vue-router mode=history本地开发环境配置
解决方法1.修改webpack的的devServer配置项(devServe存在于,rvue-cli2在webapck.config.js,vue-cli3在vue.config.js),新增historyApiFallback: true
webpack文档上也有些:https://webpack.js.org/configuration/dev-server/#devserverhistoryapifallback
module.exports = { //... devServer: {
historyApiFallback: true
}
};
解决方法2:修改package.json的srcipts 里面的 dev 的值
webpack-dev-server --history-api-fallback
vue-router mode=history nginx配置
一开始怎么试都不行,最后发现是自己给自己挖坑,总结下主要还是没有发现publicPath被我设置成了 ./ ,导致一直尝试不成功,这里publicPath为什么要设置成 / ,vue-cli有写明,地址
解决步骤1

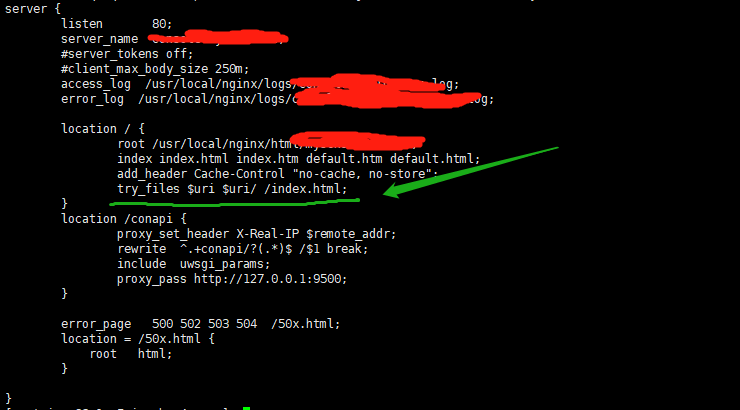
2.nginx配置文件

解决方法很简单,一个是vue.config.js(vue-cli3) publicPath 设置,一个是nginx 增加try_files $uri $uri/ /index.html;
一般情况下,就能设置成功了,如果不成功,先找找自己代码原因,写这篇文档希望也能帮到其他人