在pycharm中,打的断点,仅在调试模式下,即debug 模式下,才有效
Use Alt + Shift + C to quickly review your recent changes to the project.
Use Basic Completion ( Ctrl + 空格 )with HTML,CSS and other files, for completing image file names
With a single keystroke,you can apply another code style / coloring scheme or keymap right from the editor.
Just press Ctrl + · (反引号) ( View | Quick Scheme ), to specify the scheme you want to change.
You can easily make column selection by dragging your mouse pointer while keeping the Alt key pressed.
if nothin is selected in the editor, and you press Ctrl + C, then the whole line and caret is copied to the clipboard.
If you don't want to commit some of your changes to the repository,you can set them aside for a while, by moving to a separate changelist, or by putting them to a shelf. Select such file in the local tab of the changes tool window,
and on the context menu choose Move to another changelist, or Shelve Changes.
You can move any files to a changelist of your choice. To do that, just choose Move to Changelist on the context menu in the local Changes tab of ther Version Control tool windows:
You can bring forward the list of usages of a class,method or variable across the whole project, and quickly jump to
the selected usage. To do that, place the caret at the symbol's name or at its usage in code and press Ctrl + Alt + F7(Edit | Find | Show Usages in the main menu ), scroll the list and click the desired usage.
To quickly find and run an inspection, press Ctrl + Alt + Shift + I and start typing the name of the inspection or its group. Choose the desired inspection from the suggestion list and then specify the desired scope.
It is possible to rename CSS selectors directly from HTML. Position the caret at the selector to be rename and press Shift + F6 (
Refactor | Rename )
PyCharm simplifies your work with colors in CSS files. The color properties have the icons of the corresponding color in the left gutter area of the editor.
Click color icons to choose the desired color from the color picker.
keep your source code typo-free with the help of the built-in Spellchecker.
All texts,including comments,textual string and literals, are inspected against the pre-defined dictionaries. All typos are highlighted, which leaves you with the task of choosing the correct word, accepting the current spelling,or disabling inspection.
Use Alt + Enter to see the list of available actions
If you lack words in the pre-defined dictionaries,you can create your own ones. A custom dictionary is a mere textural file with a .dic extension, with each word starting on a new line.
All you have to do is to point to the directories where your dictionaries are stored, in the Spelling page of the Editor Setings / Preferences.
Ctrl + Click (on windows) or Cmd + Click(on MacOs) a tab in the editor to navigate to any part of the file path.
Select the necessary element in the drop-down, and the corresponding file path opens in an external browser (e.g., in the Explorer ,if you OS is Windows).

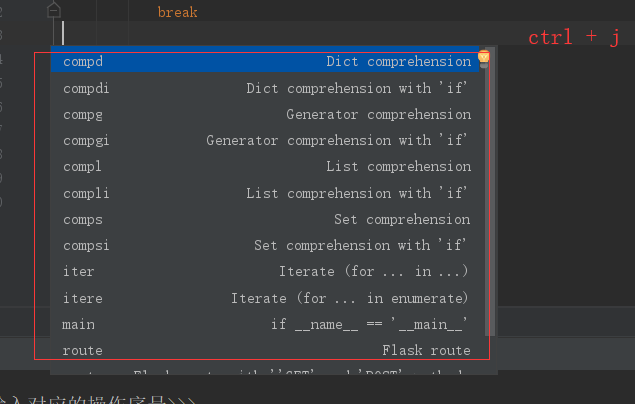
ctrl + j

===
==
===
===
PyCharm lets you jump from your check-in comment to an issue in your task tracker.
All you have to do is to define issue navigation patterns on the Version Control page of the Settings / Preferences dialog:
To open any class or file in the editor at the desired line, press Ctrl + Shift +N ( Navigate | File ), start typing the name,
and choose the one form the suggestion list. Then type the colon(:) and a line number.
When using basic code completion (Ctrl + 空格), you don't nee to type upper-case letters in CamelHump names. It is enough to type the initial letters fo the camel names in lower case, and they will be smartly recognized.
The keyboard shortcut Ctrl + K enables you to quickly to invoke the Commit Changes dialg.
This dialog show all modifications in project, gives summary information of file status and suggests improvements before check-in.
If there are too many run/debug configurations of the same type, you can group them into folders, and thus distinguish them visually.
If you are going to use Django live templates, make sure tha Django is selected as the default Python template language in the Settings / Preferences dialog:
Live Templates let you generate many typical code constructs in seconds. For example, type for in a Django template
When in the Code Completion lookup, you can ease the search by filtering the list with the help of the "camel words" prefixes.
You can switch between sorting completion variants by relevance or alphabetically by using an icon at the botton right
In PyCharm, you can have multiple cursors. Having pressed Alt, click left mouse button at the desired postition to set additional cursors in the editor.
Press Esc to remove all the additional cursors but one that resides at the line at caret.
When choosing a live template from a suggestion list, press Ctrl + Q to view quick documentation - to be sure you make a right choice.
Did you know that it's possible to copy rich text?
Make sure that the check box Copy rich text by default in the general page fo the Editor settings/preferences is selected:
A special variant of the Code Completion feature invoked by pressing Ctrl + 空格 twice allows you to complete XML tag names from namespaces
not declared in the current file. If the namespace is not declared yet the declaration is generated automatically.
If you have H2 or database files available locally, you can create data sources for them by dragging files to the Databases tool windows. The files cann be dragged from your file manager (e.g. Explorer or Finder), or from the Project tool window.
To protect your database from accidental modifications in the Table Editor and the database console, you can turn on the Read-only option for the corresponding data source ( Data Source Properties in the context menu of the Database tool window).
To open any class in the editor quickly, press Ctrl + N ( Navigate | Class ) and start typing the anme of the class. Choose the class from a drop-down list that appears.
The Code Completion feature lets you quickly complete different kinds of statements in the code. Fox example, start typing a class name
and press Ctrl + 空格 to complete it. When multiple choices are available, they are shown in the lookup list.
A special variant of the Code completion feature ivoked by pressing Ctrl + 空格 twice allow you to complete the name of any class
no matter if it was imported in the current file or not. If the class i s not imported yet, the import statement is generated automatically.
You can easily rename your local variables with automatic correction of places where ther are used。
To try it, place the caret at the variable you want to rename, and press shift + F6 ( Refactor | Rename ) . Type the new name in the popup window the appears, or select one of suggested names, and press Enter.
To quickly see the documentation for the symbol at caret, press Ctrl + Q ( View | Quick Documentation ).
Use Alt + 向上箭头 and Alt + 向下箭头 keys to quickly move between methods in the editor.
You can easily override the methods of the base class by pressing Ctrl + o ( Code | Override Methods )
If you lack words in the pre-defined dictionaries, you can create your own ones. A custom dictionary is a mere textual file with .dic extension , withe each word starting on a new line.
All you have to do is point to the directories wheree your dictionaries are stored , in the Spelling page of the Editor Settings/Preferences .