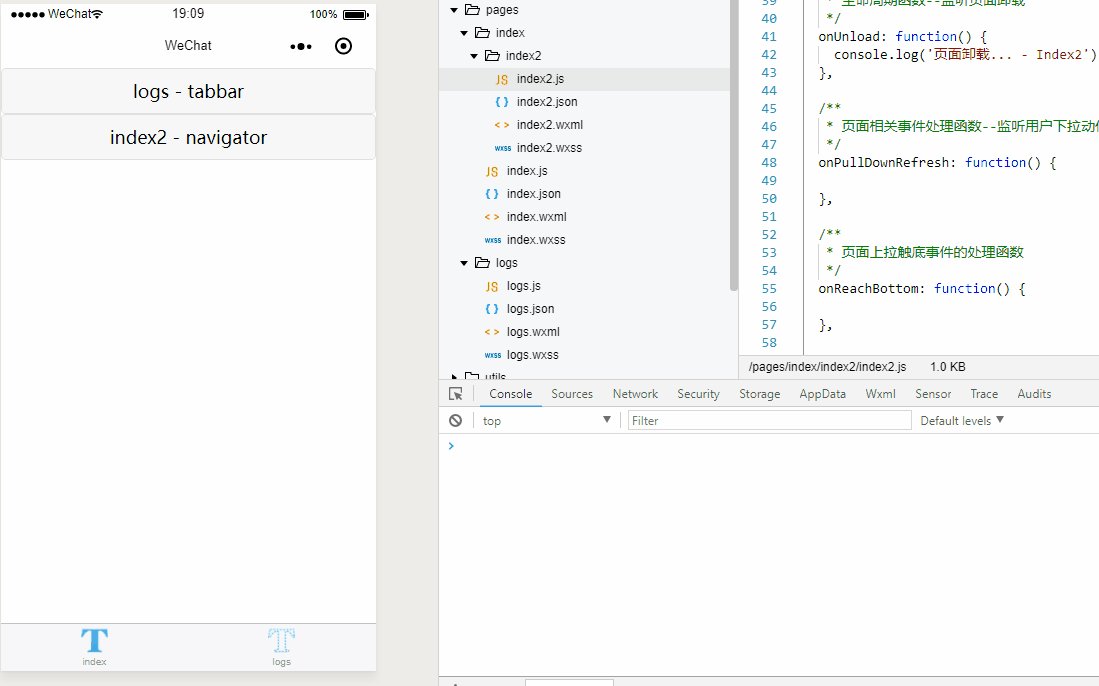
生命周期
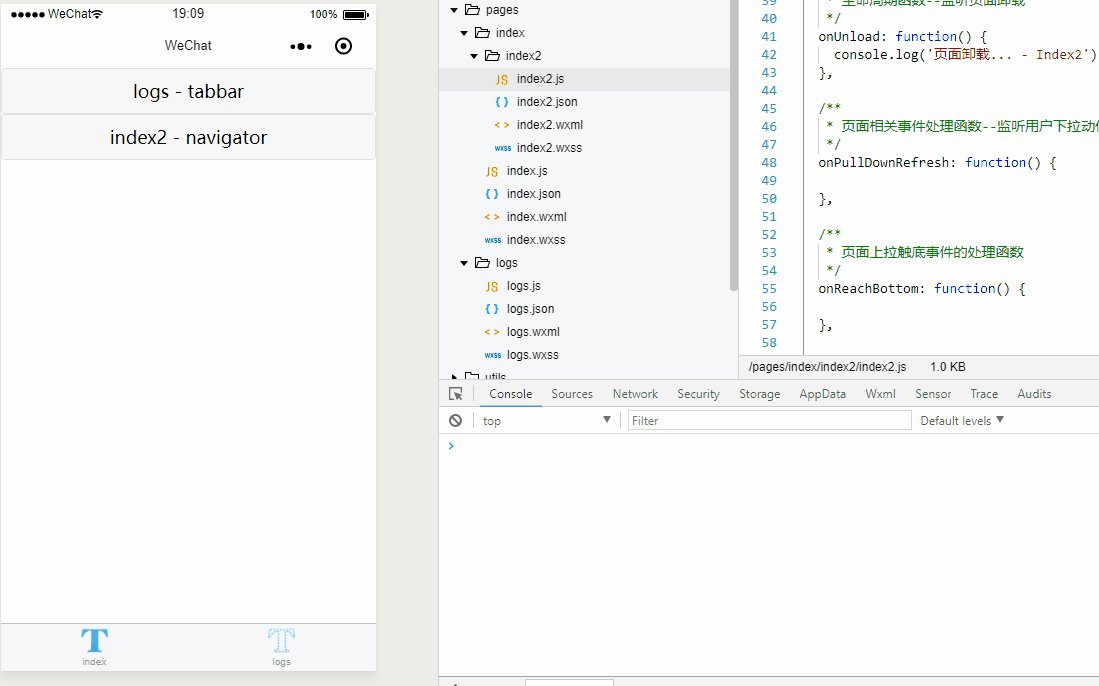
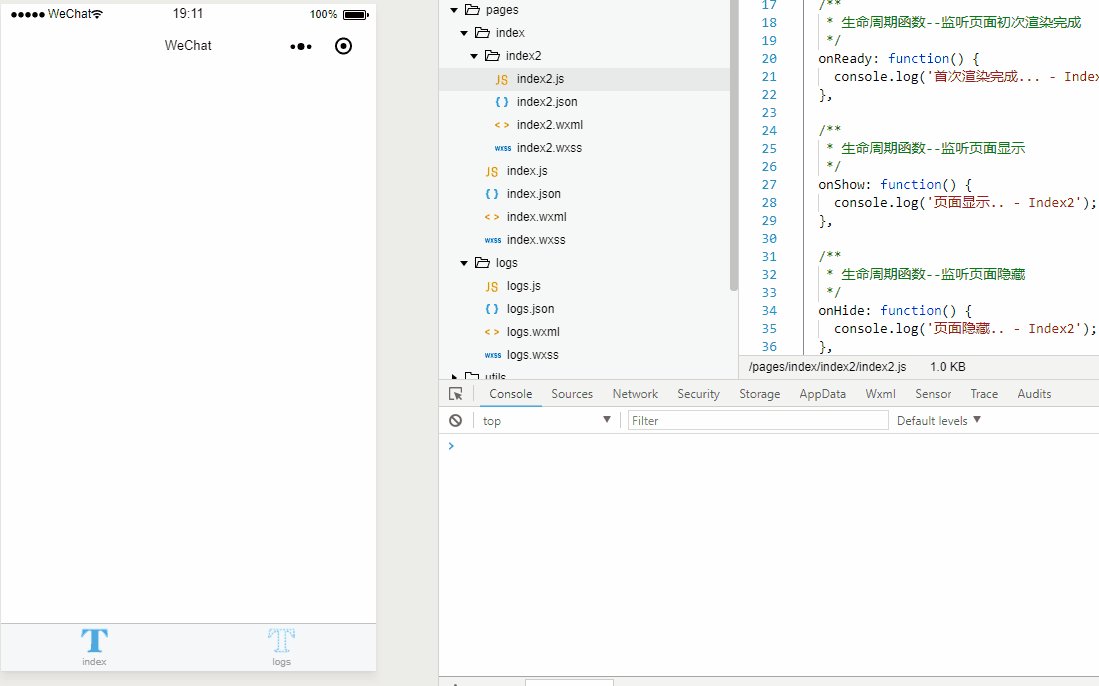
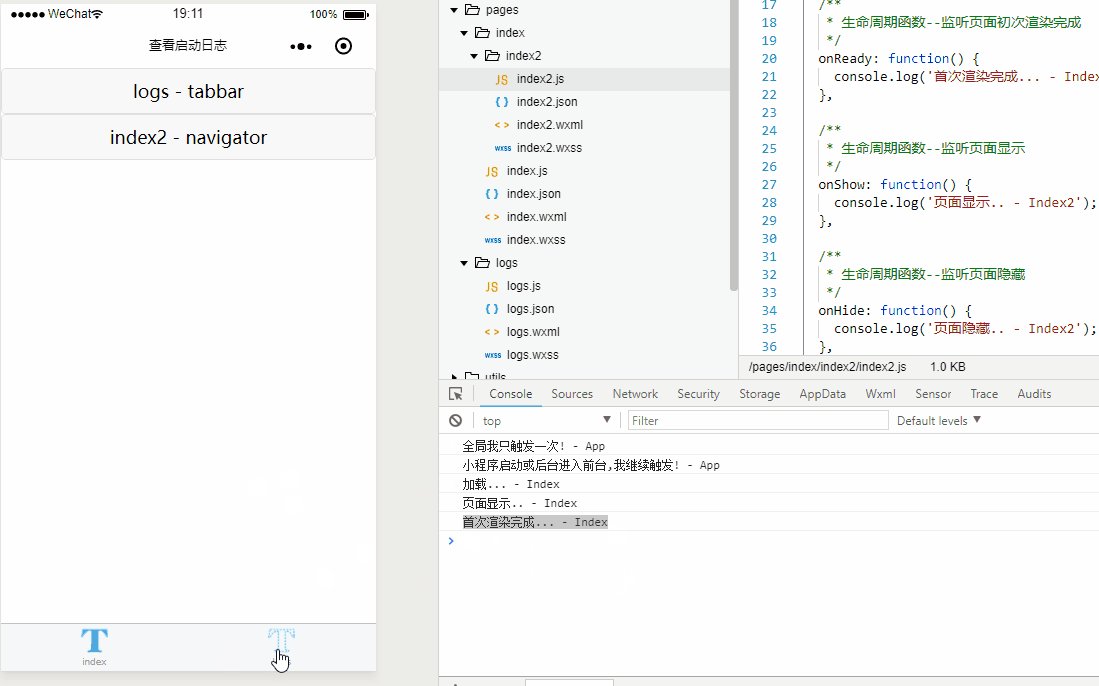
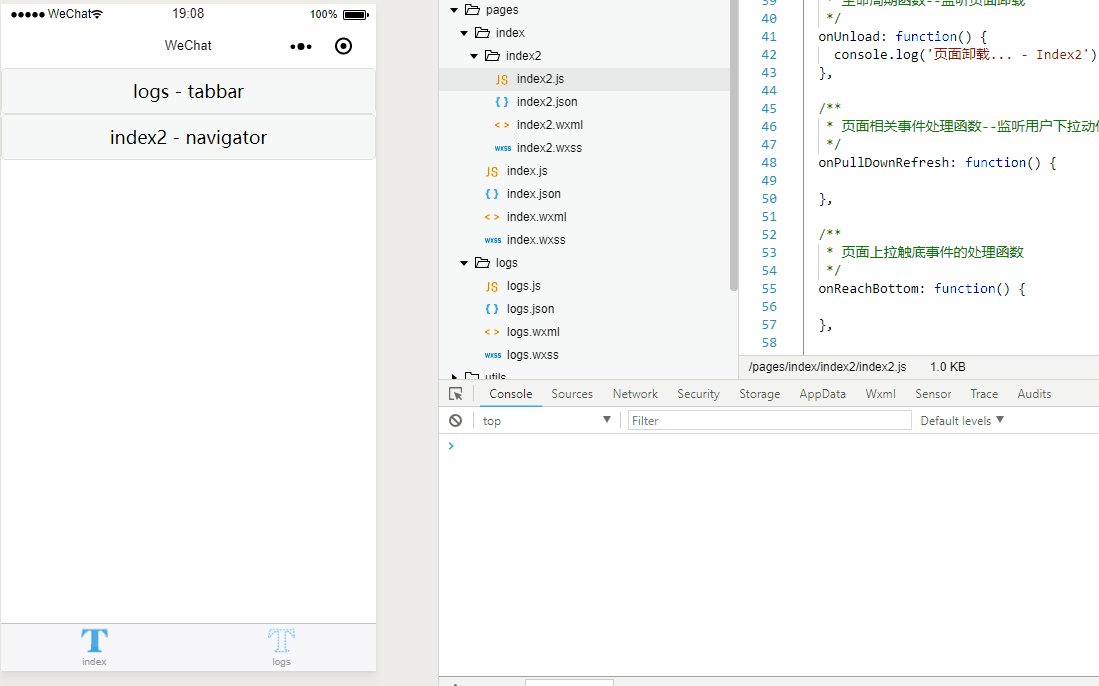
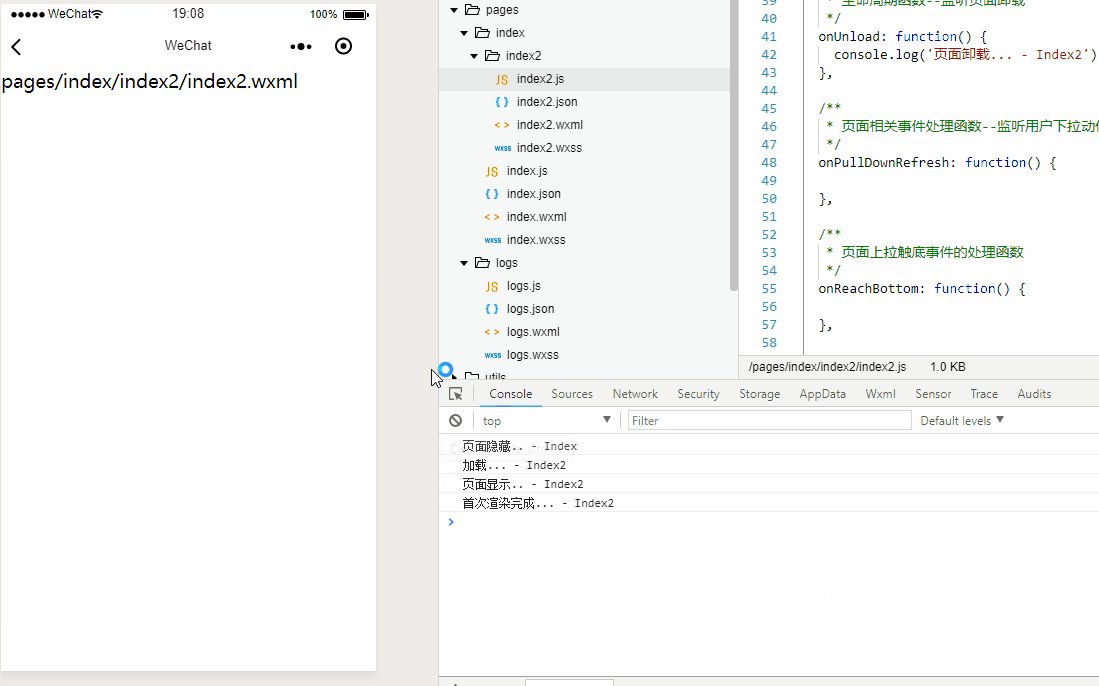
