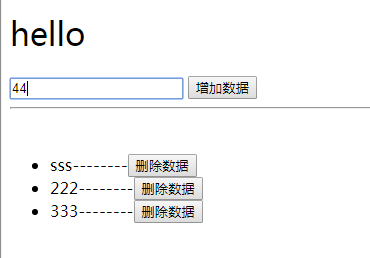
原理很简单,写一个input框,定义一个空的list,当在input中增加数据时,就往list中添加数据,然后在循环这个list的数据,删除数据就是调用list中的splice
<template>
<div id="app">
<h1>{{ msg }}</h1>
<input type="text" v-model="todo"/>
<button @click="addData">增加数据</button>
<hr>
<br>
<ul>
<li v-for="(item,key) in list">
{{item}}--------<button @click="delteData(key)">删除数据</button>
</li>
</ul>
</div>
</template>
<script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello',
todo: '',
list:[]
}
},methods:{
addData(){
//alert("111")
this.list.push(this.todo);
this.todo='';
},delteData(key){
this.list.splice(key,1)
}
}
}
</script>
<style>
h1, h2 {
font-weight: normal;
}
.box{
100px;
height: 100px;
background-color: #42b983
}
</style>