独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载
将某些具有一定功能独立性的页面配置到独立分包中可以提高加载速度,一个小程序中可以有多个独立分包
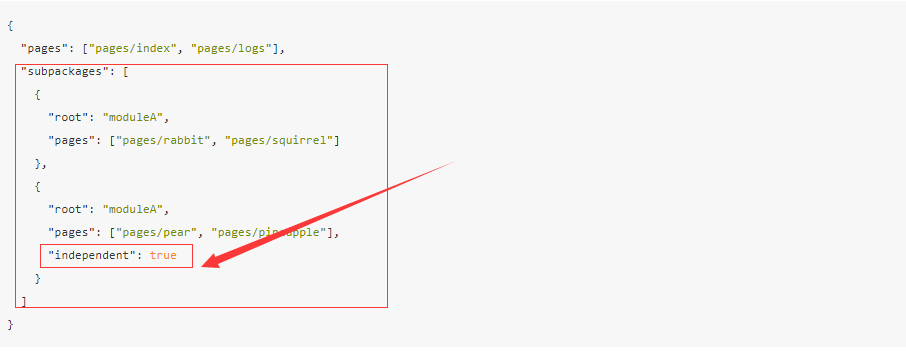
配置很简单,加关键字“independent:true”

分包限制
1.独立分包属于分包的一种。普通分包的所有限制都对独立分包有效
2.独立分包中不能依赖主包和其他分包中的内容,包括js文件、template、wxss、自定义组件、插件等。主包中的app.wxss对独立分包无效,应避免在独立分包页面中使用 app.wxss 中的样式
3.App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为;
4.独立分包中暂时不支持使用插件。
注意事项
1.getApp()无法获取app实例,无法实现独立分包和小程序其他部分的全局变量共享
为了在独立分包中满足这一需求,基础库 2.2.4 版本开始 getApp支持 allowDefault参数,在 App 未定义时返回一个默认实现。当主包加载,App被注册时,默认实现中定义的属性会被覆盖合并到真正的 App 中

2.关于生命周期
当从独立分包启动小程序时,主包中 App 的 onLaunch 和首次 onShow 会在从独立分包页面首次进入主包或其他普通分包页面时调用。
由于独立分包中无法定义 App,小程序生命周期的监听可以使用 wx.onAppShow,wx.onAppHide 完成。App 上的其他事件可以使用 wx.onError,wx.onPageNotFound 监听。