1.Promise 的理解和使用
1.1 Promise 是什么?
理解
- 抽象表达: Promise 是 JS 中进行异步编程的新的解决方案
- 具体表达:
- 从语法上来说: Promise 是一个构造函数
- 从功能上来说: Promise 对象用来封装一个异步操作并可以获取其结果
Promise 的状态改变
- pending 变为 resolved
- pending 变为 rejected
说明:
- 只有这 2 种, 且一个 Promise 对象只能改变一次
- 无论变为成功还是失败, 都会有一个结果数据
- 成功的结果数据一般称为 vlaue, 失败的结果数据一般称为 reason
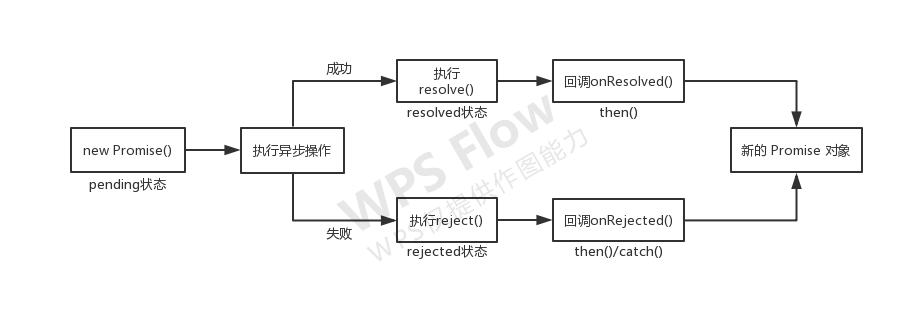
Promise 的基本流程

Promise 的基本使用
// 创建 promise 对象
const p = new Promise((resolve, reject) => {
// 执行异步操作
setTimeout(() => {
const time = Date.now() // 如果当前时间是奇数代表成功, 偶数代表失败
// 如果成功了, 调用
resolve(value)
if (time % 2 === 1) {
resolve('成功的数据' + time)
} else {
// 如果失败了, 调用 reject(reason)
reject('失败数据' + time)
}
}, 1000)
})
// 通过 promise 的 then()指定成功和失败的回调函数
p.then(value => {
console.log('成功的回调, value:', value)
}, reason => {
console.log('失败的回调, reason:', reason)
})
1.2 为什么要用 Promise?
1.2.1 指定回调函数的方式更加灵活
1. 旧的: 必须在启动异步任务前指定
纯回调函数的形式先定义/指定回调函数,再启动异步任务
2. promise: 启动异步任务 => 返回promie对象 => 给promise对象绑定回调函数(甚至可以在异步任务结束后指定/多个)
给Promise对象指定回调函数;可以在异步任务启动之前;可以在异步任务启动之后;甚至可以在异步任务结束后指定多个
// 成功的回调函数
function successCallback(result) {
console.log("声音文件创建成功: " + result);
}
// 失败的回调函数
function failureCallback(error) {
console.log("声音文件创建失败: " + error);
}
/* 使用纯回调函数 */
createAudioFileAsync(audioSettings, successCallback, failureCallback)
/* 使用 Promise */
const promise =
createAudioFileAsync(audioSettings);
// 2
setTimeout(() => {
promise.then(successCallback, failureCallback);
}, 3000);
1.2.2 支持链式调用, 可以解决回调地狱问题
1. 什么是回调地狱?
简短的话描述出来;或者通过举例子的方式
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件
回调函数嵌套调用
- 多个异步任务是以串联的形式,
- 第2个异步任务是以第1个异步任务的结果为条件的;
- 第3个异步任务是以第2个异步任务的结果为条件的;
- 每一层回调都要指定对成功结果和对失败结果的处理
多个异步任务
- 串联的形式;
- 第2个异步任务是以第1个异步任务的结果为条件的;
- 第3个异步任务是以第2个异步任务的结果为条件的;
// 回调地狱
doSomething(function(result) {
doSomethingElse(result, function(newResult) {
doThirdThing(newResult, function(finalResult) {
console.log('Got the final result: ' + finalResult)
}, failureCallback)
}, failureCallback)
}, failureCallback)
2. 回调地狱的缺点?
