背景需求
熟悉EasyNVR产品的朋友们都知道,产品设计初期根据整个直播流程层级,我们将EasyNVR无插件直播系统划分为:硬件层、能力层、应用层,连接硬件与应用之间的桥梁,同时屏蔽各种厂家硬件的不同特性,为视频应用提供统一的视频能力和控制能力输出,极大方便用户的应用集成,解决硬件的兼容问题,是一整套完整的无插件直播和系统。可是,随着用户需求的增多,大批量设备和多现场设备进入后,我们在以上架构基础上增设EasyNVS能力层,布置在云端对多个EasyNVR现场进行统一运维和管理。结构如下:

EasyNVR互联网直播系统支持开放API,满足各类定制化开发需求,企业可以定制对接自己的APP,微信小程序等,实现丰富的应用能力。本文主要介绍通过接口将EasyNVR软件中通道配置的上传下载功能集成到自己的业务系统或平台中,方便用户更好的使用及管理设备通道信息。
解决方案
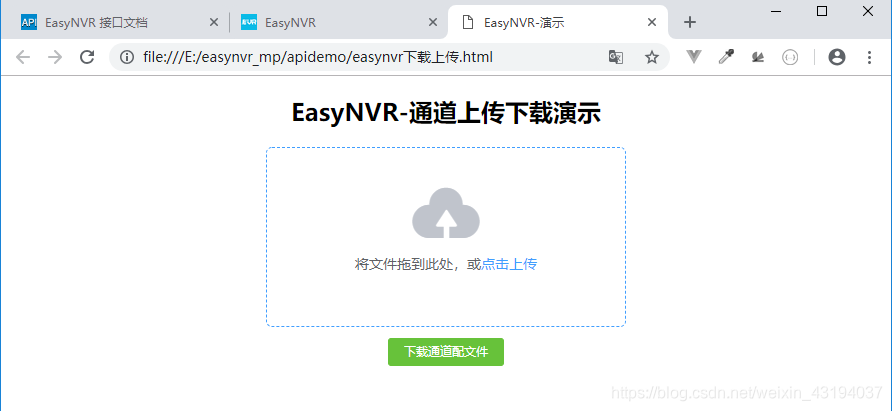
- 这里基于web浏览器中vuejs、element-ui当前比较流行的框架来完成通道配置上传下载功能,互联网发展迅速我们建议您使用当前比较流行的技术,提高开发效率。效果如下:

实现案例
- 使用到EasyNVR接口如下:

- html文件内容
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=`, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>EasyNVR-demo</title>
<!-- 引入element-ui样式CDN链接 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<style>
#app{
text-align: center;
margin: auto;
}
</style>
<body>
<div id="app">
<h2>EasyNVR-通道上传下载demo</h2>
<!-- 导入element-ui上传组件 -->
<el-upload class="upload-demo" drag :action=action multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip"></div>
</el-upload>
<!-- 下载按钮绑定一个下载方法 -->
<el-button type="success" size="mini" @click="download">下载通道配文件</el-button>
</div>
<!-- 引入Vue样式CDN链接 -->
<script src="https://cdn.bootcss.com/vue/2.6.6/vue.min.js"></script>
<!-- 引入element-ui JS CDN链接 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
//定义一个变量来存放服务端接口ip和端口地址
var httpStr = "http://127.0.0.1:10800"
// 定义一个Vue实例
new Vue({
el: '#app',
data: {
//绑定上传接口地址到element-ui上传组件中
action: httpStr + "/api/v1/uploadxlsx"
},
methods: {
//定义一个下载方法
download() {
//填入下载接口地址
window.open(httpStr + "/api/v1/downloadxlsx");
}
},
})
</script>
</body>
</html>
EasyNVR应用场景
- 把传统分散的校园监控汇总到EasyNVR系统,实现把传统的本地监控提升到随时随地的远程监控,把传统的纯粹的监控上升到管理,使视频监控成为学校教学管理的有力工具。更重要的是让家长一起参与,提升教学的主动性,提升学校声誉和学校品牌。

- 将工地的摄像头通过平台对施工方、监理方和监管部门开放,方便实时了解工程进度,工地人员安全以及财产情况,自成力能平台,专为工地构建的视频监控平台。

- 随着互联网和移动互联网被广大消费者接受,“社会共治”将是是明厨亮灶目前的核心理念。采用社会共治方式,将各餐饮企业的后厨视频通过EasyNVR系统让老百姓通过手机可实时看到后厨的情况,既起到全社会监督的效果也是对餐饮企业的宣传。

- 企业直播是以将企业内的环境、产品制作流程和产品等以直播的方式呈现出来,让客户看到企业的环境和透明化的生产,通过直播可以清清楚楚地看到所购买的产品生产过程。

关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com