1.小程序注册完成后,加载页面,触发onLoad方法。(切记,onShow和onLoad的区别,onShow是每当进入这个页面时就会触发,而onload是载入进来时才触发)

2.页面载入后触发onShow方法,显示页面。

3.首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。

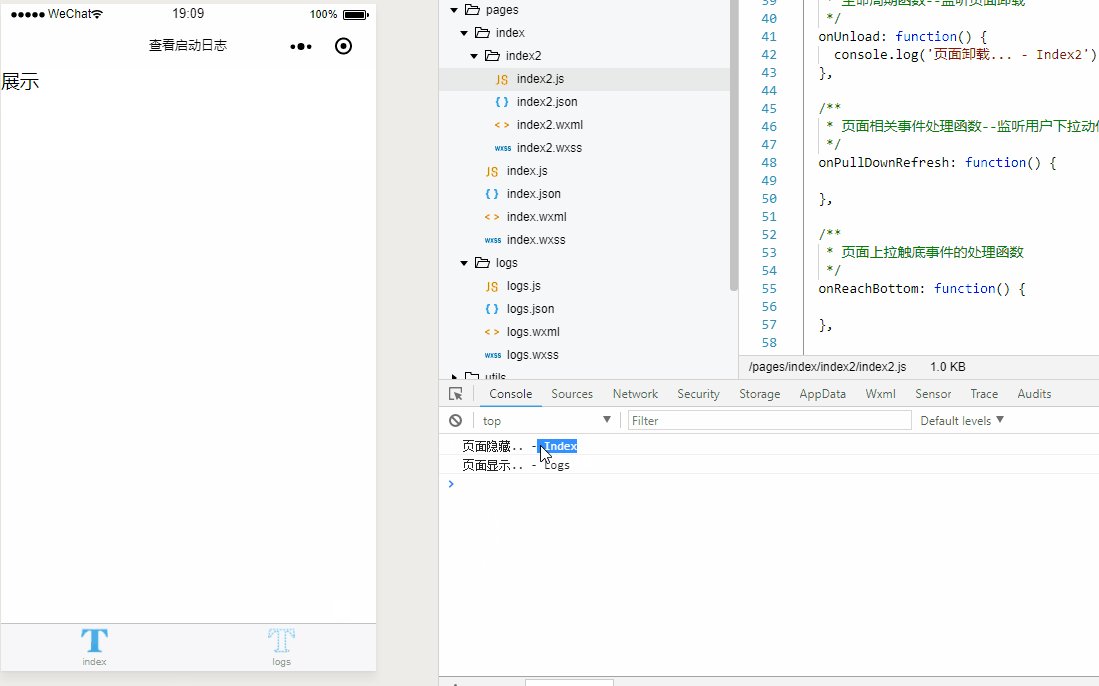
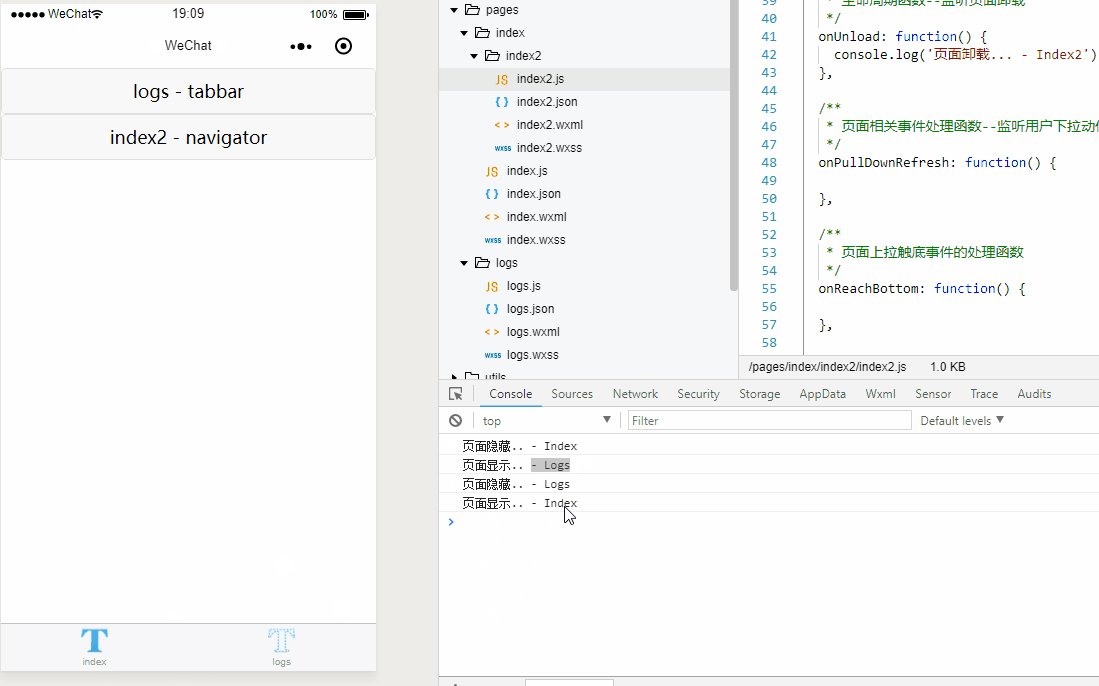