- 不便于阅读
- 不便于异常处理
3. 解决方案?
promise 链式调用
// 使用 promise 的链式调用解决回调地狱
doSomething().then(function(result) {
return doSomethingElse(result)
}).then(function(newResult) {
return doThirdThing(newResult)
}).then(function(finalResult) {
console.log('Got the final result: ' + finalResult)
}).catch(failureCallback)
4. 终极解决方案?
async/await
// async/await: 回调地狱的终极解决方案
async function request() {
try {
const result = await doSomething()
const newResult = await doSomethingElse(result)
const finalResult = await doThirdThing(newResult)
console.log('Got the final result: ' + finalResult)
} catch (error) {
failureCallback(error)
}
}
1.3 如何使用 Promise?
1.3.1 API
1. Promise 构造函数: Promise (executor) {}
- executor 函数: 执行器 (resolve, reject) => {}
- resolve 函数: 内部定义成功时我们调用的函数 value => {}
- reject 函数: 内部定义失败时我们调用的函数 reason => {}
- 说明: executor 会在 Promise 内部立即同步回调,异步操作在执行器中执行
2. Promise.prototype.then 方法: (onResolved, onRejected) => {}
- onResolved 函数: 成功的回调函数 (value) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: 指定用于得到成功 value 的成功回调和用于得到失败 reason 的失败回调 返回一个新的 promise 对象
3. Promise.prototype.catch 方法: (onRejected) => {}
- onRejected 函数: 失败的回调函数 (reason) => {}
- 说明: then()的语法糖, 相当于: then(undefined, onRejected)
4. Promise.resolve 方法: (value) => {}
- value: 成功的数据或 promise 对象
- 说明: 返回一个成功/失败的 promise 对象
5. Promise.reject 方法: (reason) => {}
- reason: 失败的原因 说明: 返回一个失败的 promise 对象
6. Promise.all 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 只有所有的 promise 都成功才成功, 只要有一个失败了就 直接失败
7. Promise.race 方法: (promises) => {}
- promises: 包含 n 个 promise 的数组
- 说明: 返回一个新的 promise, 第一个完成的 promise 的结果状态就是最终的结果状态
new Promise((resolve, reject) => {
if (Date.now() % 2 === 0) {
resolve(1)
} else {
reject(2)
}
}).then(value => {
console.log('onResolved1()', value)
}).catch(reason => {
console.log('onRejected1()', reason)
})
const p1 = Promise.resolve(1)
const p2 = Promise.resolve(Promise.resolve(3))
const p3 = Promise.resolve(Promise.reject(5))
const p4 = Promise.reject(7)
const p5 = new Promise((resolve, reject) => {
setTimeout(() => {
if (Date.now() % 2 === 0) {
resolve(1)
} else {
reject(2)
}
}, 100);
}) const pAll = Promise.all([p1, p2, p5]) pAll.then(values => {
console.log('all 成功了', values)
}, reason => {
console.log('all 失败了', reason)
})
// const pRace = Promise.race([p5, p4, p1])
const pRace = Promise.race([p5, p1, p4])
pRace.then(value => {
console.log('race 成功了', value)
}, reason => {
console.log('race 失败了', reason)
})
1.3.2 promise 的几个关键问题
1. 如何改变 promise 的状态?
- resolve(value): 如果当前是 pendding 就会变为 resolved
- reject(reason): 如果当前是 pendding 就会变为 rejected
- 抛出异常: 如果当前是 pendding 就会变为 rejected
2. 一个 promise 指定多个成功/失败回调函数, 都会调用吗?
- 当 promise 改变为对应状态时都会调用
3. 改变 promise 状态和指定回调函数谁先谁后?
- 都有可能, 正常情况下是先指定回调再改变状态, 但也可以先改状态再指定回调
- 如何先改状态再指定回调?
(1)在执行器中直接调用 resolve()/reject()
(2)延迟更长时间才调用 then()
- 什么时候才能得到数据?
(1)如果先指定的回调, 那当状态发生改变时, 回调函数就会调用, 得到数据
(2)如果先改变的状态, 那当指定回调时, 回调函数就会调用, 得到数据
4. promise.then()返回的新 promise 的结果状态由什么决定?
