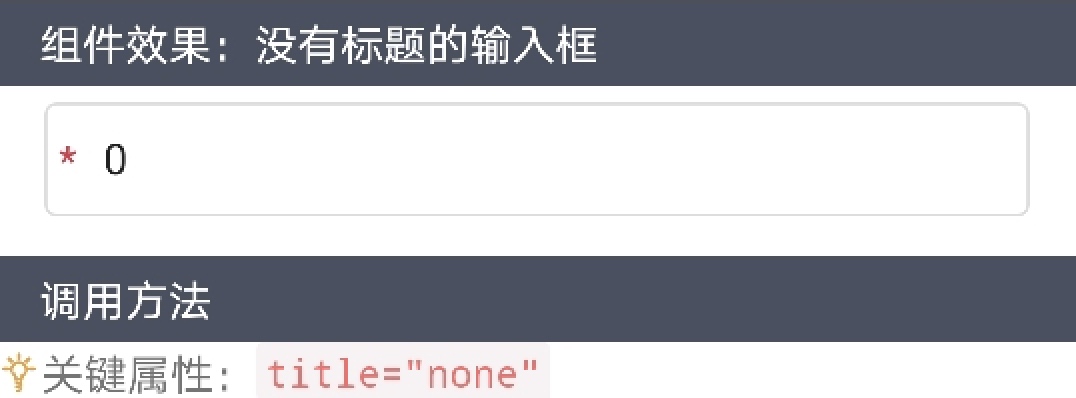
<short id="short4" params="{{params}}" title="none"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short5" params="{{params}}" title="参加人数"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
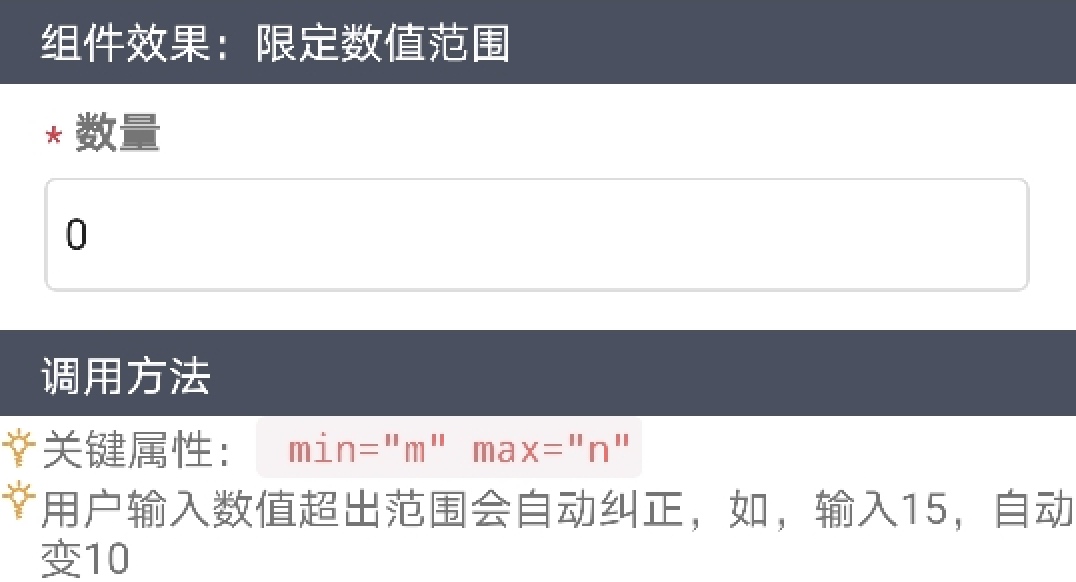
<short id="short6" params="{{params}}" min="0" max="10"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

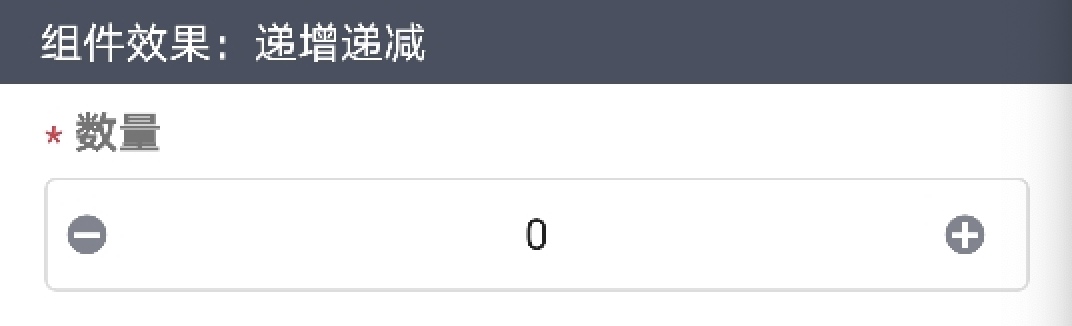
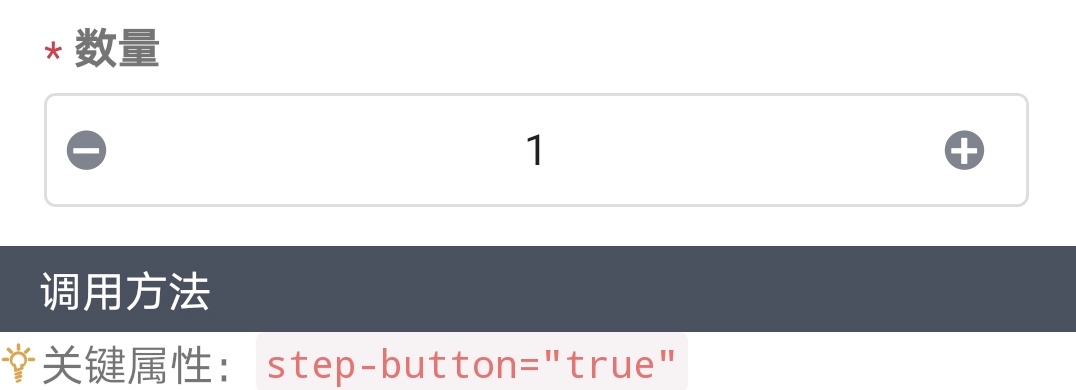
点击增加按钮,数值加1:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short7" params="{{params}}" step-button="true"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

