对于小程序官方编译器,我也不好说什么,不支持scss,不支持emment,一切来说都是不适应
vue官方:https://cn.vuejs.org/v2/guide/conditional.html
简单的来说就3步:
1. 安装vue-cli
npm i -g vue-cli
2.初始化vue项目
vue init mpvue/mpvue-quickstart my-project
3.安装依赖与启动
npm install && npm run dev
最后,我们可以愉快的用HTML去写小程序代码了,且vue的代码可移植性超高,支持(支付宝、web、native....)
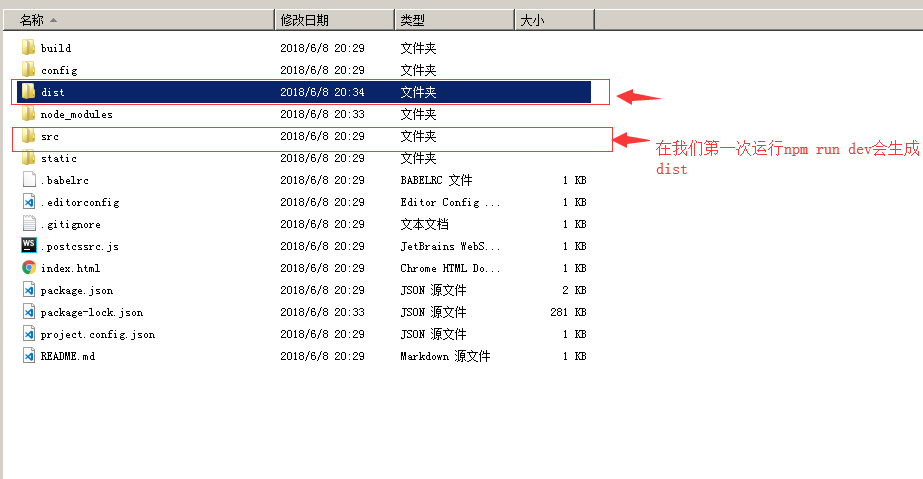
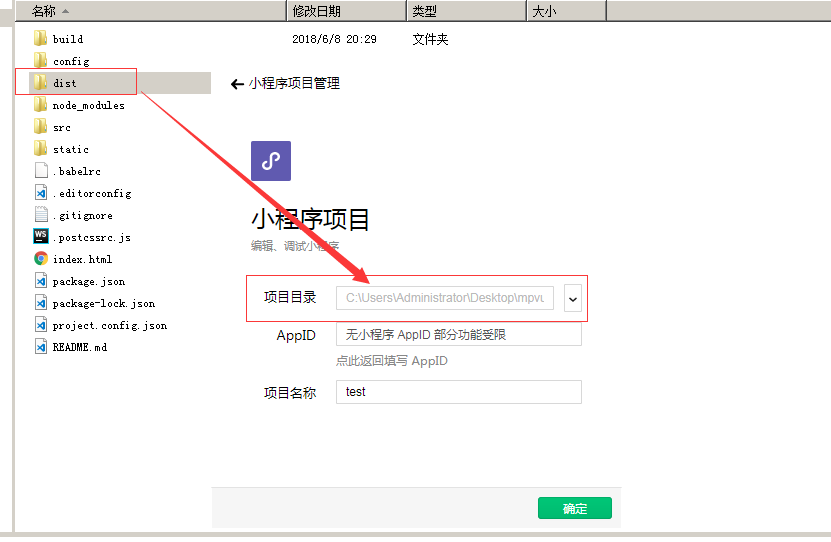
注意点,我们需要新建导入项目中的dist文件夹
npm run dev -> 开启监控并且随时编译
因为我们第一次运行时会生成一个dist的文件夹,所以我们可以选用vsCode或webStorm去编辑它(和写vue感觉一样的)