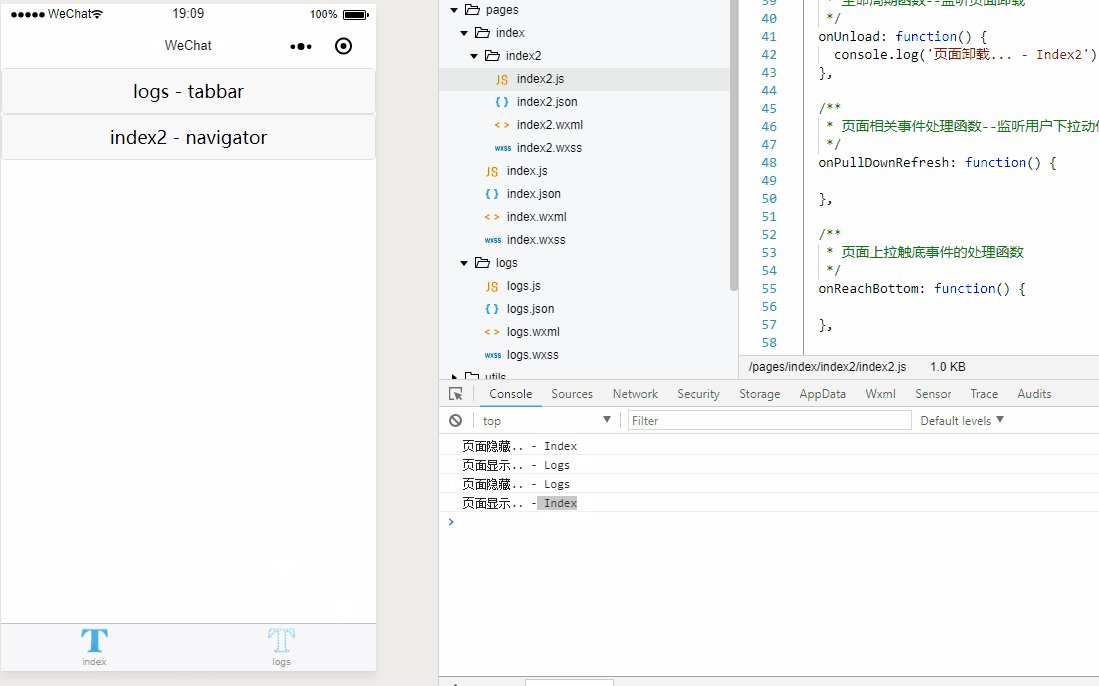
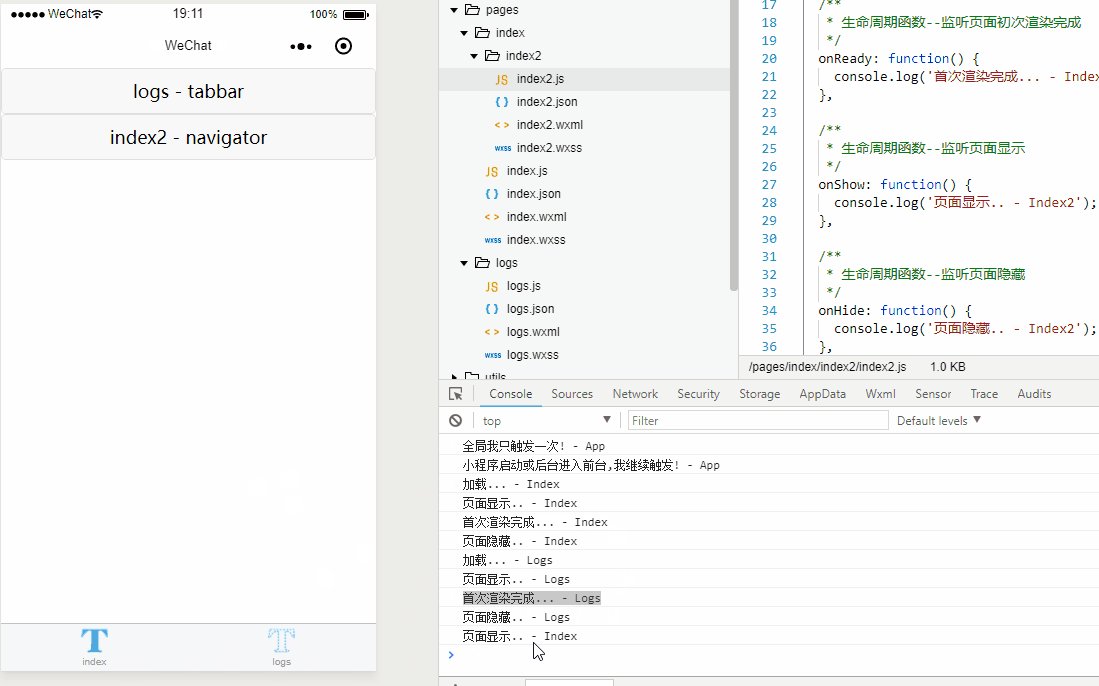
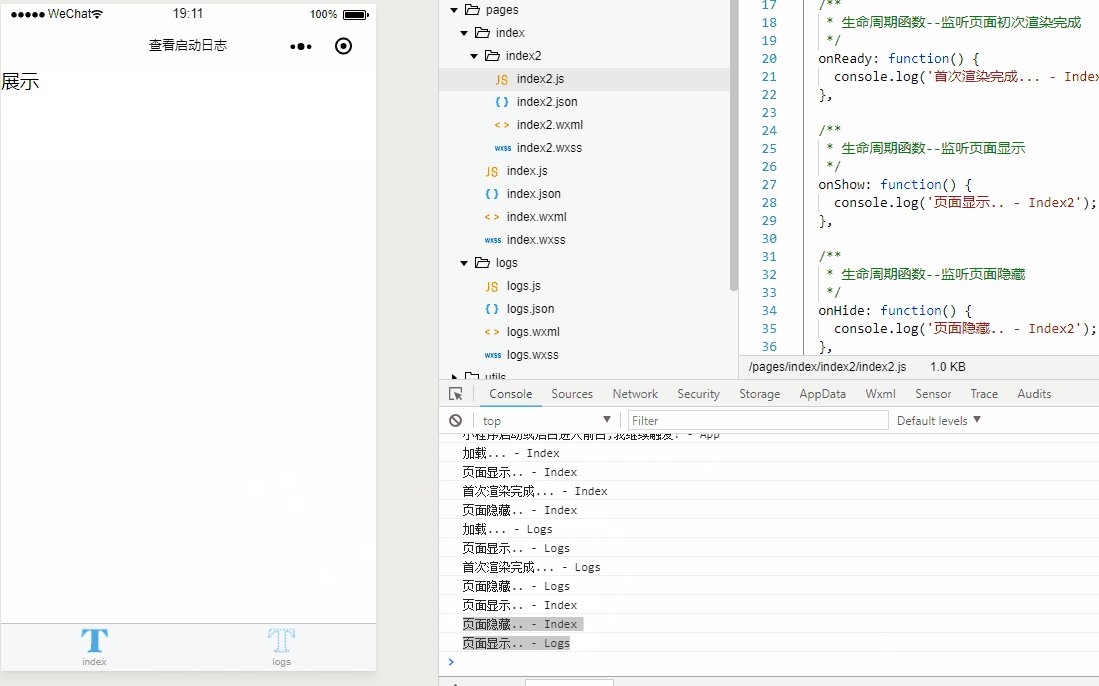
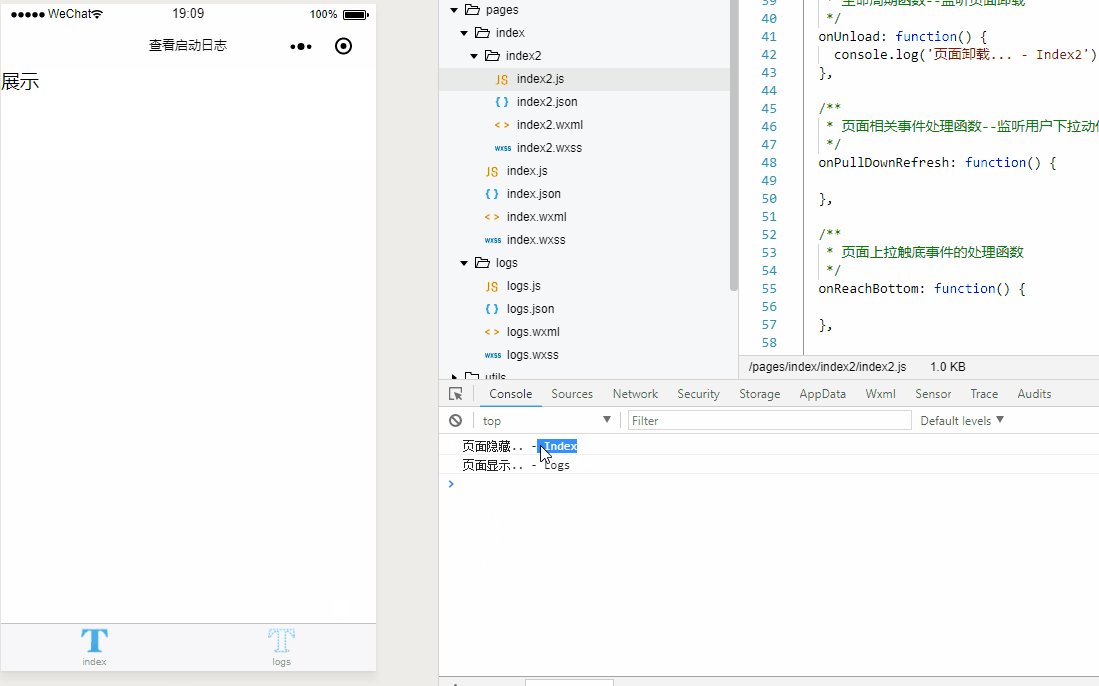
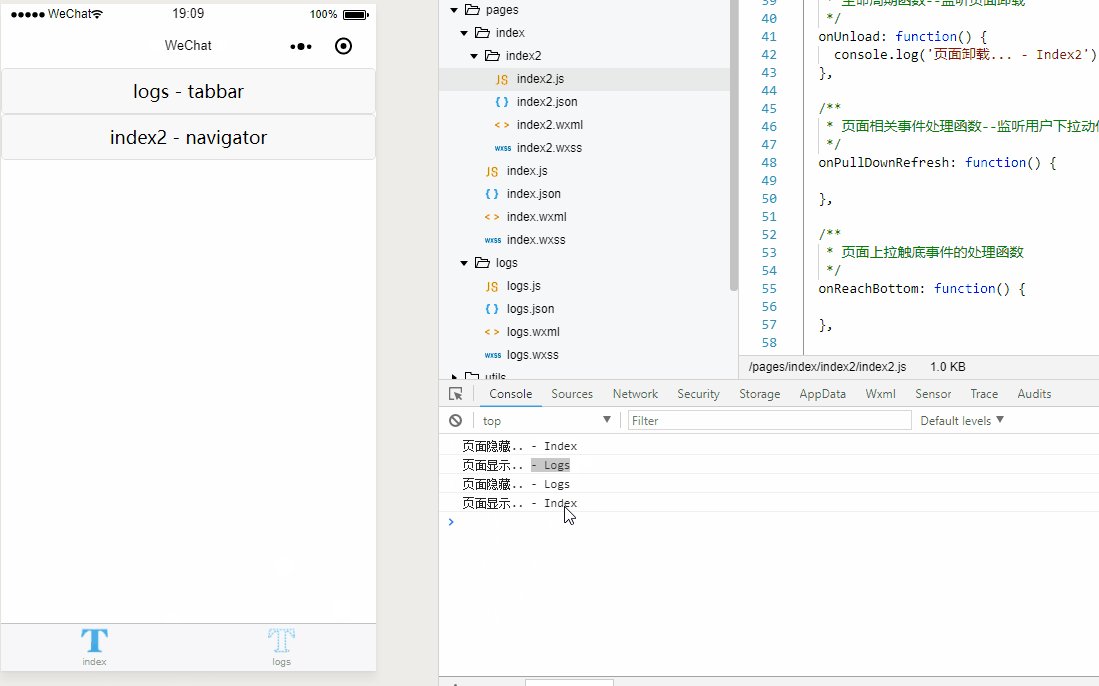
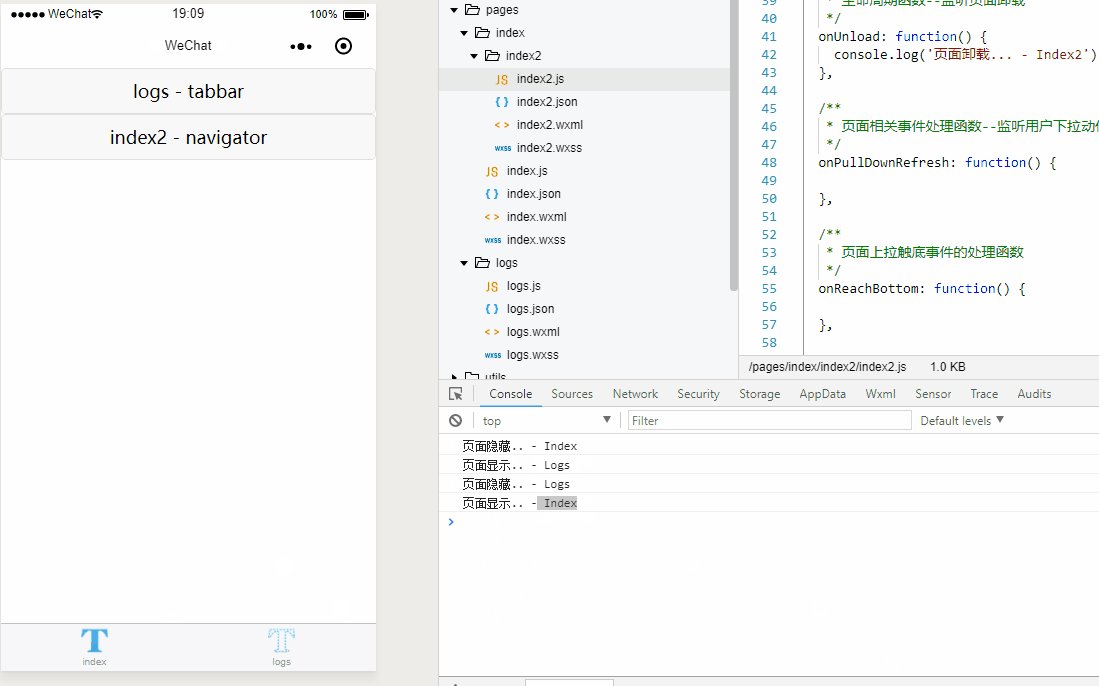
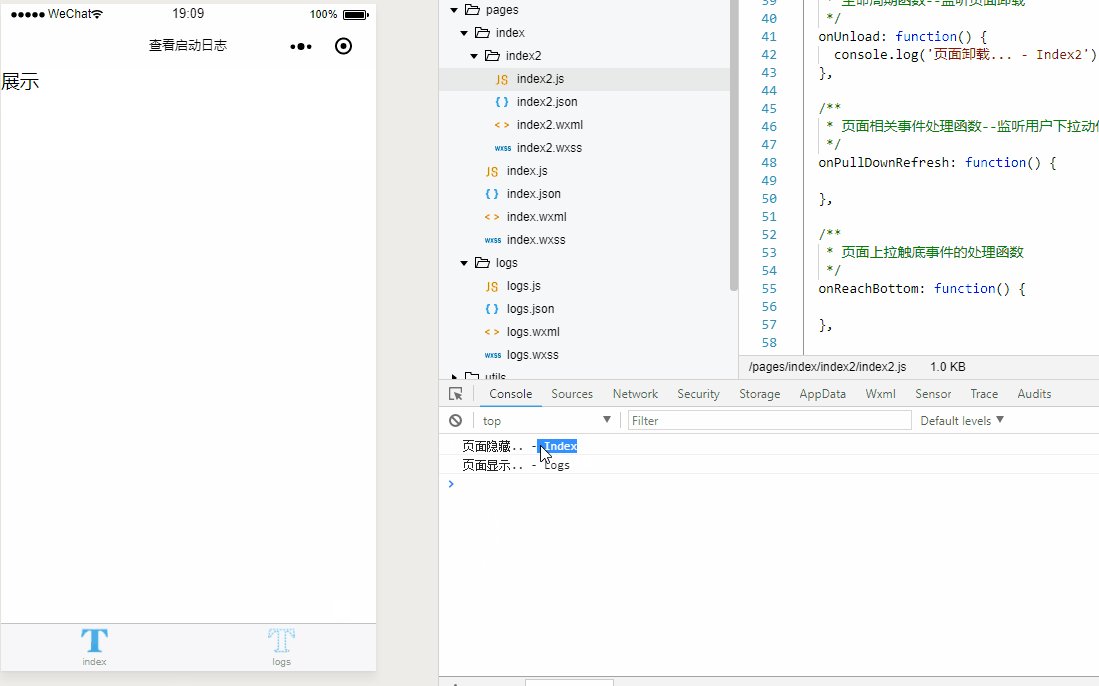
