周一,晴,记录生活分享点滴
参考博客:https://www.cnblogs.com/yuanchenqi/articles/5980312.html
JavaScript 1
// 直接编写:既可以在head里面,也可以在body里面,推荐在body的末尾 <script> // css是style alert('hello yuan') </script> // 导入文件:导入的放在head里面 <script src="hello.js"> // css是link </script>
JavaScript的基础
变量
// 定义变量 var a=1, b=3; // 弹框显示 alert(a); alert(b);
命名
-
变量命名首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
-
// 不推荐 ------------------------------------- Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; // 推荐用 ------------------------------------- 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。 例如,i 表示整数,s 表示字符串 Var iMyTestValue = 0, sMySecondValue = "hi";
基础规范
// 第一种 ---------------------------- a=1;b=2; // a=1 b=2; 错误 // 第二种 ---------------------------- a=1 b=2 // 第三种 推荐 ----------------------- a=1; b=2; { a=1; b=2; // 推荐加tab a=1; b=2; }
-
注释 支持多行注释和单行注释 /**/ //
-
使用{ }来封装代码块
常量和标识符
常量 :直接在程序中出现的数据值
标识符:
-
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
-
常用于表示函数、变量等的名称
-
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
-
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符




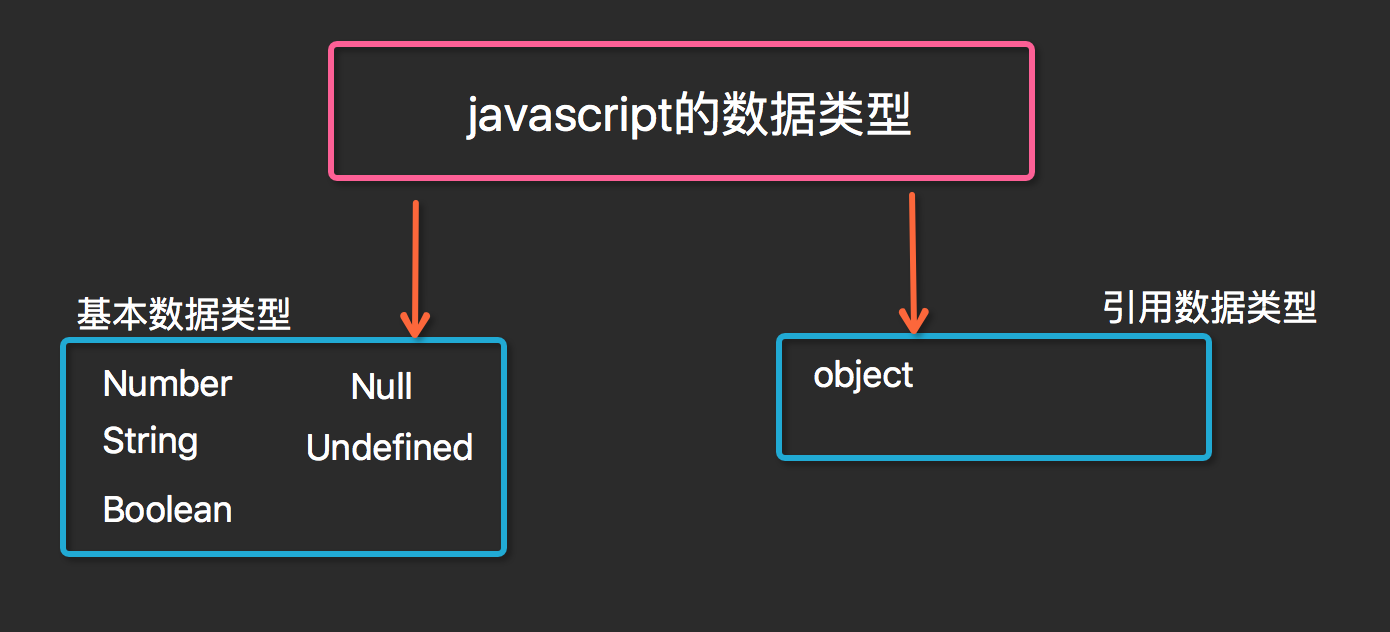
//-----------------------js的五种基本数据类型---------------------------- // 1 Number 包括整型和浮点型 1 2 34 // 2 String 字符串数据类型 "" 或''构成 var s="hello" var s2="u4f60u597d 欢迎来到"JavaScript世界"" alert(s2); // 3 Boolean: true false 用于条件判断 if (true){ alert("success!") // true 可以看到success,false看不到 } // 4 Undefined:undefined var a; // 如果声明了某个变量,但是未对它赋值,则该变量是Undefined类型 alert(a); // 5 null: 占一个对象位置 var obj=new Animal() var obj=null // 证明obj是一个对象
alert(1+"hello"); // 数字 + 字符串:数字转换为字符串 alert(1+true); // 数字 + 布尔值:true转换为1,false转换为0 alert(1+false); alert(2==true); // 注意:此格式错误,ture只等于1,false只等与0 alert("hello"+true); // 字符串 + 布尔值:布尔值转换为字符串true或false
// 函数parseInt:强制转换成整数 alert(parseInt(3.14)); // 3 alert(parseInt("3.14")); // 3 alert(parseInt("3.14a")); // 3 alert(parseInt("3.a14")); // 3 alert(parseInt("a3.94")); // NaN:当字符串转换程数字失败时就是NaN;属于Number // NaN数据在表达式中一定结果为false,除了!= alert(NaN==0); // fasle alert(NaN>0); // fasle alert(NaN<0); // fasle alert(NaN==NaN) ; // fasle alert(NaN!=0); // true
var i=10; var s="hello"; var b=false; var u=undefined; var n=null var obj= new Object() console.log(typeof(i)); // number console.log(typeof(s)); // string console.log(typeof(b)); // boolean console.log(typeof(u)); // undefined console.log(typeof(n)); // object console.log(typeof(obj)); // object
ECMAScript 算数运算符
// 加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 9/2=4.5;4*5=20;9%2=1; // - 除了可以表示减号还可以表示负号 x=-y; 表示x等于-y // + 除了可以表示加法运算还可以用于字符串的连接 "abc"+"def"="abcdef";
// a++相当于a=a+1,a--相当于a=a-1 var a = 1; var b = a++; // 先赋值后加减 var b = ++a; // 先加减后赋值 alert(b); alert(a); // var b = a++ 得出b=1,a=2 // var b = ++a 得出b=2,a=2 // 例子: var x=1; alert(x++); // x=x+1 1 alert(++x); // x=x+1 3 alert(--x); // x=x-1 2 alert(x--); // x=x-1 2 alert(x) // 1
var a=3; // 3 -3 number var a="3" // 3 -3 number var a="3.2" // 3.2 -3.2 number var a="123a456" // NaN NaN number var a="123a" // NaN NaN number var a="a123" // NaN NaN number b=+a; b=-a; alert(b); alert(typeof(b)); var d="yuan"; d=+d; alert(d); // NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d)); // Number
