range可以无视node节点范围来选择需要的部分

创建一个range的时候,类似创建了一个fragment ,但是在range里面即使像上面那样格式残缺的片段,能够自动识别缺少的结构,因此才能恢复并且进行一系列javascript Dom交互
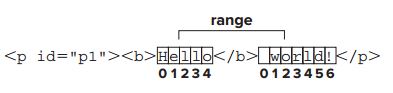
上图中的range会把Dom结构修改成: <p><b>He</b><b>llo</b> world!</p> 树状结构如下

值得注意的是,range里面的节点是指向document的指针,删除原本的节点,range里面的也会消失
var p1 = document.getElementById("p1"),
helloNode = p1.firstChild.firstChild,
worldNode = p1.lastChild;
var range = document.createRange();
helloNode = p1.firstChild.firstChild,
worldNode = p1.lastChild;
var range = document.createRange();
range.setStart(helloNode, 2); // 选择range范围
range.setEnd(worldNode, 3);
range.deleteContents(); //从document中删除选中的range
var fragment = range.extractContents(); //从document提取选中的range,然后可以插入到别的节点
document.body.appendChild(fragment);
document.body.appendChild(fragment);
var fragment = range.cloneContents(); //从document克隆选中的range内容,就不用从原来的位置拿走了
document.body.appendChild(fragment);
document.body.appendChild(fragment);
document.createElement("span").appendChild(document.createTextNode("hahahahah"))
range.insertNode(node) //插入内容到range的开头部分
range.surroundContents(getElementById("aNode")); //用一个元素去包围range
(原理:首先把range的内容提取出来,然后把aNode结构放进range原本所在的document位置,再把range的documentFragment放进该元素里面)
range.collapsed //如果range里不包含任何内容 outputs “true”
range1.compareBoundaryPoints(Range.START_TO_START, range2) //用来对比两个range的边界是否一样
var newRange = range.cloneRange(); //可以完全克隆range,包括源对象属性,不是复制指针,之后再操作克隆出来的range就不会影响原本的节点了
range.detach(); // 使用完以后应该吧range从document分离
range = null; // 断开引用关系
ie8和之前不支持Dom的range标准,使用自己的:
var range = document.body.createTextRange(); //只能用于<body>, <button>, <input>, and <textarea>元素
var found = range.findText(“Hello”); //找到首个出现的字符
var found = range.findText(“Hello”); //找到首个出现的字符
alert(found); //true
alert(range.text); //”Hello”匹配到的放在text属性里面
alert(range.text); //”Hello”匹配到的放在text属性里面
var foundAgain = range.findText(“Hello”, 1); //接受第二个参数,正数表示从当前位置向前搜索,负数表示向后搜索
var range = document.body.createTextRange();
var p1 = document.getElementById(“p1”);
range.moveToElementText(p1); //moveToElementText类似于selectNode方法
var p1 = document.getElementById(“p1”);
range.moveToElementText(p1); //moveToElementText类似于selectNode方法
var ancestor = range.parentElement(); //ie中并没有属性能够实时更新,当range变化。但是parentElement和Dom标准的commonAncestorContainer属性一样,一直指向父结点
更复杂用法:
range.moveStart(“word”, 2); //move the start point by two words
range.moveEnd(“character”, 1); //move the ending point by one character
range.moveEnd(“character”, 1); //move the ending point by one character
range.move(“character”, 5); //move over five characters
和range内容交互:
var range = document.body.createTextRange();
range.findText(“Hello”);
range.text = “Howdy”;
range.findText(“Hello”);
range.text = “Howdy”;
var range = document.body.createTextRange();
range.findText(“Hello”);
range.pasteHTML(“<em>Howdy</em>”);
range.findText(“Hello”);
range.pasteHTML(“<em>Howdy</em>”);
Collapsing(坍塌) range:
range.collapse(true); //collapse to start
var isCollapsed = (range.boundingWidth == 0); //没属性直接告诉你是否collapsed,只能这样判断了
对比range:
var range1 = document.body.createTextRange(),
range2 = document.body.createTextRange();
range1.findText(“Hello world!”);
range2 = document.body.createTextRange();
range1.findText(“Hello world!”);
range2.findText(“Hello”);
alert(range1.compareEndPoints(“StartToStart”, range2)); //0
alert(range1.compareEndPoints(“EndToEnd”, range2)); //1
alert(range1.compareEndPoints(“StartToStart”, range2)); //0
alert(range1.compareEndPoints(“EndToEnd”, range2)); //1
var range1 = document.body.createTextRange();
var range2 = document.body.createTextRange();
range1.findText(“Hello world!”);
range2.findText(“Hello”);
alert(“range1.isEqual(range2): “ + range1.isEqual(range2)); //false
alert(“range1.inRange(range2): “ + range1.inRange(range2)); //true
var range2 = document.body.createTextRange();
range1.findText(“Hello world!”);
range2.findText(“Hello”);
alert(“range1.isEqual(range2): “ + range1.isEqual(range2)); //false
alert(“range1.inRange(range2): “ + range1.inRange(range2)); //true
克隆:
var newRange = range.duplicate(); //克隆range