1.传统网页应用与单页应用区别
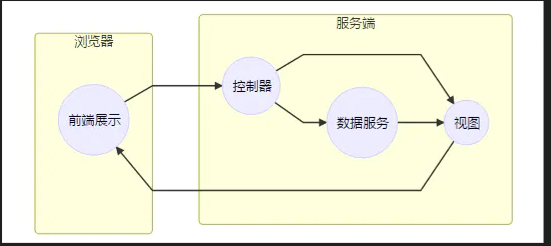
传统网页:

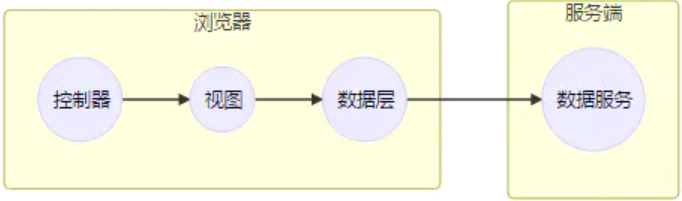
单页应用:

2. 具体区别
定义:
SPA单页面应用:指只有一个主页面的应用,一开始只需要加载一次css、js等相关资源,所有内容都包含在主页面,对每一个功能模块组件化。单页面应用跳转,就是切换相关组件,仅仅只是刷新局部资源。
MPA多页面应用:指有多个独立页面的应用,每个页面都必须重复加载js、css等相关资源。多页面应用跳转,需要整页资源刷新。
区别:
1. 刷新方式
SPA:相关组件的切换,业界局部刷新或更改。
MPA:整页刷新
2.路由模式
SPA:可以使用has,也可以使用history
MPA:整页刷新
3.用户体验
SPA:用户体验良好,切换页面只是局部组件刷新。因为一次性加载所有资源,所以说首次进入的时候可能会有一段时间白屏。
MPA:页面切换加载缓慢,流畅度不够,用户体验差一点。
4.转场动画
SPA:容易实现转场动画,比如界面切换之类加一些骨架屏和loading之类的。
MPA:无法实现转场动画,每次切换都是白屏。
5.数据传递问题
SPA:容易传递数据,方法有很多,比如Vuex
MPA:传递数据不方便,一般用url、cookie、本地存储
6.搜索引擎优化(SEO)
SPA:需要单独方案,实现比较困难
MPA:实现方法容易
7.使用范围
SPA:高要求的体验度,追求页面的流畅
MPA:适用于追求高度支持搜索引擎的应用
8.开发成本和维护成本
SPA:开发成本高,因为要借助框架,维护成本低一些
MPA:开发成本低,用原生的js和htm写,代码较多,维护成本高一些