- 简单表达: 由 then()指定的回调函数执行的结果决定
- 详细表达:
(1)如果抛出异常, 新 promise 变为 rejected, reason 为抛出的异常
(2)如果返回的是非 promise 的任意值, 新 promise 变为 resolved, value 为返回的值
(3)如果返回的是另一个新 promise, 此 promise 的结果就会成为新 promise 的结果
5. promise 如何串连多个操作任务?
- promise 的 then()返回一个新的 promise, 可以开成 then()的链式调用
- 通过 then 的链式调用串连多个同步/异步任务
6. promise 异常传透?
- 当使用 promise 的 then 链式调用时, 可以在最后指定失败的回调,
- 前面任何操作出了异常, 都会传到最后失败的回调中处理
7. 中断 promise 链?
- 当使用 promise 的 then 链式调用时, 在中间中断, 不再调用后面的回调函数
- 办法: 在回调函数中返回一个 pendding 状态的 promise 对象
return new Promise(() => {}) // 返回一个 pending 的 promise 中断 promise 链
2.自定义(手写)Promise
2.1 定义整体结构
// 自定义Promise函数模块: IIFE
(function(window) {
/*
Promise构造函数
executor: 执行器函数(同步执行)
*/
function Promise(executor) {
}
/*
Promise原型对象的then()
指定成功和失败的回调函数
返回一个新的promise对象
*/
Promise.prototype.then = function(onResolved, onRejected) {
}
/*
Promise原型对象的catch()
指定失败的回调函数
返回一个新的promise对象
*/
Promise.prototype.catch = function(onRejected) {
}
/*
Promise函数对象的resolve方法
返回一个指定结果的成功的promise
*/
Promise.resolve = function(value) {
}
/*
Promise函数对象的reject方法
返回一个指定reason的失败的promise
*/
Promise.reject = function(reason) {
}
/*
Promise函数对象的all方法
返回一个promise, 只有当所有proimse都成功时才成功, 否则只要有一个失败的就失败
*/
Promise.all = function(promises) {
}
/*
Promise函数对象的race方法
返回一个promise, 其结果由第一个完成的promise决定
*/
Promise.race = function(promises) {
}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
2.2 Promise 构造函数的实现
const PENDING = 'pending'
const RESOLVED = 'resovled'
const REJECTED = 'rejected'
/*
Promise构造函数
executor: 执行器函数(同步执行)
*/
function Promise(executor) {
// 将当前promise对象保存起来
const self = this
self.status = PENDING // 给promise对象指定status属性, 初始值为pending
self.data = undefined // 给promise对象指定一个用于存储结果数据的属性
self.callbacks = [] // 每个元素的结构: { onResolved() {}, onRejected() {}}
function resolve(value) {
// 如果当前状态不是pending, 直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = 'resolved'
// 保存value数据
self.data = value
// 如果有待执行callback函数, 立即异步执行回调函数onResolved
if (self.callbacks.length > 0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onResolved(value)
})
});
}
}
function reject(reason) {
// 如果当前状态不是pending, 直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为rejected
self.status = REJECTED
// 保存value数据
self.data = reason
// 如果有待执行callback函数, 立即异步执行回调函数onRejected
if (self.callbacks.length > 0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onRejected(reason)
})
});
}
}
// 立即同步执行executor
try {
executor(resolve, reject)
} catch (error) { // 如果执行器抛出异常, promise对象变为rejected状态
reject(error)
}
}
2.3 promise.then()/catch()的实现
/*
Promise原型对象的then()
指定成功和失败的回调函数
返回一个新的promise对象
*/
Promise.prototype.then = function(onResolved, onRejected) {
onResolved = typeof onResolved === 'function' ? onResolved : value => value // 向后传递成功的value
// 指定默认的失败的回调(实现错误/异常传透的关键点)
onRejected = typeof onRejected === 'function' ? onRejected : reason => {
throw reason
} // 向后传递失败的reason
const self = this
// 返回一个新的proimise对象
return new Promise((resolve, reject) => {
// 调用指定回调函数处理, 根据执行结果, 改变return的promise的状态
function handle(callback) {
/*
1. 如果抛出异常, return的promise就会失败, reason就是error
2. 如果回调函数返回不是promise, return的promise就会成功, value就是返回的值
3. 如果回调函数返回是promise, return的promise结果就是这个promise的结果
*/
try {
const result = callback(self.data)
// 3. 如果回调函数返回是promise, return的promise结果就是这个promise的结果
if (result instanceof Promise) {
result.then(
value => resolve(value), // 当result成功时, 让 return的promise也成功