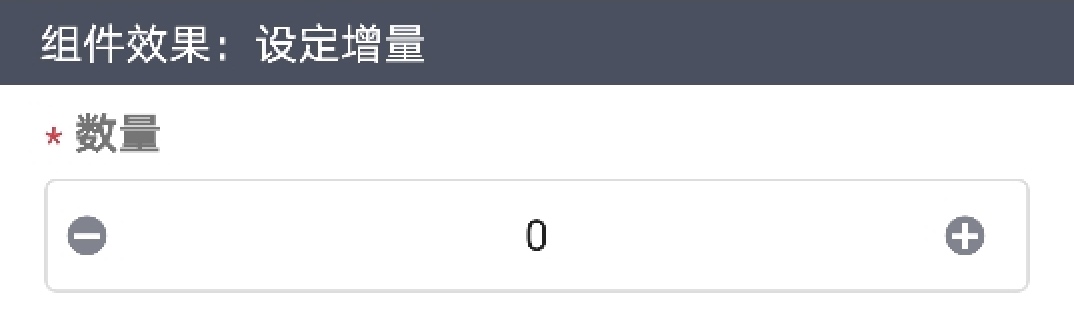
设置增量为2,每次点击增加按钮,数值加2:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short8" params="{{params}}" step-button="true" step="2"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
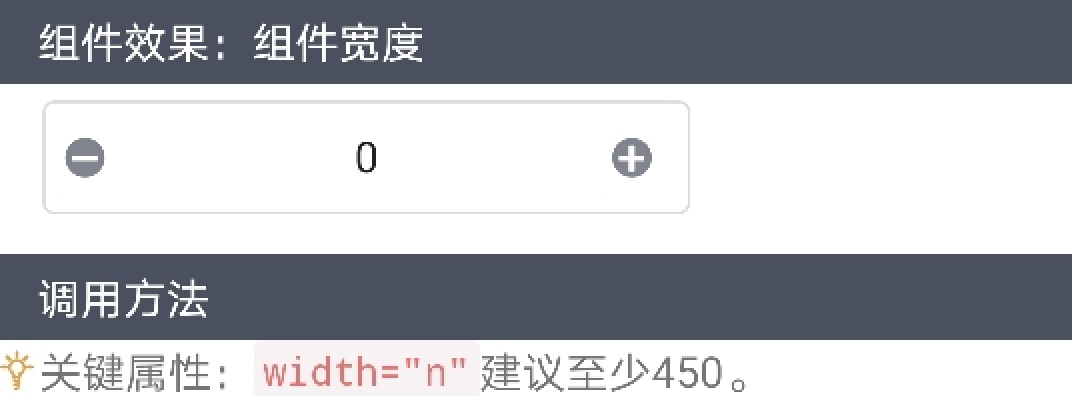
<short id="short9" params="{{params}}" title="none" step-button="true" width="450"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

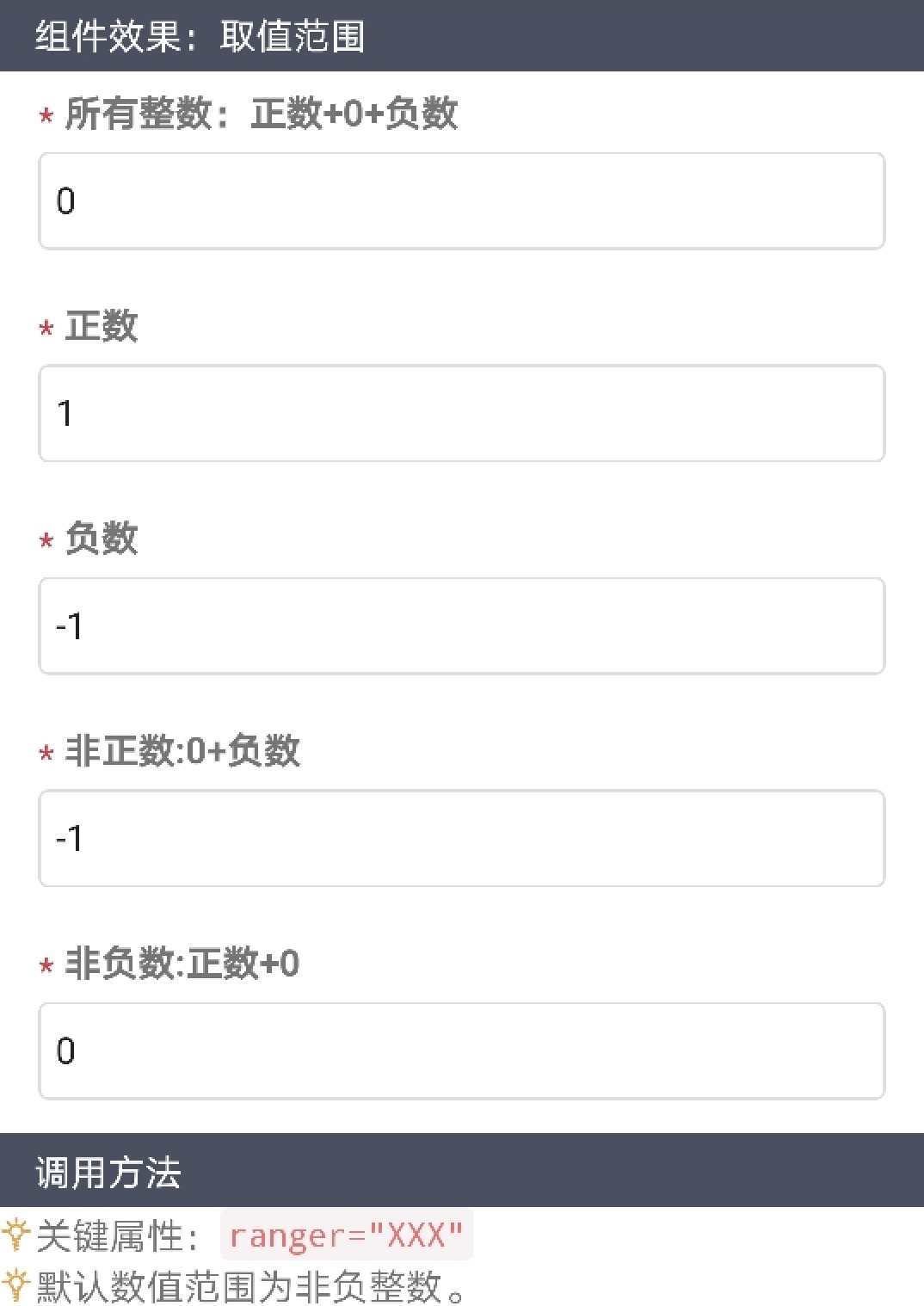
注意:
