1. 问题描述
昨天下午博主在开发学习的过程中,碰到一个修改了JS无法生效的问题,折腾我不少的时间,现将百度到的解决方案总结一下,以便下次碰到类似问题能够最快的找到解决方案
2 解决方案
2.1 方案1
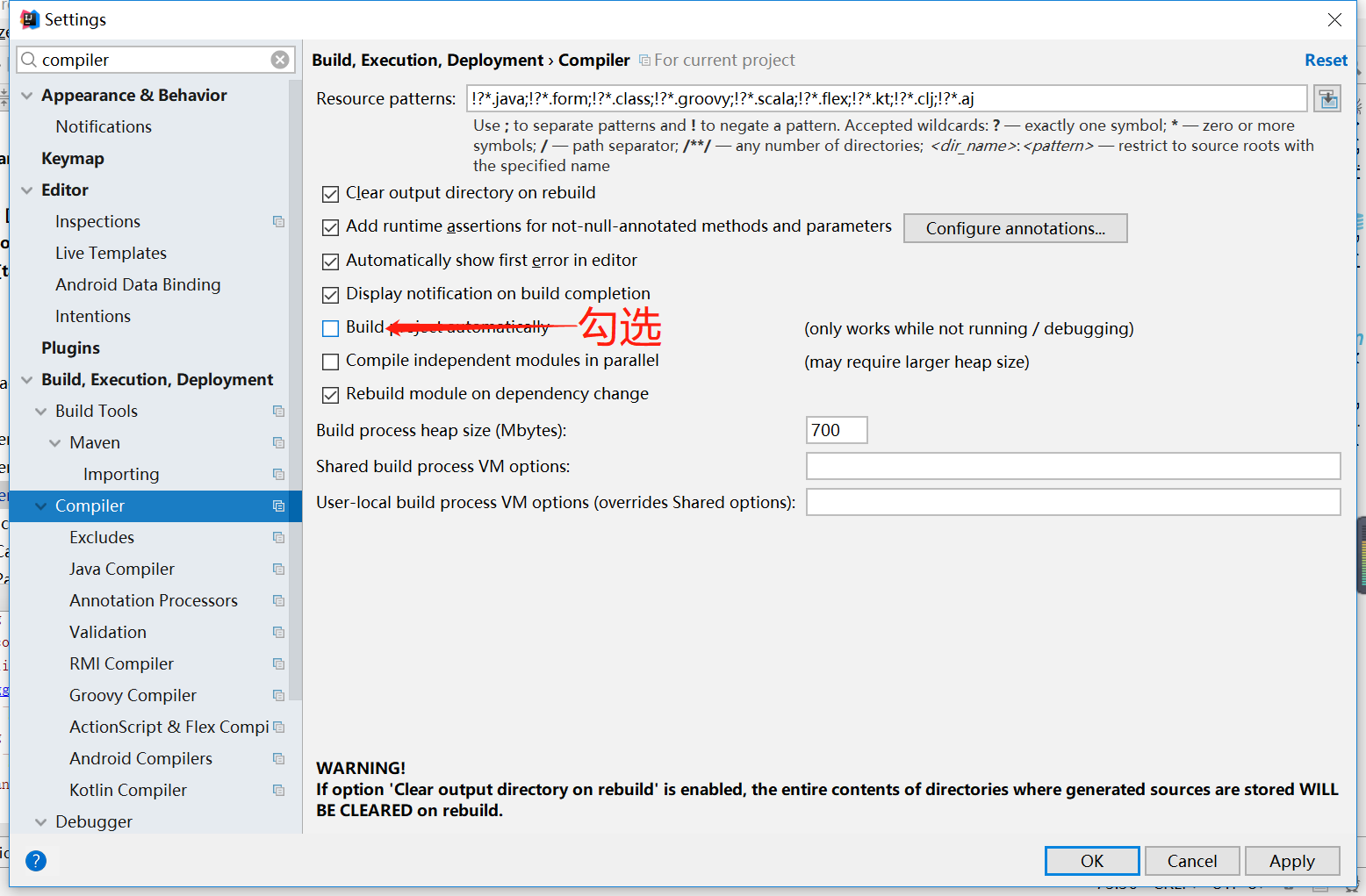
点击File->setting,搜索框输入compiler,如下图所示:

然后点击apply,ok
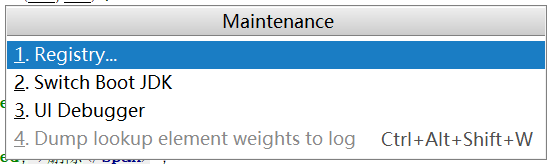
然后再按快捷键:Ctrl+Shift+Alt+/,点击Registry

勾选下图中的选项

重启IDEA就OK了。
2.2 方案2
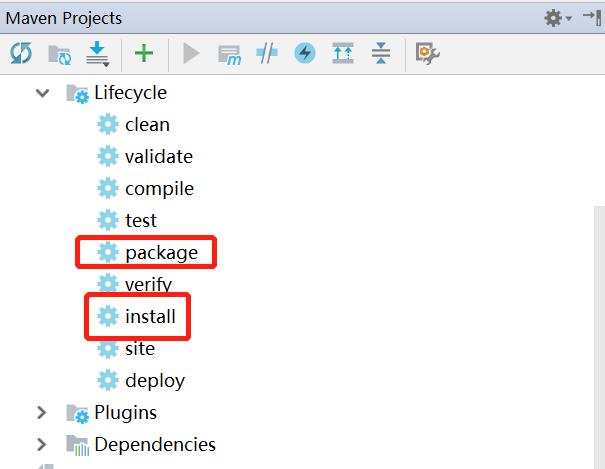
将工程clean之后重新install或者package