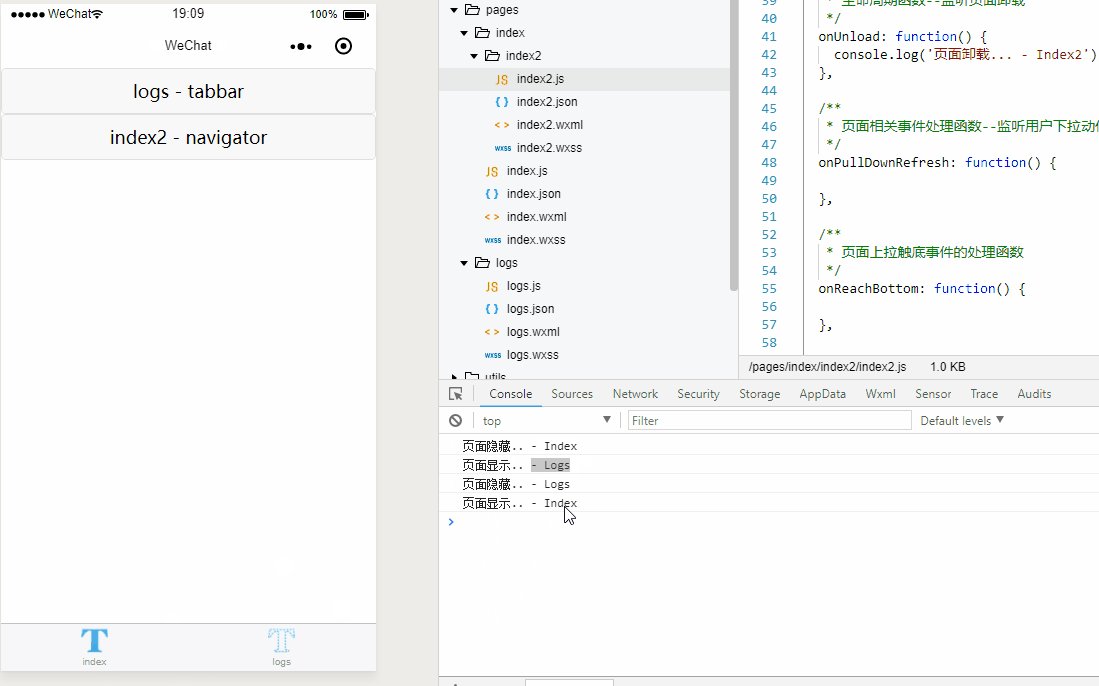
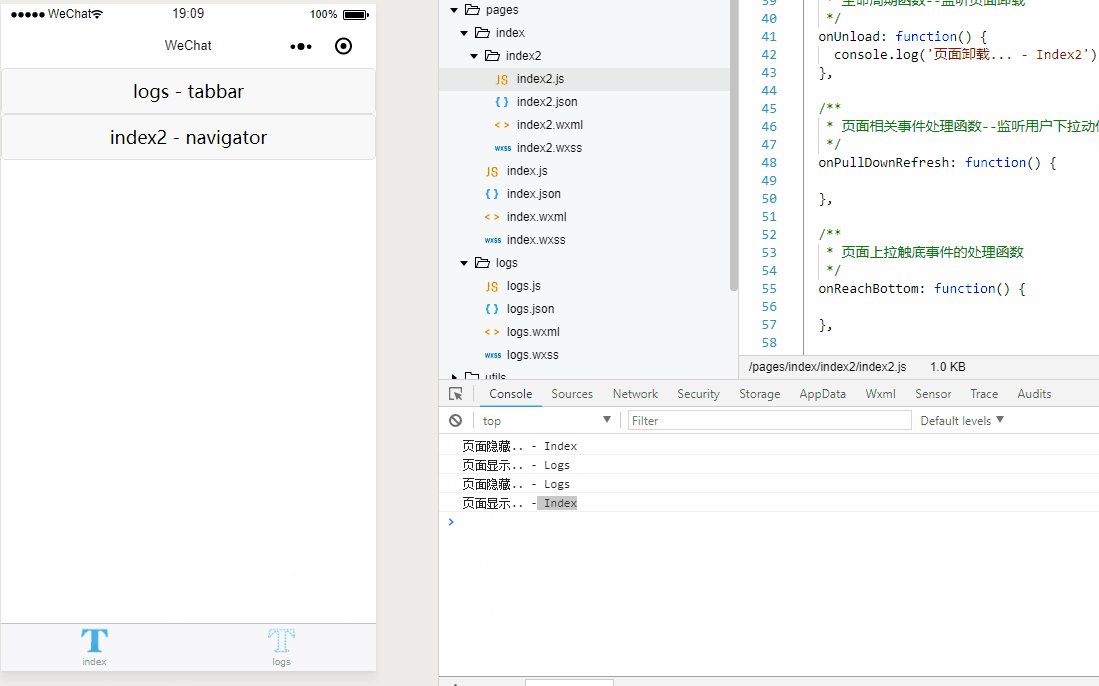
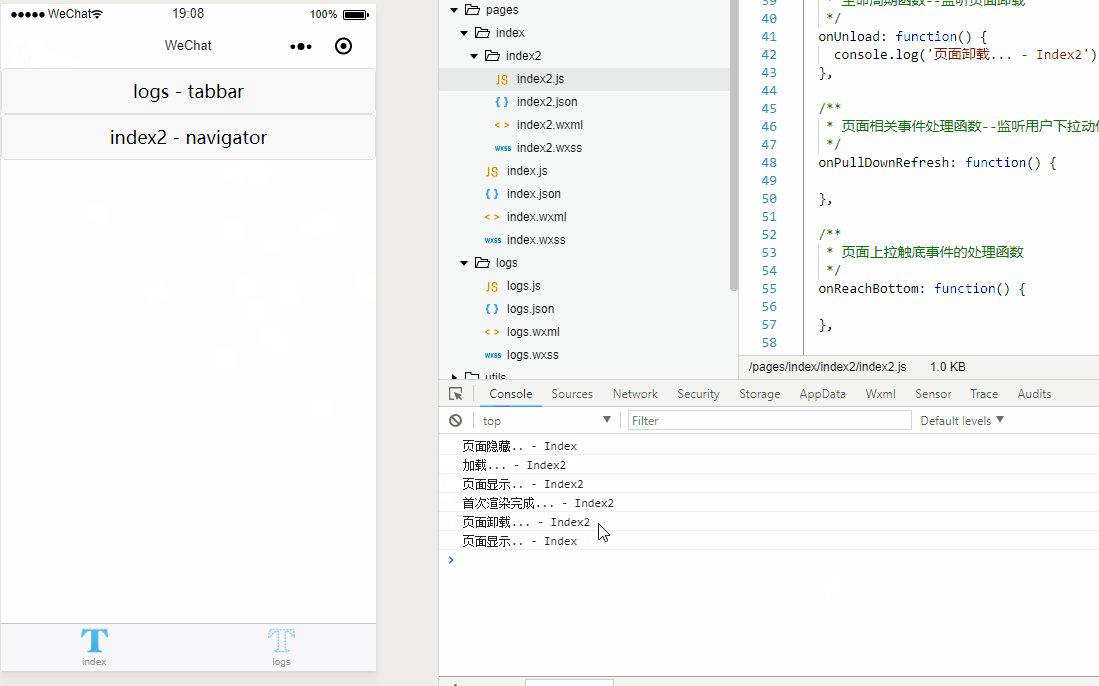
4.当小程序后台运行或跳转到其他页面时,触发onHide方法。

5.当小程序从后台进入到前台运行或重新进入页面时,触发onShow方法。(切记,onShow和onLoad的区别,onShow是每当进入这个页面时就会触发,而onload是载入进来时才触发)