数值范围不同,tip提示语会相应变化,校验规则也会不同。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short10" params="{{params}}" ranger="all" title="所有整数:正数+0+负数"></short>
<short id="short11" params="{{params}}" ranger="positive" title="正数"></short>
<short id="short12" params="{{params}}" ranger="negative" title="负数"></short>
<short id="short13" params="{{params}}" ranger="not-positive" title="非正数:0+负数"></short>
<short id="short14" params="{{params}}" ranger="not-negative" title="非负数:正数+0"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
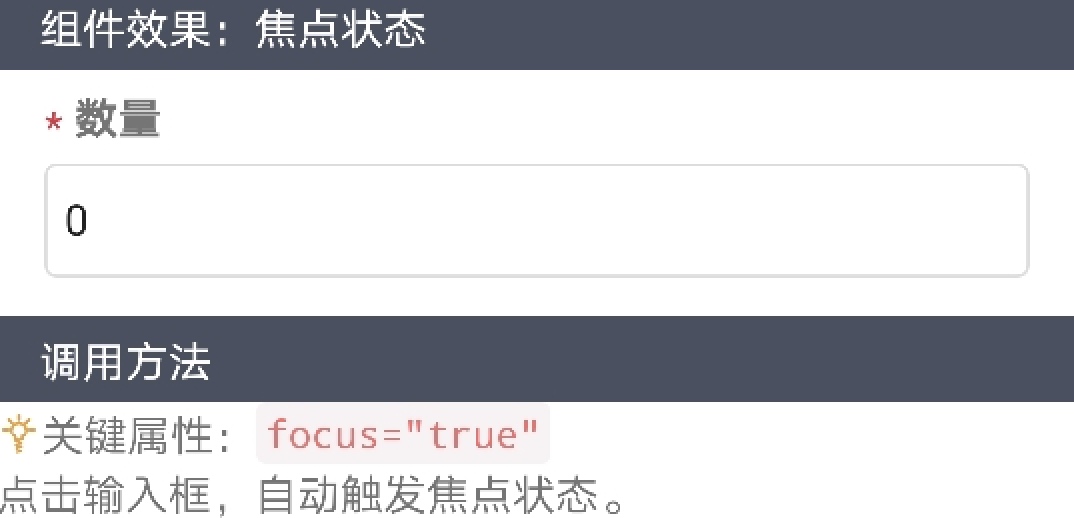
<short id="short15" params="{{params}}" focus="true"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
