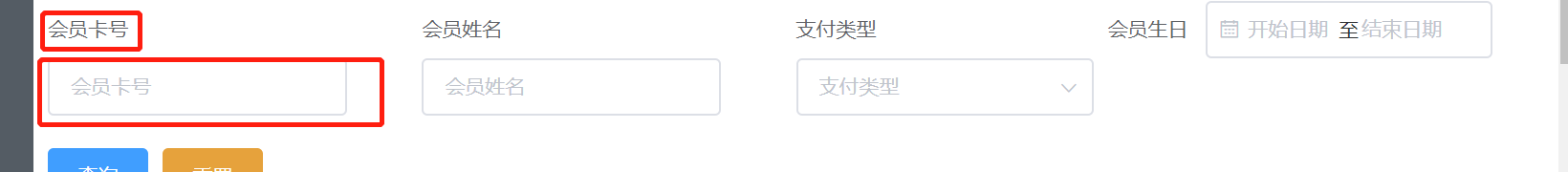
1.描述:在使用vue-cli和elementUI开发前端项目时,会遇到在选择行内表单,一行多个元素时,label标签和输入框之间自动换行。如图所示

一般我们会对标签直接使用style属性进行样式调整,要想将样式代码放入到<style>中,而组件在被渲染后会有很多层,怎样将样式直接加到对应输入框元素上
就用到前端/deep/深入样式

有时可能需要深入好几层才能到达需要直接控制的元素,其实我们可以直接些最外层父元素的类名,然后/deep/到需要调整的内层元素类名就好。
例如:
.el-form-item /deep/ .el-form-item__content {
calc(100% - 100px);
}
然而当我们都弄好了,进行 npm run serve,发现报错了,如图。

度娘了一下,发现是sass预处理器无法正确解析可以将 /deep/改成::v-deep 即可
即
.el-form-item ::v-deep .el-form-item__content {
calc(100% - 100px);
}