2.3 方案3
在你修改的js文件中加入如下一行代码:
<script src="1.js?ver=1"></script>
2.4 方案4
此方案主要是针对浏览器缓存,针对不同的浏览器有不同的修改方式,具体如下:
2.4.1 IE浏览器
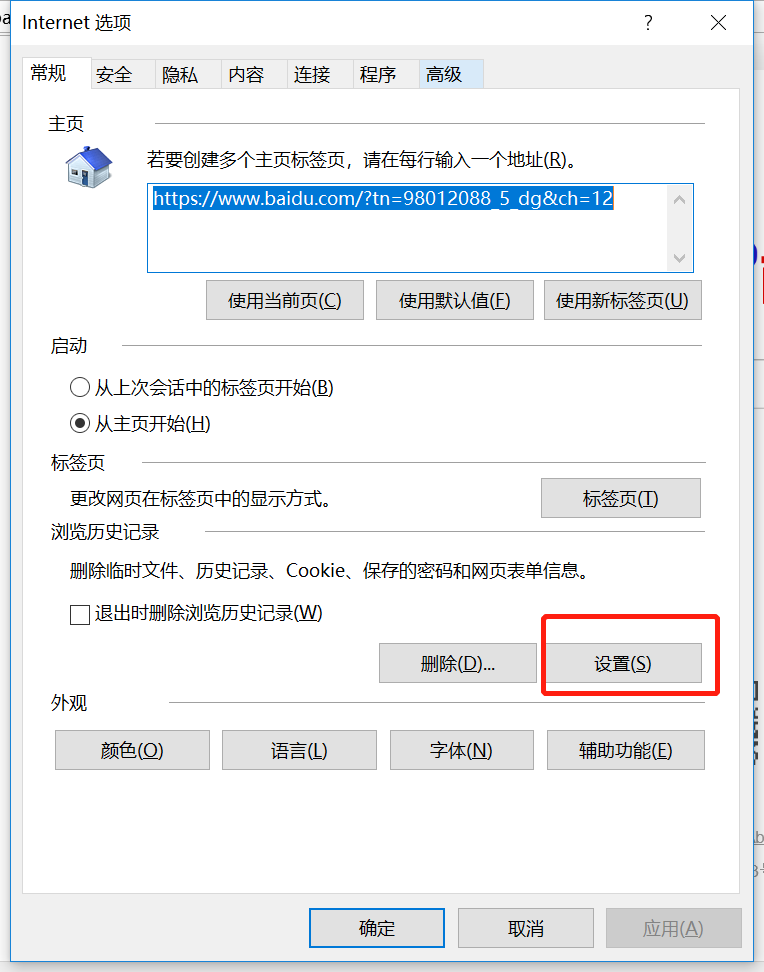
点击IE浏览器右上角的齿轮图标(或者快捷键alt+x),然后选择Internet选项,进入Internet选项配置界面中,点击在下面的图中圈出的按钮

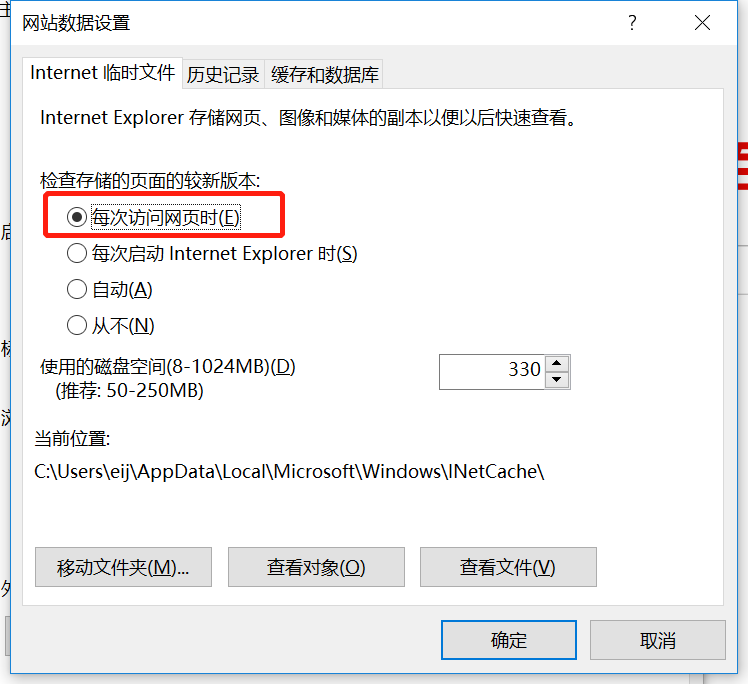
进入设置界面之后,选择每次访问网页时

然后点击确定即可
2.4.2 chorme浏览器
F12打开开发者工具,点击右下角的齿轮“设置”按钮进入下一界面,选中General选项卡中的Disable cache (while DevTools is open) 就行了。下次只要你是在开发者工具打开的情况下,均会不保存缓存,因此会加载最新版本的js。
2.4.3 firefox浏览器
第一步,在浏览器中敲入:about:config ,然后回车
第二步,在显示出的内容中找到browser.cache.check_doc_frequency并双击,将对话框中的数字3改为1即可