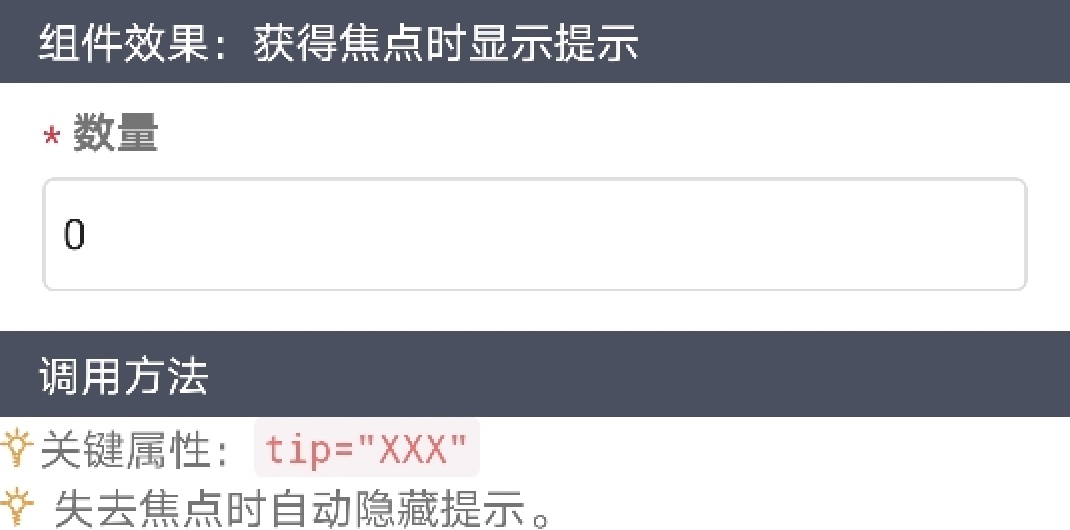
<short id="short16" params="{{params}}" tip="格式如,18"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short17" params="{{params}}" form-horizontal="true" align-right="true"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
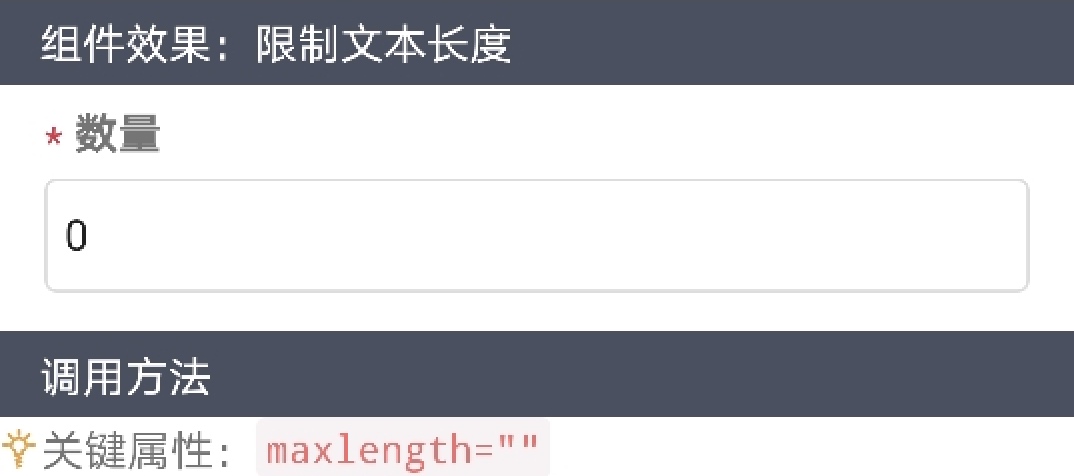
<short id="short18" params="{{params}}" maxlength="6" tip="最大长度为6个字符"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
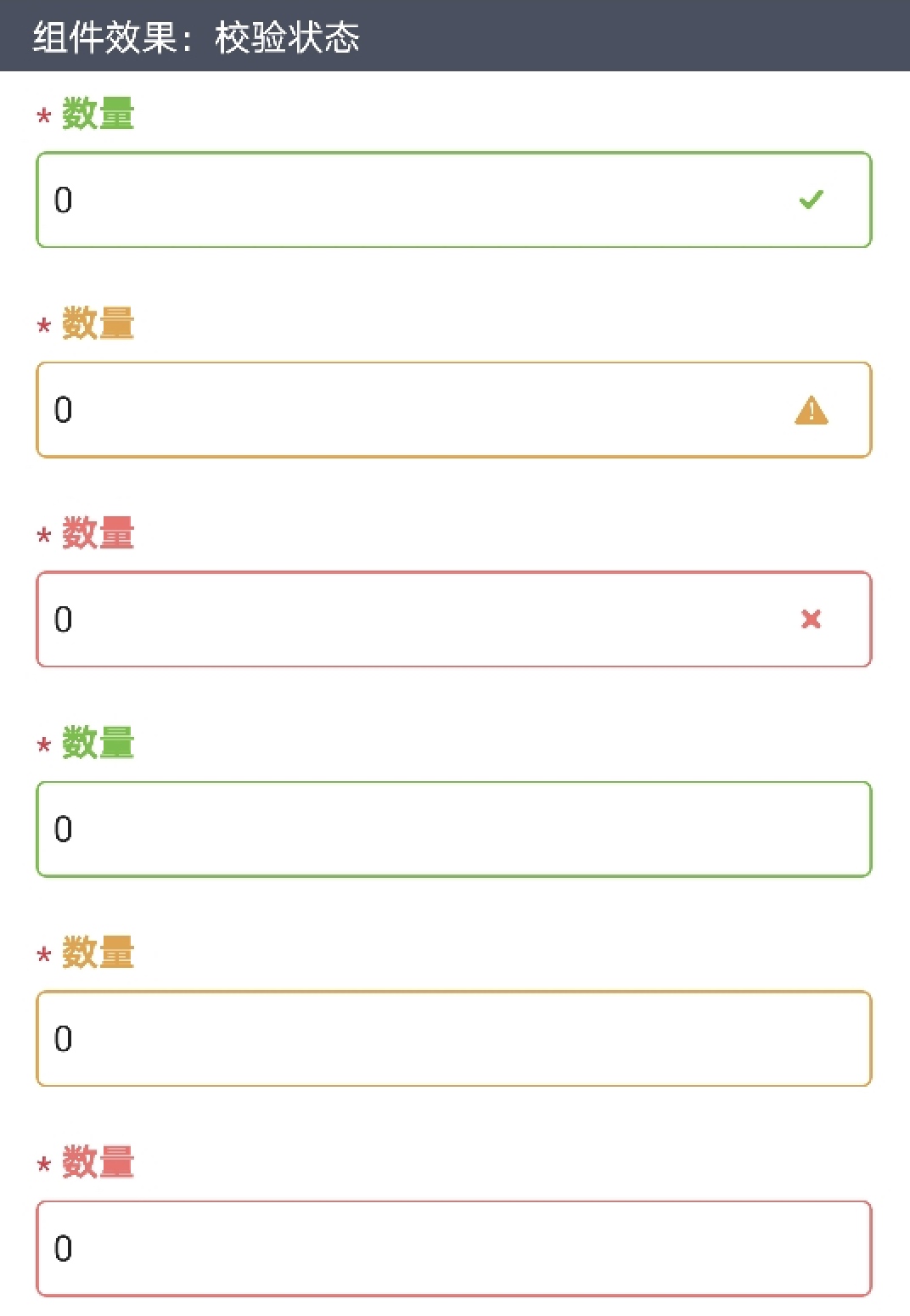
<short id="short19" params="{{params}}" valid="has-success"></short>