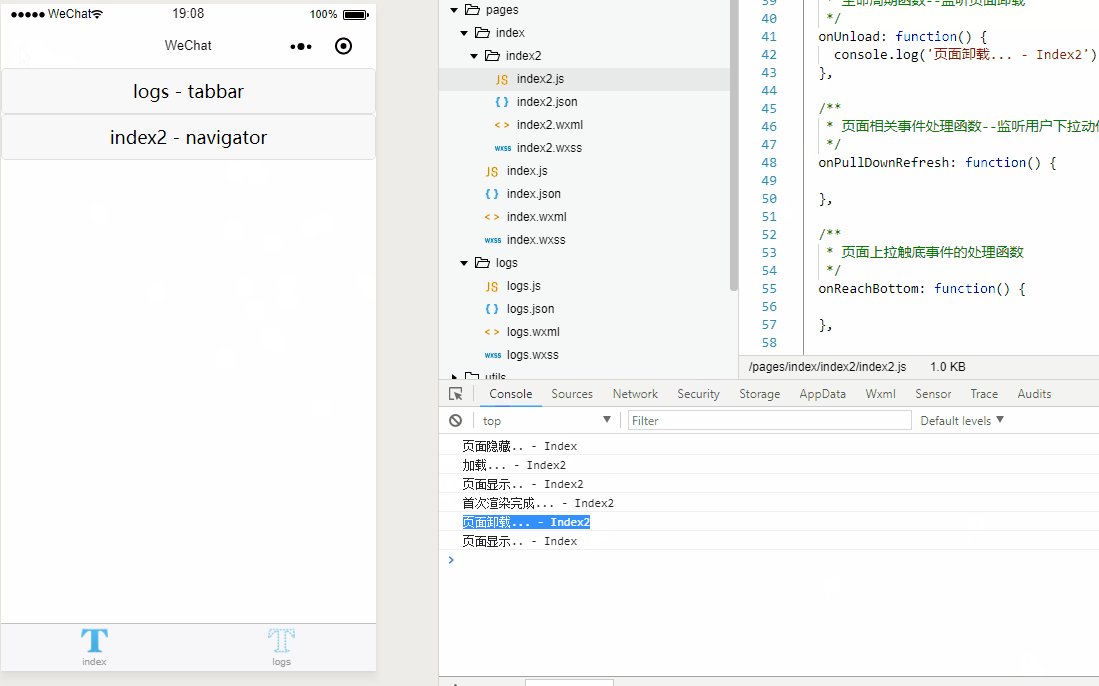
6.当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload


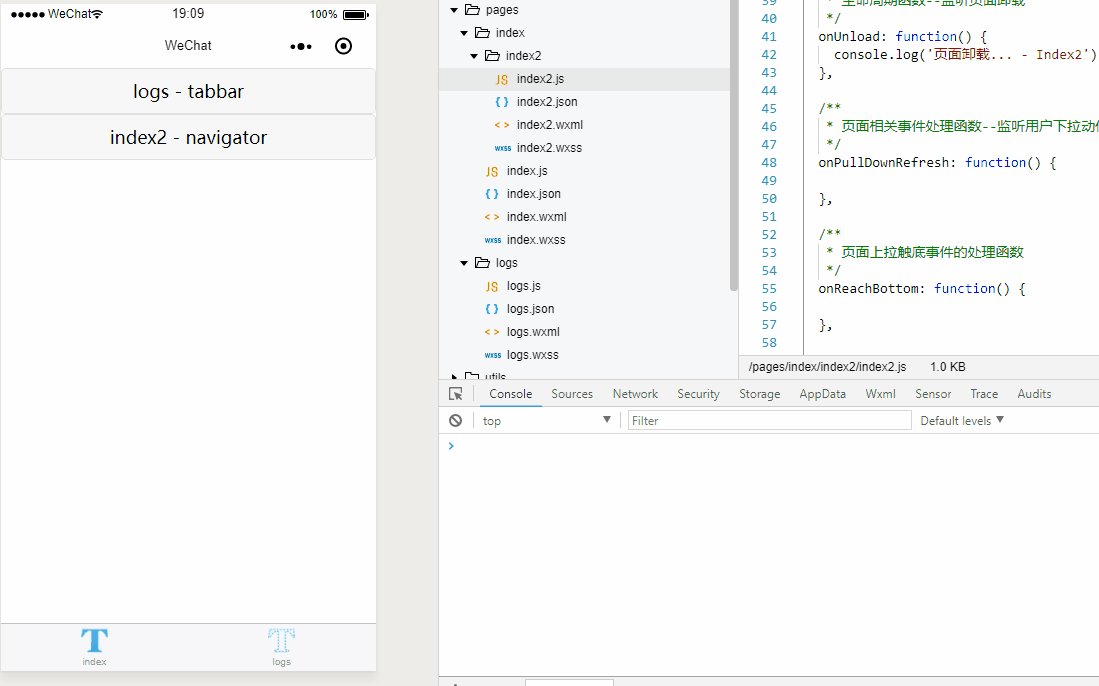
7. 当从非tabbar页面切换到tabbar页面时,会被销毁

8. onLaunch只有App.js才有

1 Page({
2
3 /**
4 * 页面的初始数据
5 */
6 data: {
7
8 },
9
10 /**
11 * 生命周期函数--监听页面加载
12 */
13 onLoad: function (options) {
14 console.log('加载... - Index2');
15 },
16
17 /**
18 * 生命周期函数--监听页面初次渲染完成
19 */
20 onReady: function () {
21 console.log('首次渲染完成... - Index2');
22 },
23
24 /**
25 * 生命周期函数--监听页面显示
26 */
27 onShow: function () {
28 console.log('页面显示.. - Index2');
29 },
30
31 /**
32 * 生命周期函数--监听页面隐藏
33 */
34 onHide: function () {
35 console.log('页面隐藏.. - Index2');
36 },
37
38 /**
39 * 生命周期函数--监听页面卸载
40 */
41 onUnload: function () {
42 console.log('页面卸载... - Index2');
43 },
44
45 /**
46 * 页面相关事件处理函数--监听用户下拉动作
47 */
48 onPullDownRefresh: function () {
49
50 },
51
52 /**
53 * 页面上拉触底事件的处理函数
54 */
55 onReachBottom: function () {
56
57 },
58
59 /**
60 * 用户点击右上角分享
61 */
62 onShareAppMessage: function () {
63
64 }
65 })
详细的官方API,点击查看
示例源码:点击下载