|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力实现 Unity 开发的 PC 端项目,实现 Windows 内置弹窗 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
1
Hint Frame —— 提示框
Chinar 在全网搜索了许多资料,发现在于 Windows 的交互上很多都是空白的
而且大多数,都是描述不清。许多大神们也都没把实现流程写完全,导致明明比较简单的东西,新手非常难理解
那么 Chinar 在这里就做个总结,很简的实现弹框,大神们见笑!
Chinar 写的非常细致,并且连返回值都一一列举出来,节省大家时间,不用一一测试!
在开发 PC 端项目时,有时我们需要提醒用户进行相关操作 / 提示用户下一步该如何操作
那么我们就需要与 Windows 进行交互,来告诉 Windows 弹个框出来
去提醒用户,确认/取消 是/否
2
Scripts —— 脚本
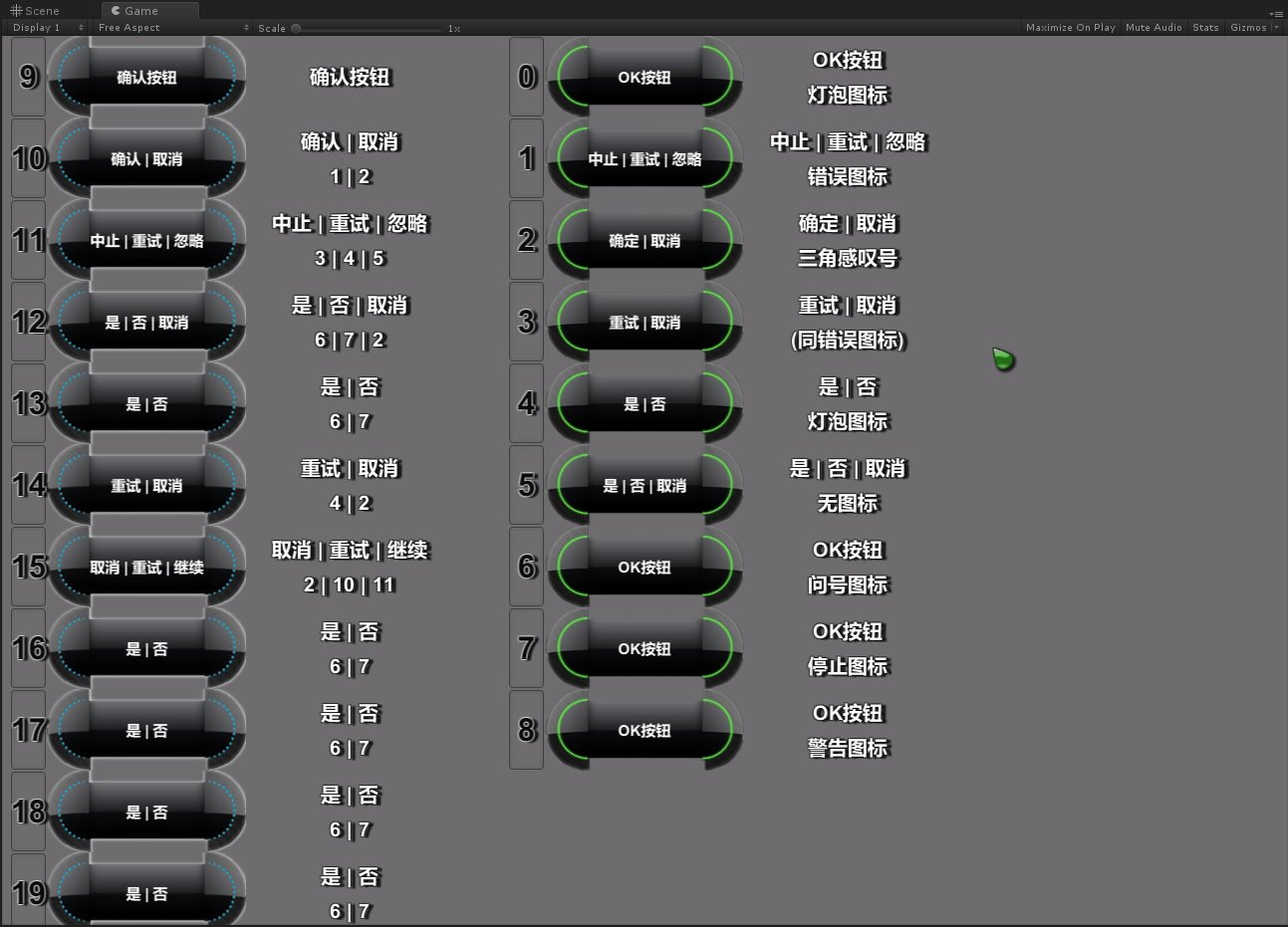
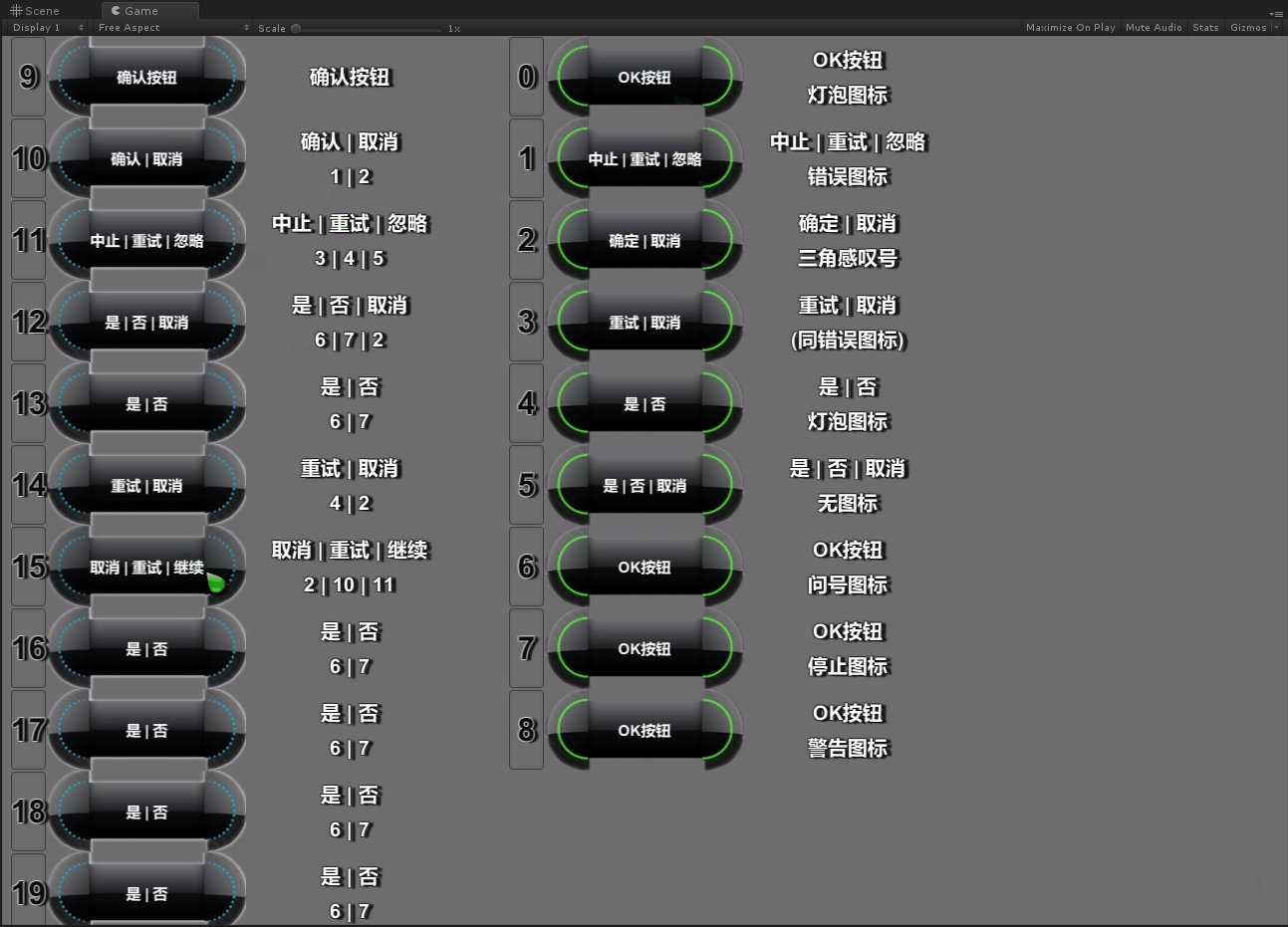
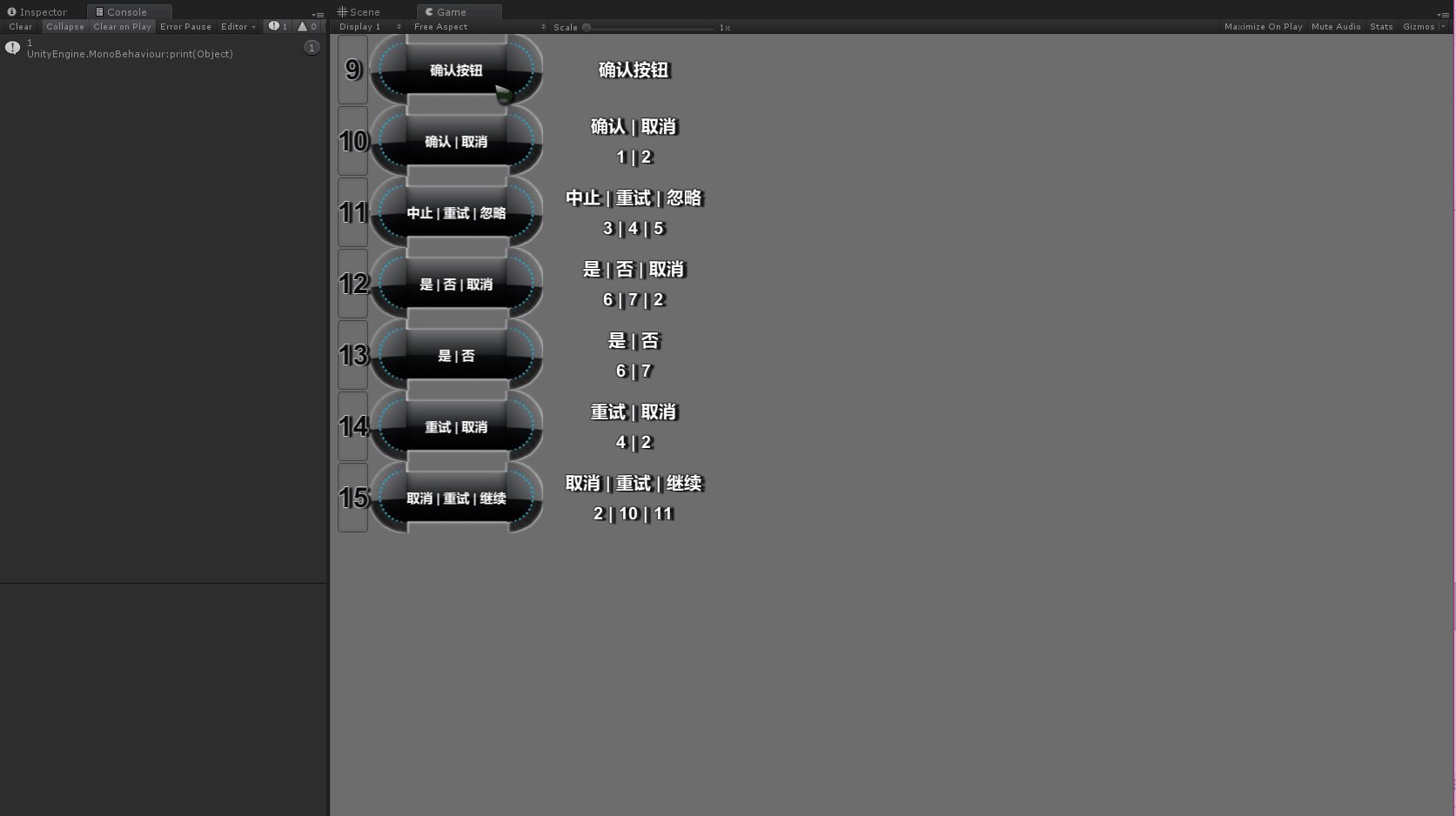
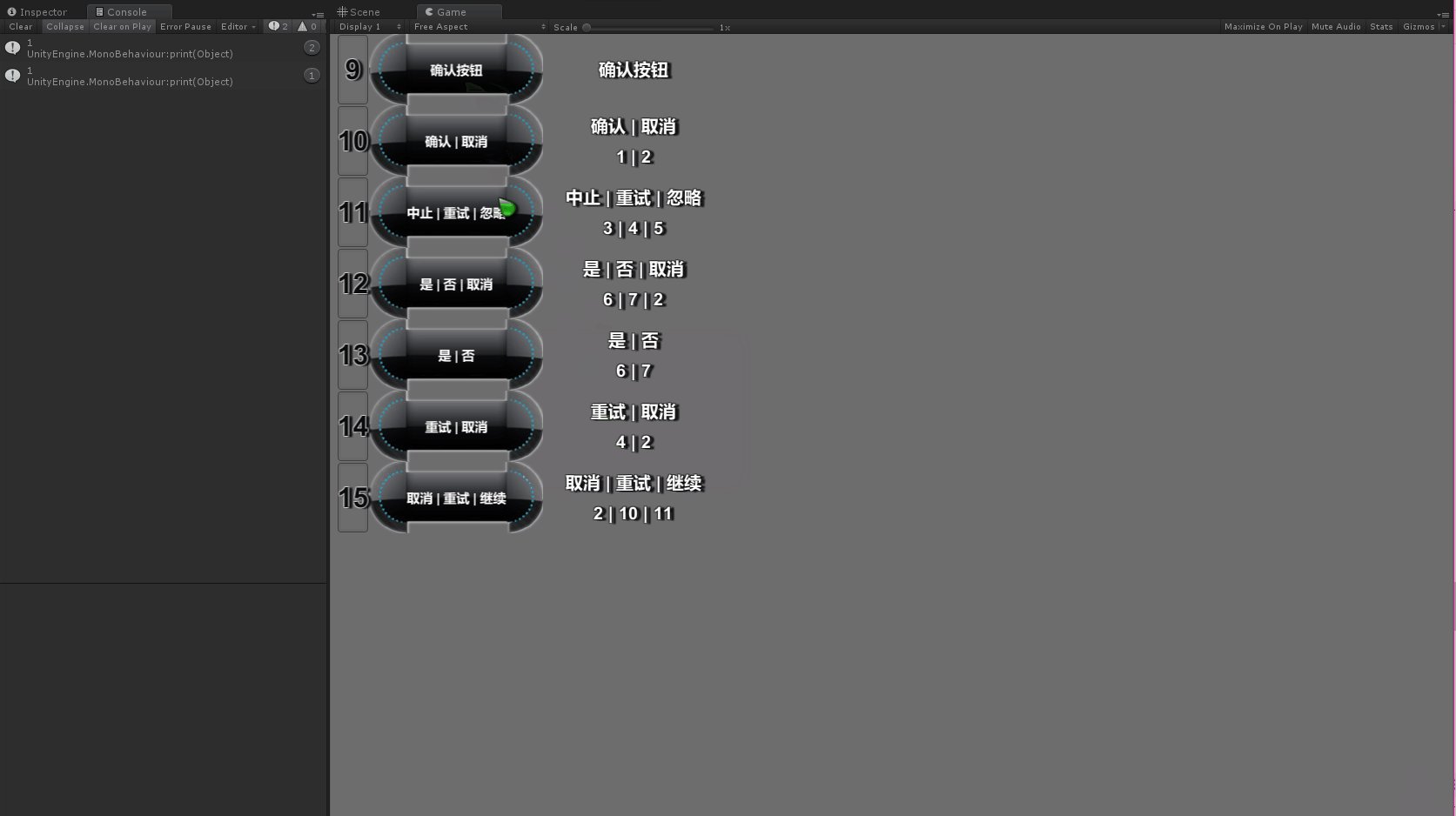
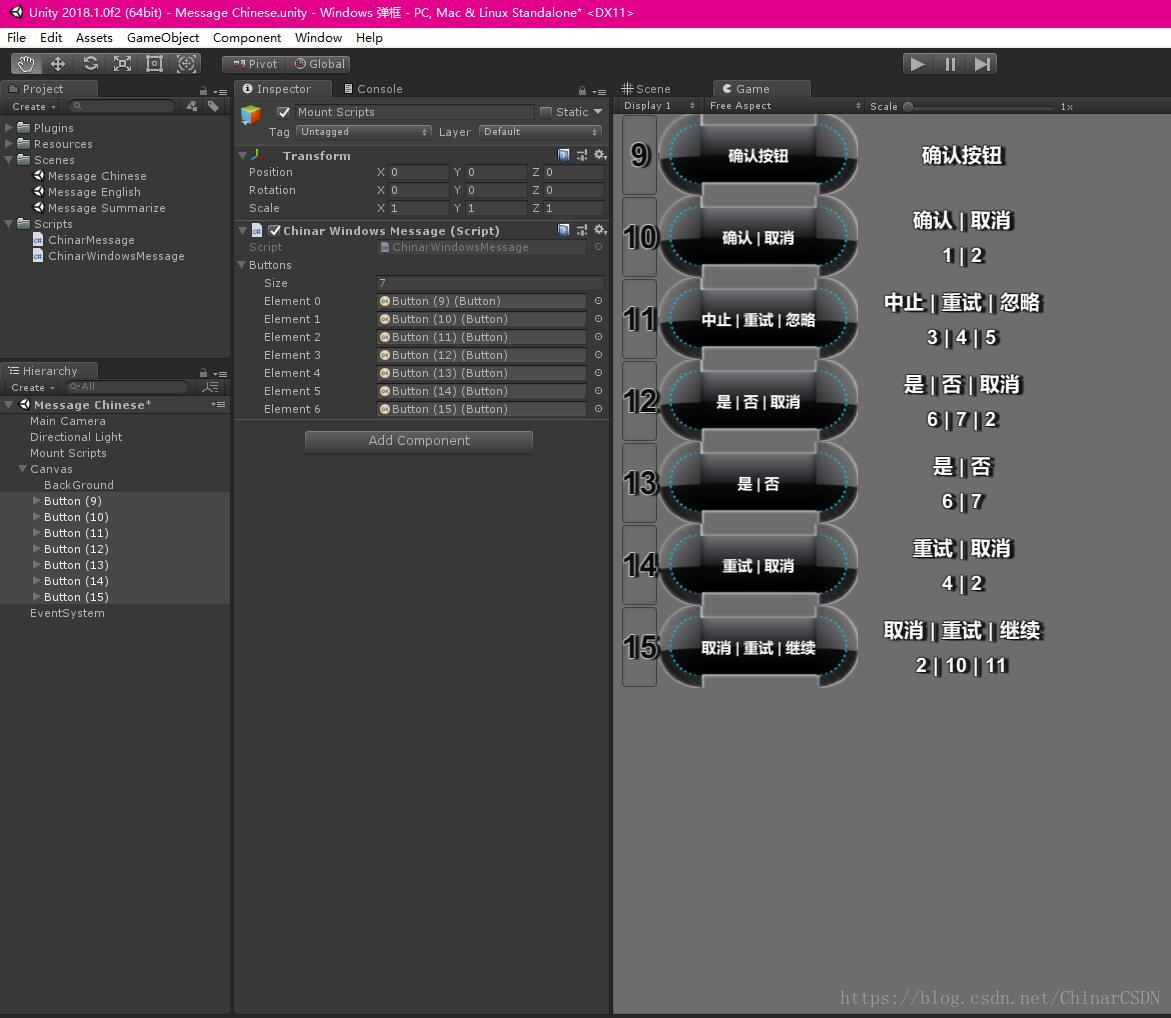
为了方便大家看到效果,我搭建了一个简单的UI,把所有弹框的效果都一一列举
层次列表与UI结构如下:

1. 这里我介绍 Unity 中需要外部引用库,调用其中的函数实现弹框