<short id="short20" params="{{params}}" valid="has-warning"></short>
<short id="short21" params="{{params}}" valid="has-error"></short>
<short id="short22" params="{{params}}" valid="has-success" valid-icon="none"></short>
<short id="short23" params="{{params}}" valid="has-warning" valid-icon="none"></short>
<short id="short24" params="{{params}}" valid="has-error" valid-icon="none"></short>
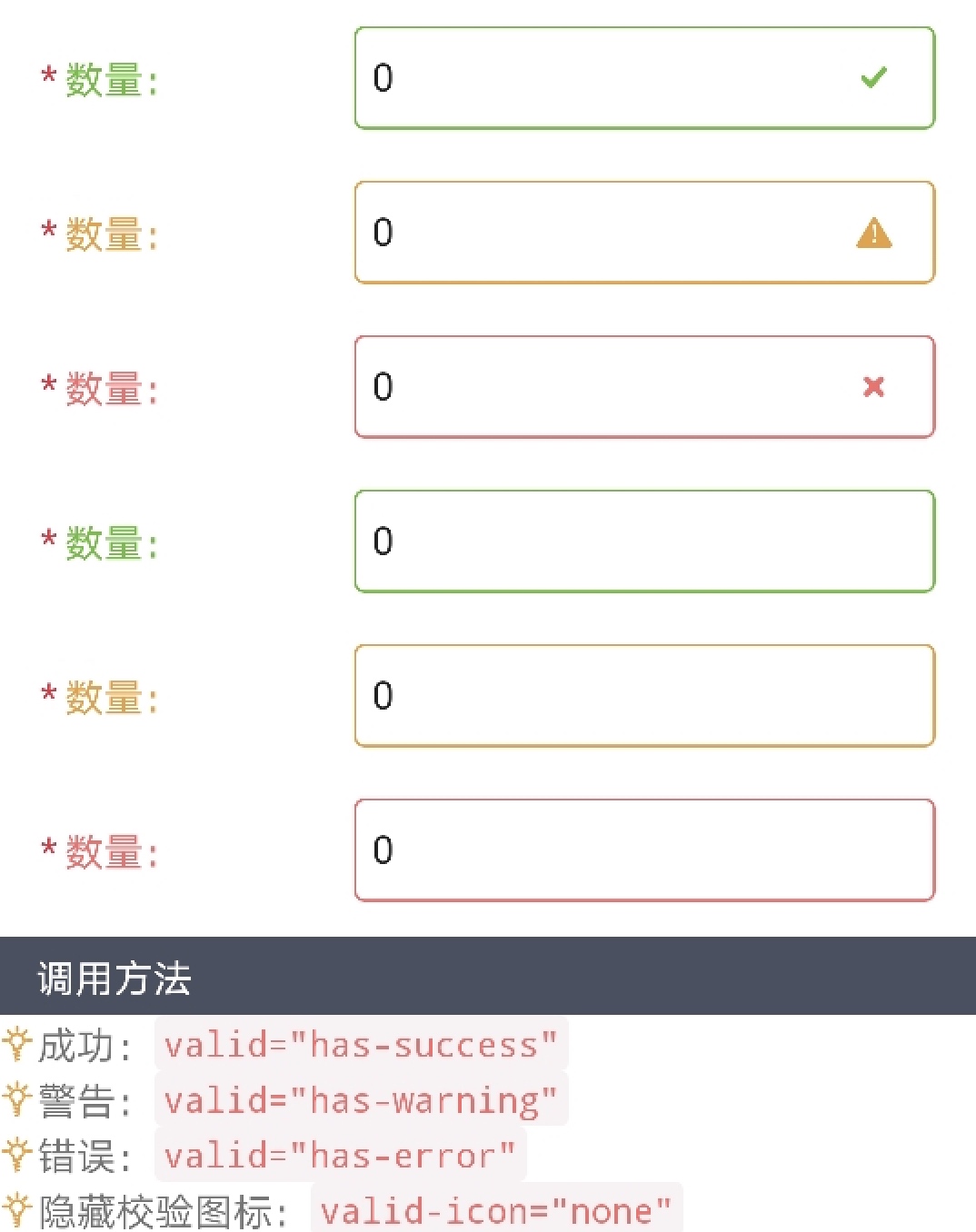
<short id="short25" params="{{params}}" form-horizontal="true" valid="has-success"></short>
<short id="short26" params="{{params}}" form-horizontal="true" valid="has-warning"></short>