reason => reject(reason) // 当result失败时, 让 return的promise也失败
)
// result.then(resolve, reject)
} else {
// 2. 如果回调函数返回不是promise, return的promise就会成功, value就是返回的值
resolve(result)
}
} catch (error) {
// 1. 如果抛出异常, return的promise就会失败, reason就是error
reject(error)
}
}
// 当前状态还是pending状态, 将回调函数保存起来
if (self.status === PENDING) {
self.callbacks.push({
onResolved(value) {
handle(onResolved)
},
onRejected(reason) {
handle(onRejected)
}
})
// 如果当前是resolved状态, 异步执行onResolved并改变return的promise状态
} else if (self.status === RESOLVED) {
setTimeout(() => {
handle(onResolved)
})
} else { // 如果当前是rejected状态, 异步执行onRejected并改变return的promise状态
setTimeout(() => {
handle(onRejected)
})
}
})
}
/*
Promise原型对象的catch()
指定失败的回调函数
返回一个新的promise对象
*/
Promise.prototype.catch = function(onRejected) {
return this.then(undefined, onRejected)
}
2.4 Promise.resolve()/reject()的实现
/*
Promise函数对象的resolve方法
返回一个指定结果的成功的promise
*/
Promise.resolve = function(value) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
})
}
/*
Promise函数对象的reject方法
返回一个指定reason的失败的promise
*/
Promise.reject = function(reason) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
reject(reason)
})
}
2.5 Promise.all/race()的实现
/*
Promise函数对象的all方法
返回一个promise, 只有当所有proimse都成功时才成功, 否则只要有一个失败的就失败
*/
Promise.all = function(promises) {
// 用来保存所有成功value的数组
const values = new Array(promises.length)
// 用来保存成功promise的数量
let resolvedCount = 0
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => {
resolvedCount++ // 成功的数量加1
// p成功, 将成功的vlaue保存vlaues
// values.push(value) // 有问题,这种是先成功的先放
values[index] = value
// 如果全部成功了, 将return的promise改变成功
if (resolvedCount === promises.length) {
resolve(values)
}
},
reason => { // 只要一个失败了, return的promise就失败
reject(reason)
}
)
})
})
}
/*
Promise函数对象的race方法
返回一个promise, 其结果由第一个完成的promise决定
*/
Promise.race = function(promises) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => { // 一旦有成功了, 将return变为成功
resolve(value)
},
reason => { // 一旦有失败了, 将return变为失败
reject(reason)
}
)
})
})
}
2.6 Promise.resolveDelay()/rejectDelay()的实现
/*
返回一个promise对象, 它在指定的时间后才确定结果
*/
Promise.resolveDelay = function(value, time) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
}, time)
})
}
/*
返回一个promise对象, 它在指定的时间后才失败
*/
Promise.rejectDelay = function(reason, time) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(reason)
}, time)
})
}
2.7 ES5 function 完整版本
/*
自定义Promise函数模块: IIFE
*/
(function(window) {
const PENDING = 'pending'
const RESOLVED = 'resolved'
const REJECTED = 'rejected'
/*
Promise构造函数
executor: 执行器函数(同步执行)
*/
function Promise(executor) {
// 将当前promise对象保存起来
const self = this
self.status = PENDING // 给promise对象指定status属性, 初始值为pending
self.data = undefined // 给promise对象指定一个用于存储结果数据的属性
self.callbacks = [] // 每个元素的结构: { onResolved() {}, onRejected() {}}
function resolve(value) {
// 如果当前状态不是pending, 直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为resolved
self.status = RESOLVED
// 保存value数据
self.data = value
// 如果有待执行callback函数, 立即异步执行回调函数onResolved
if (self.callbacks.length > 0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onResolved(value)
})
});
}
}
function reject(reason) {
// 如果当前状态不是pending, 直接结束
if (self.status !== PENDING) {
return
}
// 将状态改为rejected
self.status = REJECTED
// 保存value数据
self.data = reason
// 如果有待执行callback函数, 立即异步执行回调函数onRejected
if (self.callbacks.length > 0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onRejected(reason)