先创建一个脚本 ChinarMessage ,不用继承 Mono
using System;
using System.Runtime.InteropServices;//调用外部库,需要引用命名空间
/// <summary>
/// 为了调用外部库脚本
/// </summary>
public class ChinarMessage
{
[DllImport("User32.dll", SetLastError = true, ThrowOnUnmappableChar = true, CharSet = CharSet.Auto)]
public static extern int MessageBox(IntPtr handle, String message, String title, int type);//具体方法
}2. 另外,我们再创建一个脚本 ChinarWindowsMessage 挂载空物体上
将 7 个 Button 对应添加到数组中
using System; //引用命名空间下
using UnityEngine;
using UnityEngine.UI;
/// <summary>
/// Windows消息框
/// </summary>
public class ChinarWindowsMessage : MonoBehaviour
{
public Button[] Buttons; //按钮组
private int returnNumber; //返回值
private void Start()
{
for (int i = 0; i < Buttons.Length; i++)//动态绑定
{
var i1 = i;
Buttons[i].onClick.AddListener(() => Button(i1));
}
}
/// <summary>
/// 9个按钮对应弹框
/// </summary>
/// <param name="index"></param>
private void Button(int index)
{
switch (index)
{
case 0:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-0:返回值均:1", "确认", 0);
print(returnNumber);
break;
case 1:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-1:确认:1,取消:2", "确认|取消", 1);