等于 ( == ) 不等于( != ) 大于( > ) 小于( < ) 大于等于(>=) 小于等于(<=) 与 (&&) 、或(||) 、非(!) && 逻辑与 1 && 0 ---->0 // 同 and 0 && 1 ---->0 0 && 0 ---->0 1 && 1 ---->1 || 逻辑或 1 || 0 ---->1 // 同 or 0 || 1 ---->1 0 || 0 ---->0 1 || 1 ---->1 ! 逻辑非 !0=1 // 同not !1=0 // 例1----------------------------------------------------------------- var a=1; if(a<10 && a>0){ ++a; alert(a) // a=2 } // 例2----------------------------------------------------------------- if (null && true){ // 没有通过,null指一个空的对象 alert(1); } //null && true的布尔值最终还是false "22" /*可通过*/ "" /*无法通过*/ new Object() /*可通过*/ null /*无法通过*/ if (new Object()){ alert(1); } // 例3 如果一个运算数是对象,另一个是Boolean值,返回该对象------------------ if (true && new Object()){ // true && 两个元素在一起时,布尔值取决于最后一个值 alert("hello") }
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
-
如果某个运算数是 null,返回 null
-
如果某个运算数是 NaN,返回 NaN
-
如果某个运算数是 undefined,返回undefined
逻辑 OR 运算符( || )
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
其他
// 左移 ---------------------------------------------------------------- 3<<2=12 00000011<<2=00001100=12 // 3的二进制数00000011向左移两位得00001100 // 右移 -------------------------------- 12>>1=6 00001100>>1=00000110=6 // 12的二进制数00001100向右移一位得00000110 // NOT --------------------------------- ~6=9 00000110~6=00001001=9 // 6的二进制数00000110位非得00001001 // 位运算符------------------------------------------------------------- // 位与 & ------------------------------ 1&2=0 1: 0000 0001 2: 0000 0010 1&2:0000 0000 if ( 1 & 2 ){ // &为false,&&为true alert("hello") } // 位或 | ------------------------------ 1|2=3 1: 0000 0001 2: 0000 0010 1|2:0000 0011 // 异或 ^ ------------------------------ ^2=1 1: 0000 0001 2: 0000 0010
alert(2==2); // true alert(2=="2"); // true 等于中间有数据转换的过程 alert(2==="2"); // false 全等于表示不作转换

alert(25<3); // false alert("ba2566545"<"bab3"); // true 比较首字母ASCII表的位置 alert("25"<3) // fasle
总结:
-
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
-
var temp=new Object(); // 错误的 false;[];0; null; undefined; // 正确的 object(new Object();) if(temp){ console.log("zhangsan") }else { console.log("lisi") }
全等号和非全等号
全等号不进行数据转换,直接比
控制语句
if 控制语句
// 例1 -------------------------------------- var week="Sunday"; if (week=="Sunday") { alert("Sunday"); }else { alert("not Sunday") } // 例2 -------------------------------------- var week="Sunday"; if (week=="Sunday") { alert("Sunday"); }else if(week=="Saturday") { alert("Saturday"); }else { alert("not Saturday Sunday"); }
// switch基本格式 -------------------------------------- switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; } // 例子 ------------------------------------------------ var x=3; switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; // 因为x=3,所以执行case 3,从上向下一个一个找,不用像if...else似的判断值,相对if...else提高效率 case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; break; }
// for循环基本格式 ----------------------------------- for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体 // 例子1 ------------------------------------------- var a=[1,"hello",true]; for (var i in a){ console.log(i); console.log(a[i]) } // 例子2 for循环求1-100和 ---------------------------- var ret=0; for (var i=1;i<101;i=i+1){ ret+=i; } alert(ret) // 例子3 -------------------------------------------- for (var i=1;i<=6;i++){ document.write("<H"+i+">hello</H "+i+">"); document.write("<br>"); } //--------------------------------------------------------------------------------------------------- obj={"11":"111","22":[1,2]}; // 在py中指字典,在js中指对象 alert(typeof(obj)) // object alert(obj) // [object Object] // 对js的对象进行操作 for (var i in obj){ console.log(i); // 键 11 22 console.log(obj[i]); // 值 [1,2] }
// while循环基本格式 -------------------- while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环 // 例子 -------------------------------- var i=1; var ret=0; while (i<101){ ret+=i; i++; } alert(ret)
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
注:主动抛出异常 throw Error('xxxx')