
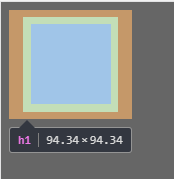
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 body{ 10 background-color: #666; 11 } 12 13 h1{ 14 background-color: #fff; 15 display: inline-block; 16 height: 80px; 17 width: 80px; 18 19 /* 内边距 */ 20 padding: 2%; 21 /* 外边距 */ 22 margin: 2%; 23 24 /* 上、右、下、左 ->2% */ 25 margin: 2% 2% 2% 2%; 26 /* 上下、左右 */ 27 margin: 2% 0; 28 /* 上、左右、下 */ 29 margin: 2% 4% 2%; 30 } 31 32 33 /* 听说过负margin吗.... */ 34 </style> 35 </head> 36 <body> 37 <h1></h1> 38 </body> 39 </html>