})
});
}
}
// 立即同步执行executor
try {
executor(resolve, reject)
} catch (error) { // 如果执行器抛出异常, promise对象变为rejected状态
reject(error)
}
}
/*
Promise原型对象的then()
指定成功和失败的回调函数
返回一个新的promise对象
返回promise的结果由onResolved/onRejected执行结果决定
*/
Promise.prototype.then = function(onResolved, onRejected) {
const self = this
// 指定回调函数的默认值(必须是函数)
onResolved = typeof onResolved === 'function' ? onResolved : value => value
onRejected = typeof onRejected === 'function' ? onRejected : reason => {
throw reason
}
// 返回一个新的promise
return new Promise((resolve, reject) => {
/*
执行指定的回调函数
根据执行的结果改变return的promise的状态/数据
*/
function handle(callback) {
/*
返回promise的结果由onResolved/onRejected执行结果决定
1. 抛出异常, 返回promise的结果为失败, reason为异常
2. 返回的是promise, 返回promise的结果就是这个结果
3. 返回的不是promise, 返回promise为成功, value就是返回值
*/
try {
const result = callback(self.data)
if (result instanceof Promise) { // 2. 返回的是promise, 返回promise的结果就是这个结果
/*
result.then(
value => resolve(vlaue),
reason => reject(reason)
) */
result.then(resolve, reject)
} else { // 3. 返回的不是promise, 返回promise为成功, value就是返回值
resolve(result)
}
} catch (error) { // 1. 抛出异常, 返回promise的结果为失败, reason为异常
reject(error)
}
}
// 当前promise的状态是resolved
if (self.status === RESOLVED) {
// 立即异步执行成功的回调函数
setTimeout(() => {
handle(onResolved)
})
} else if (self.status === REJECTED) { // 当前promise的状态是rejected
// 立即异步执行失败的回调函数
setTimeout(() => {
handle(onRejected)
})
} else { // 当前promise的状态是pending
// 将成功和失败的回调函数保存callbacks容器中缓存起来
self.callbacks.push({
onResolved(value) {
handle(onResolved)
},
onRejected(reason) {
handle(onRejected)
}
})
}
})
}
/*
Promise原型对象的catch()
指定失败的回调函数
返回一个新的promise对象
*/
Promise.prototype.catch = function(onRejected) {
return this.then(undefined, onRejected)
}
/*
Promise函数对象的resolve方法
返回一个指定结果的成功的promise
*/
Promise.resolve = function(value) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
})
}
/*
Promise函数对象的reject方法
返回一个指定reason的失败的promise
*/
Promise.reject = function(reason) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
reject(reason)
})
}
/*
Promise函数对象的all方法
返回一个promise, 只有当所有proimse都成功时才成功, 否则只要有一个失败的就失败
*/
Promise.all = function(promises) {
// 定义一个数组,用来保存所有成功value
const values = new Array(promises.length)
// 用来保存成功promise的数量
let resolvedCount = 0
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => {
resolvedCount++ // 成功的数量加1
// p成功, 将成功的vlaue保存vlaues
// values.push(value)
values[index] = value
// 如果全部成功了, 将return的promise改变成功
if (resolvedCount === promises.length) {
resolve(values)
}
},
reason => { // 只要一个失败了, return的promise就失败
reject(reason)
}
)
})
})
}
/*
Promise函数对象的race方法
返回一个promise, 其结果由第一个完成的promise决定
*/
Promise.race = function(promises) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => { // 一旦有成功了, 将return变为成功
resolve(value)
},
reason => { // 一旦有失败了, 将return变为失败
reject(reason)
}
)
})
})
}
/*
返回一个promise对象, 它在指定的时间后才确定结果
*/
Promise.resolveDelay = function(value, time) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
}, time)
})
}
/*
返回一个promise对象, 它在指定的时间后才失败
*/
Promise.rejectDelay = function(reason, time) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(reason)
}, time)
})
}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
2.8 ES6 class 完整版
/*
自定义Promise函数模块: IIFE
*/
(function (window) {
const PENDING = 'pending'
const RESOLVED = 'resolved'
const REJECTED = 'rejected'
class Promise {