<short id="short27" params="{{params}}" form-horizontal="true" valid="has-error"></short>
<short id="short28" params="{{params}}" form-horizontal="true" valid="has-success" valid-icon="none"></short>
<short id="short29" params="{{params}}" form-horizontal="true" valid="has-warning" valid-icon="none"></short>
<short id="short30" params="{{params}}" form-horizontal="true" valid="has-error" valid-icon="none"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
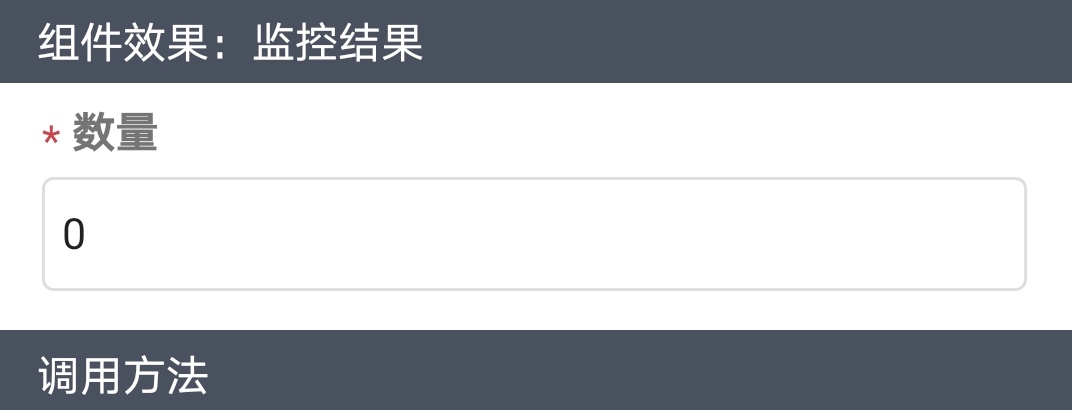
<short id="short31" params="{{params}}" valid="has-error" form-error="数量超过允许的最大值!" value="10000"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short32" params="{{params}}" type-icon="dib"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short33" params="{{params}}" valid="none" valid-icon="none"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="short" src="../Common/ui/h-ui/form/c_short"></import>
<template>
<div class="container">
<form>
<short id="short34" params="{{params}}"></short>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('short34_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
