XNA下在电脑里也有一年了,不过只是刚刚下载来时看看,前两天突然想做个小游戏,于是又重新安装了XNA的3.0CTP
看了看,比C++/DirectX的流程自然是简单许多,做出来的游戏也很是流畅,不必去担心API也不用去想复杂的效果实现细节
只要将算法搞好,坐标搞对,就成了。
总体来看XNA还是不错
下载地址
首先我们来建立一个最基本的XNA程序
安装完成后,应该在"新建,项目" 的菜单中就会多出XNA Studio 3.0的项目点“新建Windows Game”新建即可
一个全新的项目,基本包含一个启动类即Programe.cs
内容是
static class Program {
static void Main(string[] args) {
using (SheepYangGame game = new SheepYangGame()) {
game.Run();
}
}
}
static void Main(string[] args) {
using (SheepYangGame game = new SheepYangGame()) {
game.Run();
}
}
}
意为启动SheepYangGame(我自己定义的游戏)这个游戏类
namespace SheepYangWin {
public class SheepYangGame : Microsoft.Xna.Framework.Game {
SpriteBatch spriteBatch;//一个精灵(sprite)组(毛叫精灵呢,其实游戏中是个可视的东西就叫精灵,物品 ,NPC 角色)
GraphicsDeviceManager graphics;//图形设备管理器
protected override void Initialize() {
//初始化方法
base.Initialize();
}
protected override void LoadContent() {
//载入Content的方法,什么叫Content呢,所有资源 ,比如图片,字体,粒子效果模型啥的
spriteBatch = new SpriteBatch(GraphicsDevice);
}
public SheepYangGame() {//构造函数,在这里也能进行一些初始化
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void UnloadContent() {//这个就不用说了吧
// TODO: Unload any non ContentManager content here
}
protected override void Update(GameTime gameTime) {
//游戏定时触发的事件,其实就是游戏的消息响应函数,按键判断什么的都在这里
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime) {
//绘制函数,每个Update执行后都应该执行这个
graphics.GraphicsDevice.Clear(new Color(0x29, 0x84, 0xad, 50));//这个是我 喜欢的背景色
spriteBatch.Begin(SpriteBlendMode.AlphaBlend);
spriteBatch.End();
this.graphics.GraphicsDevice.Present();
base.Draw(gameTime);
}
}
public class SheepYangGame : Microsoft.Xna.Framework.Game {
SpriteBatch spriteBatch;//一个精灵(sprite)组(毛叫精灵呢,其实游戏中是个可视的东西就叫精灵,物品 ,NPC 角色)
GraphicsDeviceManager graphics;//图形设备管理器
protected override void Initialize() {
//初始化方法
base.Initialize();
}
protected override void LoadContent() {
//载入Content的方法,什么叫Content呢,所有资源 ,比如图片,字体,粒子效果模型啥的
spriteBatch = new SpriteBatch(GraphicsDevice);
}
public SheepYangGame() {//构造函数,在这里也能进行一些初始化
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void UnloadContent() {//这个就不用说了吧
// TODO: Unload any non ContentManager content here
}
protected override void Update(GameTime gameTime) {
//游戏定时触发的事件,其实就是游戏的消息响应函数,按键判断什么的都在这里
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime) {
//绘制函数,每个Update执行后都应该执行这个
graphics.GraphicsDevice.Clear(new Color(0x29, 0x84, 0xad, 50));//这个是我 喜欢的背景色
spriteBatch.Begin(SpriteBlendMode.AlphaBlend);
spriteBatch.End();
this.graphics.GraphicsDevice.Present();
base.Draw(gameTime);
}
}
算了,原打算分开写,现在一起写在一篇 中吧
下面定义一些Model
分数的类:
对应的水果的类(上面一圈的小方块)
上面一圈的类,我用一个队列模拟一个循环链表
好了,其它的类大家可以看看源码,现在我说一下显示的问题,这个应该是游戏的核心,但也是最没有变化的部分
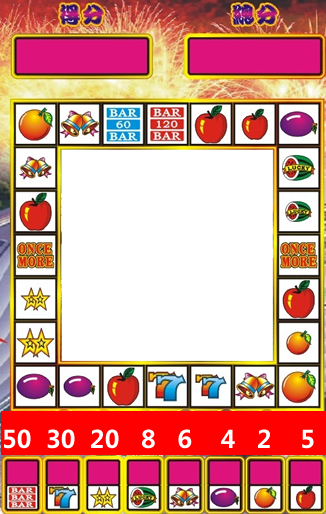
拿背景图片为例
说明一下图片的显示
先搞一个背景图片,命名为Backs.png
如下图
Copy到Content文件夹中,在工程 中对Content右键,添加已经存在的文件,选中Backs.png加入
这样Backs.png就已经被当做资源载入了,但是要将他载入游戏还要以下几步
- 声明一个Texture2D 类型的对象 background;Texture2D这个类就可以看做是2D的图形精灵的类
- 在LoadContent() 中将background与图片对应,写
protected override void LoadContent() {
background = Content.Load<Texture2D>("backs");
spriteBatch = new SpriteBatch(GraphicsDevice);
} - 将之画在窗体上
protected override void Draw(GameTime gameTime) {
graphics.GraphicsDevice.Clear(new Color(0x29, 0x84, 0xad, 50));
spriteBatch.Begin(SpriteBlendMode.AlphaBlend);
spriteBatch.Draw(background, new Vector2(0,0), Color.White);//这句,这个Vector2是个2D的向量,表示的是图形左上在窗体上的坐标
spriteBatch.End();
this.graphics.GraphicsDevice.Present();
base.Draw(gameTime);
} - 这样就将图形显示在游戏上了
再说一下文字的显示
这个要稍微复杂一点,比如我要显示总分(RightScore.Value里保存)
- 对Content右键,新建,一个SpriteFont(译为精灵字体。。。不通,反正就是字体的配置文件)注意一定要有,不然就无法显示,新建好名为SpriteFont1.spritefont的文件其内容如下
 Code
Code - 声明一对象SpriteFont ScoreFont;与Textture差不多,是用来显示文字的,当然,也要在LoadContent下(我只写了一句,其实是要和上面的放在一起):
protected override void LoadContent() {
ScoreFont = Content.Load<SpriteFont>("SpriteFont1");
spriteBatch = new SpriteBatch(GraphicsDevice);
} - Draw里也要(当然Textture的那 句也是还在,只是这里没有写)
 Code
Code
于是就产生了以下效果

也就是文字与图片的显示了
键盘控制,看看我的代码吧,写的累了还要赶车
https://files.cnblogs.com/chsword/SheepYangWin.rar