/*
Promise构造函数
executor: 执行器函数(同步执行)
*/
constructor(executor) {
// 将当前promise对象保存起来
const self = this
self.status = PENDING // 给promise对象指定status属性, 初始值为pending
self.data = undefined // 给promise对象指定一个用于存储结果数据的属性
self.callbacks = [] // 每个元素的结构: { onResolved() {}, onRejected() {}}
function resolve (value) {
// 如果当前状态不是pending, 直接结束
if (self.status!==PENDING) {
return
}
// 将状态改为resolved
self.status = RESOLVED
// 保存value数据
self.data = value
// 如果有待执行callback函数, 立即异步执行回调函数onResolved
if (self.callbacks.length>0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onResolved(value)
})
});
}
}
function reject (reason) {
// 如果当前状态不是pending, 直接结束
if (self.status!==PENDING) {
return
}
// 将状态改为rejected
self.status = REJECTED
// 保存value数据
self.data = reason
// 如果有待执行callback函数, 立即异步执行回调函数onRejected
if (self.callbacks.length>0) {
setTimeout(() => { // 放入队列中执行所有成功的回调
self.callbacks.forEach(calbacksObj => {
calbacksObj.onRejected(reason)
})
});
}
}
// 立即同步执行executor
try {
executor(resolve, reject)
} catch (error) { // 如果执行器抛出异常, promise对象变为rejected状态
reject(error)
}
}
/*
Promise原型对象的then()
指定成功和失败的回调函数
返回一个新的promise对象
返回promise的结果由onResolved/onRejected执行结果决定
*/
then (onResolved, onRejected) {
const self = this
// 指定回调函数的默认值(必须是函数)
onResolved = typeof onResolved==='function' ? onResolved : value => value
onRejected = typeof onRejected==='function' ? onRejected : reason => {throw reason}
// 返回一个新的promise
return new Promise((resolve, reject) => {
/*
执行指定的回调函数
根据执行的结果改变return的promise的状态/数据
*/
function handle(callback) {
/*
返回promise的结果由onResolved/onRejected执行结果决定
1. 抛出异常, 返回promise的结果为失败, reason为异常
2. 返回的是promise, 返回promise的结果就是这个结果
3. 返回的不是promise, 返回promise为成功, value就是返回值
*/
try {
const result = callback(self.data)
if (result instanceof Promise) { // 2. 返回的是promise, 返回promise的结果就是这个结果
/*
result.then(
value => resolve(vlaue),
reason => reject(reason)
) */
result.then(resolve, reject)
} else { // 3. 返回的不是promise, 返回promise为成功, value就是返回值
resolve(result)
}
} catch (error) { // 1. 抛出异常, 返回promise的结果为失败, reason为异常
reject(error)
}
}
// 当前promise的状态是resolved
if (self.status===RESOLVED) {
// 立即异步执行成功的回调函数
setTimeout(() => {
handle(onResolved)
})
} else if (self.status===REJECTED) { // 当前promise的状态是rejected
// 立即异步执行失败的回调函数
setTimeout(() => {
handle(onRejected)
})
} else { // 当前promise的状态是pending
// 将成功和失败的回调函数保存callbacks容器中缓存起来
self.callbacks.push({
onResolved (value) {
handle(onResolved)
},
onRejected (reason) {
handle(onRejected)
}
})
}
})
}
/*
Promise原型对象的catch()
指定失败的回调函数
返回一个新的promise对象
*/
catch (onRejected) {
return this.then(undefined, onRejected)
}
/*
Promise函数对象的resolve方法
返回一个指定结果的成功的promise
*/
static resolve = function (value) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
})
}
/*
Promise函数对象的reject方法
返回一个指定reason的失败的promise
*/
static reject = function (reason) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
reject(reason)
})
}
/*
Promise函数对象的all方法
返回一个promise, 只有当所有proimse都成功时才成功, 否则只要有一个失败的就失败
*/
static all = function (promises) {
// 用来保存所有成功value的数组
const values = new Array(promises.length)
// 用来保存成功promise的数量
let resolvedCount = 0
// 返回一个新的promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => {
resolvedCount++ // 成功的数量加1
// p成功, 将成功的vlaue保存vlaues
// values.push(value)
values[index] = value
// 如果全部成功了, 将return的promise改变成功
if (resolvedCount===promises.length) {
resolve(values)