print(returnNumber);
break;
case 2:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-2:中止:3,重试:4,忽略:5", "中止|重试|忽略", 2);
print(returnNumber);
break;
case 3:
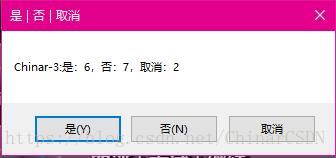
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-3:是:6,否:7,取消:2", "是 | 否 | 取消", 3);
print(returnNumber);
break;
case 4:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-4:是:6,否:7", "是 | 否", 4);
print(returnNumber);
break;
case 5:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-5:重试:4,取消:2", "重试 | 取消", 5);
print(returnNumber);
break;
case 6:
returnNumber = ChinarMessage.MessageBox(IntPtr.Zero, "Chinar-6:取消:2,重试:10,继续:11", "取消 | 重试 | 继续", 6);
print(returnNumber);
break;
}
}
}4
Summarize —— 总结
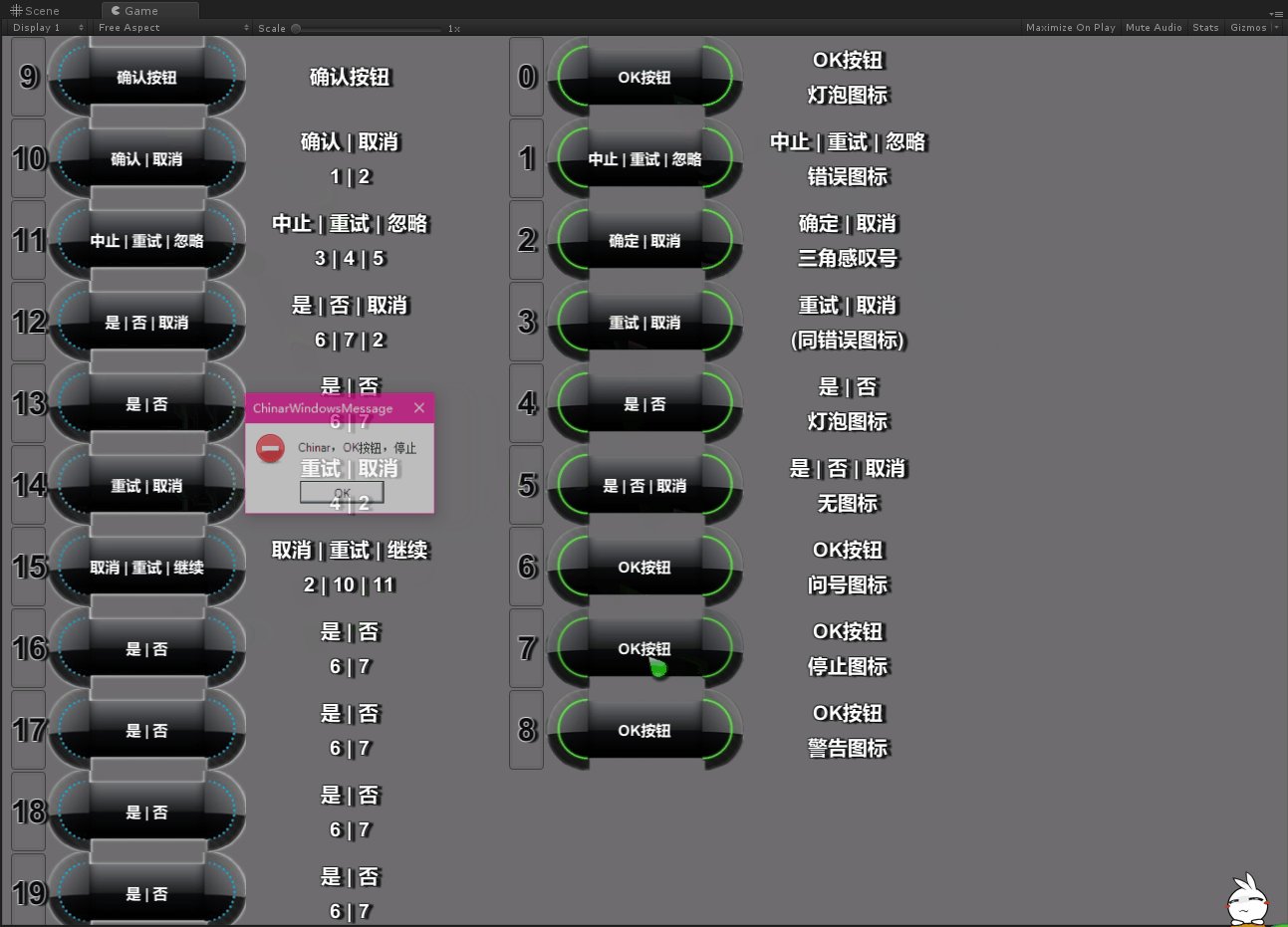
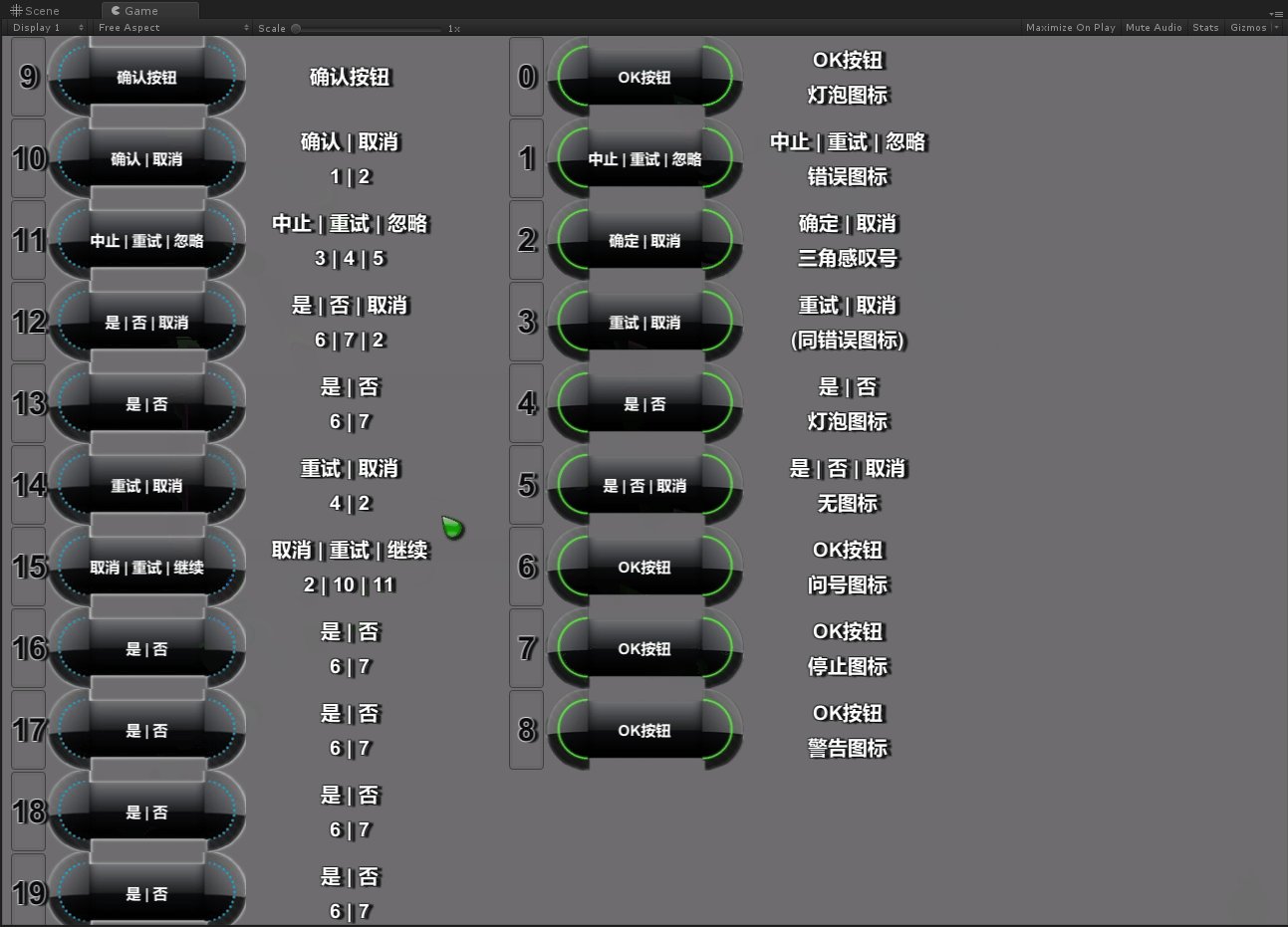
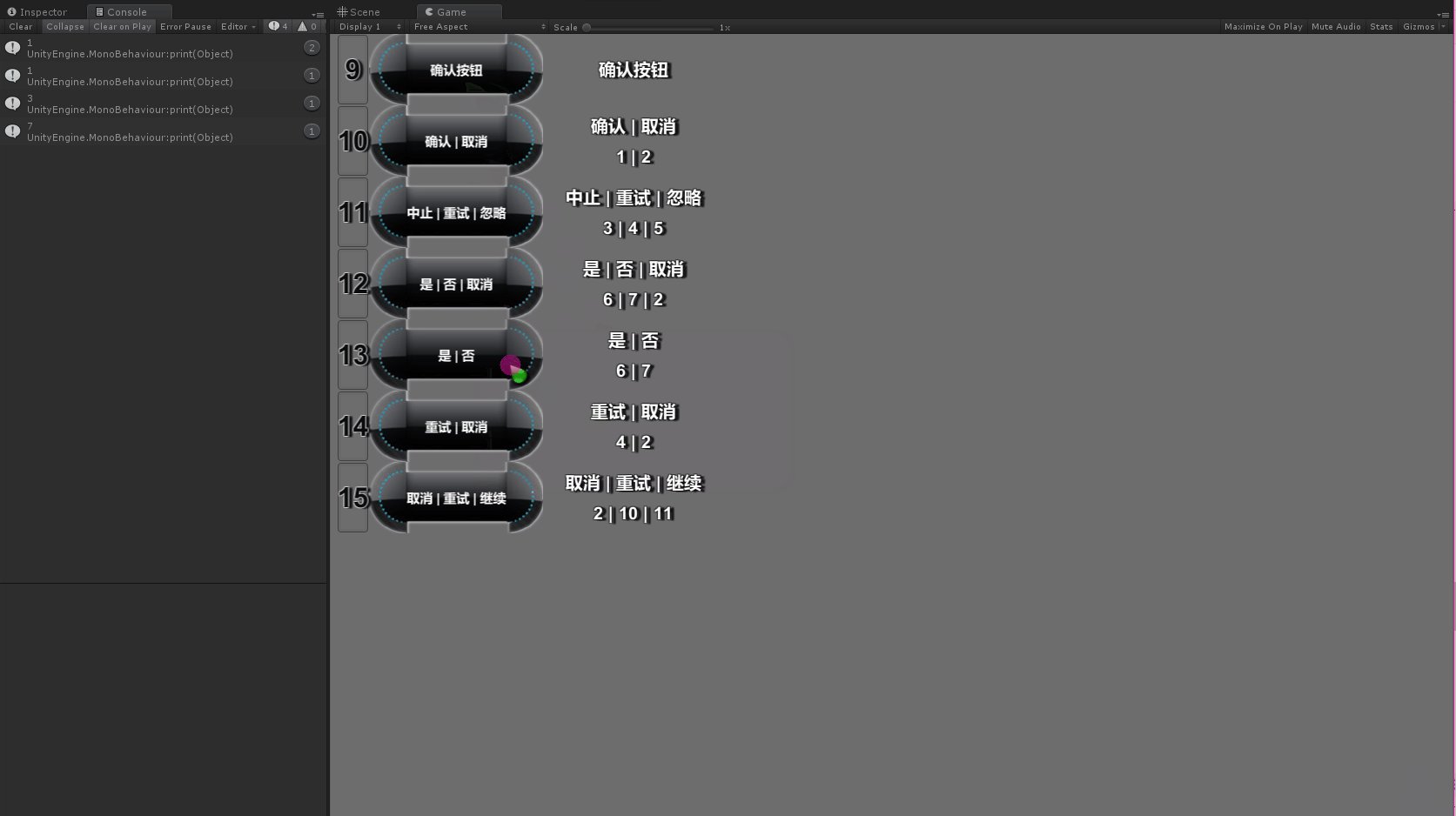
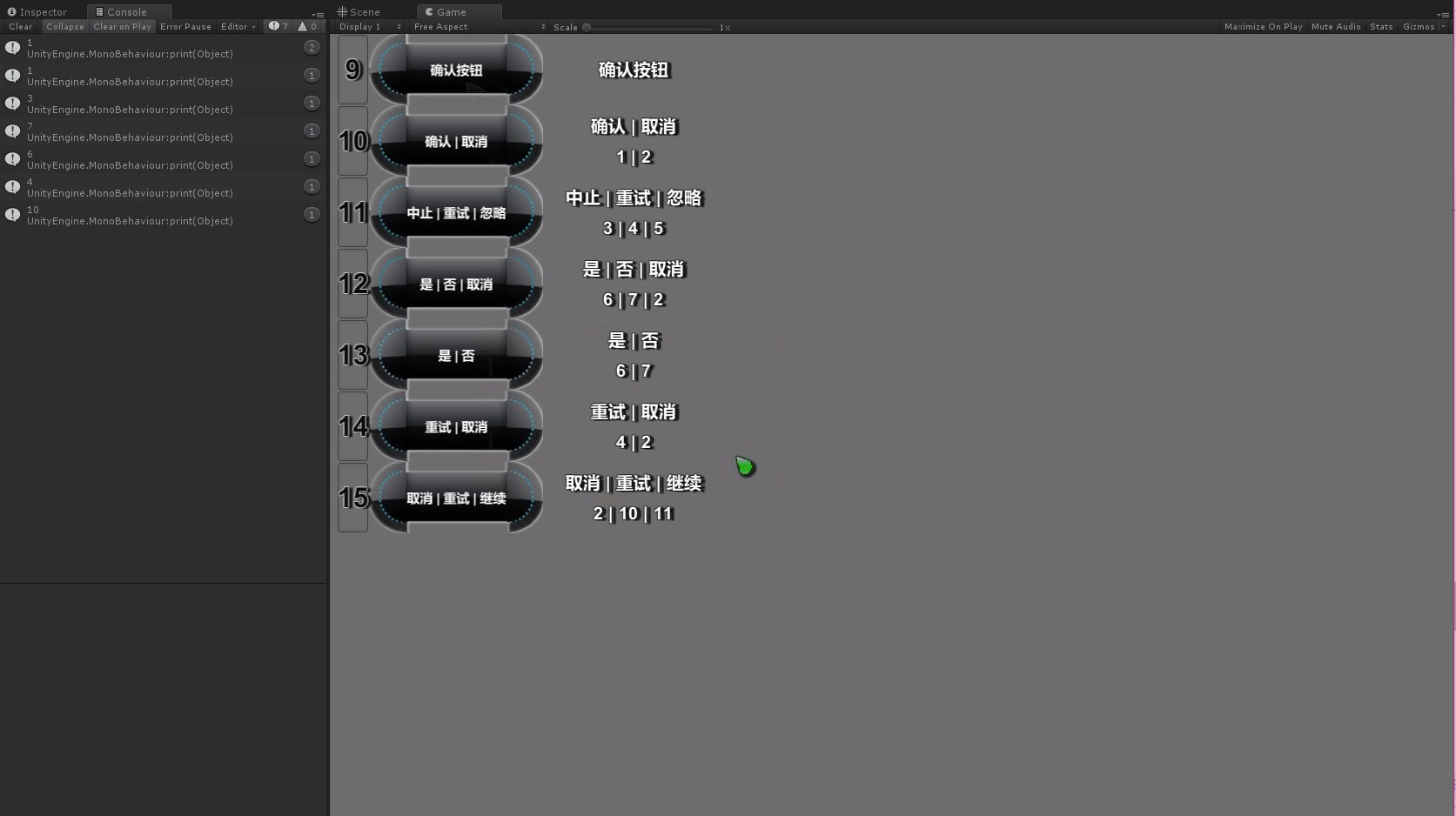
点击运行,最终效果
提示:
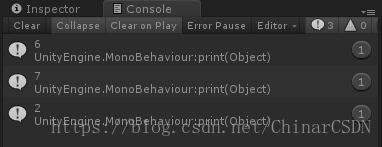
点击提示框上边相应按钮的时候,会有不同的返回值
例如:第四个按钮,返回值分别为:6 / 7 / 2
可以根据返回值,自己写判定规则进行相关操作

如果需求的是英文提示框,贴心的 Chinar 为大家准备了中文教程
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址