利用Nginx进行来源地址拦截,只要来源地址符合原资源地址,则可以访问,否则返回403状态码或返回固定地址
server { listen 80; server_name fdl.chx.com; #charset koi8-r; #access_log logs/host.access.log main; #拦截所有关于jpg|jpeg|JPG|png|gif|icon格式的请求 location ~ .*.(jpg|jpeg|JPG|png|gif|icon)$ { #验证blocked来源地址不为空并且符合referers配置的地址 #none允许来源地址为空 valid_referers blocked http://fdl.chx.com/a fdl.chx.com/a; #如果不符合则会return 403 if ($invalid_referer) { #配置返回地址或图片 rewrite ^/ http://www.a.com:8080/a/img/ffqq.png; #return 403; } } location /a { proxy_pass http://www.a.com:8080/a/; index index.html index.htm; } }
valid_referers blocked http://fdl.chx.com/a fdl.chx.com/a;
这里的blocked 属性代表必须是以后面的地址为来源
还有一种取值none,代表允许来源地址为空
A工程
aindex.jsp

B工程
bindex2.jsp

执行效果
1.直接访问静态资源
http://fdl.chx.com/a/img/logo.png

referer属性为空
转到了我们配置的非法请求页面
2.b工程访问a工程的静态资源
http://www.b.com/b/bindex2.jsp
b工程页面
<body>
<img src="http://fdl.chx.com/a/img/logo.png"/>
</body>

同样被视为非法请求
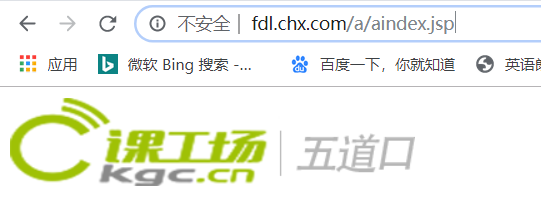
3.a工程访问自己的资源
http://fdl.chx.com/a/aindex.jsp
因包含了fdl.chx.com/a,与来源地址匹配

可以正常请求到资源