}
},
reason => { // 只要一个失败了, return的promise就失败
reject(reason)
}
)
})
})
}
/*
Promise函数对象的race方法
返回一个promise, 其结果由第一个完成的promise决定
*/
static race = function (promises) {
// 返回一个promise
return new Promise((resolve, reject) => {
// 遍历promises获取每个promise的结果
promises.forEach((p, index) => {
Promise.resolve(p).then(
value => {// 一旦有成功了, 将return变为成功
resolve(value)
},
reason => { // 一旦有失败了, 将return变为失败
reject(reason)
}
)
})
})
}
/*
返回一个promise对象, 它在指定的时间后才确定结果
*/
static resolveDelay = function (value, time) {
// 返回一个成功/失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
// value是promise
if (value instanceof Promise) { // 使用value的结果作为promise的结果
value.then(resolve, reject)
} else { // value不是promise => promise变为成功, 数据是value
resolve(value)
}
}, time)
})
}
/*
返回一个promise对象, 它在指定的时间后才失败
*/
static rejectDelay = function (reason, time) {
// 返回一个失败的promise
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(reason)
}, time)
})
}
}
// 向外暴露Promise函数
window.Promise = Promise
})(window)
3.async 与 await
3.1 MDN 文档
3.2 async 函数
- 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
3.3 await 表达式
- await 右侧的表达式一般为 promise 对象, 但也可以是其它的值
- 如果表达式是 promise 对象, await 返回的是 promise 成功的值
- 如果表达式是其它值, 直接将此值作为 await 的返回值
3.4 注意
- await 必须写在 async 函数中, 但 async 函数中可以没有 await
- 如果 await 的 promise 失败了, 就会抛出异常, 需要通过 try...catch 捕获处理
// async函数的返回值是一个promise对象
// async函数返回的promise的结果由函数执行的结果决定
async function fn1() {
return 1
// throw 2
// return Promise.reject(3)
// return Promise.resolve(3)
/* return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(4)
}, 1000);
}) */
}
const result = fn1()
// console.log(result)
result.then(
value => {
console.log('onResolved()', value)
},
reason => {
console.log('onRejected()', reason)
}
)
function fn2() {
return new Promise((resolve, reject) => {
setTimeout(() => {
// resolve(5)
reject(6)
}, 1000);
})
}
function fn4() {
return 6
}
async function fn3() {
try {
// const value = await fn2() // await右侧表达为promise, 得到的结果就是promise成功的value
const value = await fn1()
console.log('value', value)
} catch (error) {
console.log('得到失败的结果', error)
}
// const value = await fn4() // await右侧表达不是promise, 得到的结果就是它本身
// console.log('value', value)
}
fn3()
4.promise 相关面试题
4.1
setTimeout(() => {
console.log(1)
}, 0)
Promise.resolve().then(() => {
console.log(2)
})
Promise.resolve().then(() => {
console.log(4)
})
console.log(3)
// 3 2 4 1
4.2
setTimeout(() => {
console.log(1)
}, 0)
// Promise实例是立即执行
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(3)
}).then(() => {
console.log(4)
})
console.log(5)
// 2 5 3 4 1
/*
宏: []
微: []
*/
4.3
const first = () => (new Promise((resolve, reject) => {
console.log(3)
let p = new Promise((resolve, reject) => {
console.log(7)
setTimeout(() => {
console.log(5)
resolve(6)
}, 0)
resolve(1)
})
resolve(2)
p.then((arg) => {
console.log(arg)
})
}))
first().then((arg) => {
console.log(arg)
})
console.log(4)
// 3 7 4 1 2 5
/*
宏: []
微: []
*/
4.4
setTimeout(() => {
console.log("0")
}, 0)
new Promise((resolve, reject) => {
console.log("1")
resolve()
}).then(() => {
console.log("2")
new Promise((resolve, reject) => {
console.log("3")
resolve()
}).then(() => {
console.log("4")
}).then(() => {
console.log("5")
})
}).then(() => {
console.log("6")
})
new Promise((resolve, reject) => {
console.log("7")
resolve()
}).then(() => {
console.log("8")
})
/*
1 7 2 3 8 4 6 5 0
宏: []
微: []
*/