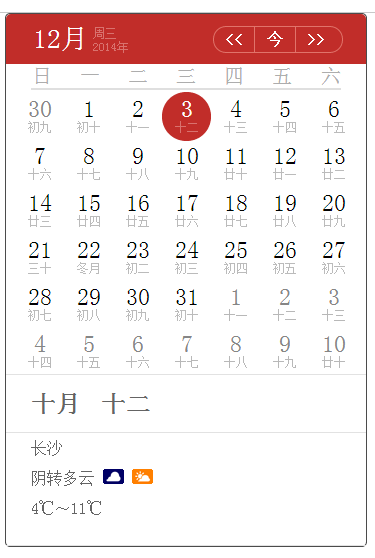
小米手机上的日历看着不错,就用javascript试着做了一下,如图:

核心内容就是三个部分,公历部分--->script.js,农历部分--->lunar.js,天气部分--->weather.js,尽管日历上加个天气好像看起来不那么恰当,但本来就是练习,就顺便写了。
script.js主要在表格上填写日期信息以及绑定一些事件处理程序,基本上就是一个calendar对象,具体过程就是先得到当天的星期和本月的天数,这样当月的公历日期信息就完整了,而上月和下月的公历信息也跟着出来了。
lunar.js以公历的年月日信息为输入参数,计算出对应的农历日期,关于农历日期的计算,参照的是网上的查表法,表中包含了1900-2049这50年的信息,具体就是先计算出当天距离农历1900.1.1这天的总天数,然后再根据这个数推算出当天的农历日期
weather.js用来获取天气信息,数据来源是中国天气网的接口,这些接口有返回json数据的,也有返回xml数据的,需要用Ajax获取资源再进行解析,但是由于浏览器的同源策略ajax不能跨域,所以就用了getWeather.php来获取json数据,此外查询天气需要对应的城市代码,这个天气网上也有数据,写了一个python文件把这些城市代码给抓取了下来。