数组经常用到的方法有push、join、indexOf、slice等等,但是有一个经常被我们忽略的方法:reduce,这个方法简直强大的不要不要的。
我们先来看看这个方法的官方概述:reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
你一定也和我一样看的有点迷糊,其实reduce接收的就是一个回调函数,去调用数组里的每一项,直到数组结束。
我们来举个栗子大家就很明白了。假设我有一串数组,数组里放的全是数字,我要算出这些数字的总和是多少。正常情况下我们会循环,然后一个个加,有了reduce就不用那么麻烦了,只用一行代码。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10
这个方法是如何工作的呢?
reduce接受一个函数,函数有四个参数,分别是:
1.上一次的值;
2.当前值;
3.当前值的索引;
4.数组;
我们还是以上面那个数组为例,把这几个参数打印出来看看:
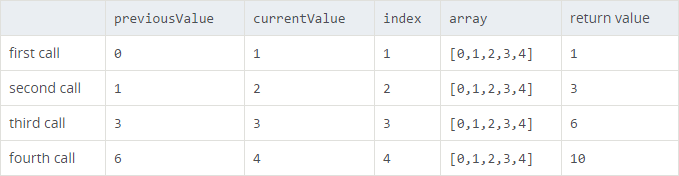
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue; });
得到的结果是:

分析一下这个结果,这个回调函数共调用了4次,因为第一次没有previousValue,所以直接从数组的第二项开始,一只调用到数组结束。
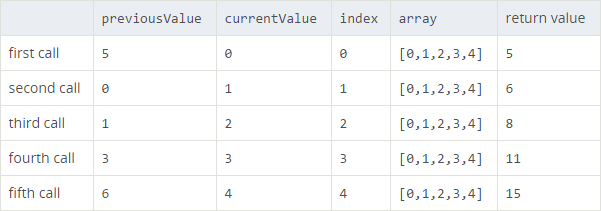
reduce还有第二个参数,我们可以把这个参数作为第一次调用callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,如果我们给了第二个参数为5,那么结果就是这样的:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue; },5);

第一次调用的previousValue的值就用传入的第二个参数代替,函数被调用了5次,也就是数组的length。
reduce可以帮助我们轻松的完成很多事,除了累加,还有扁平化一个二维数组:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) { return a.concat(b); }, []); // flattened == [0, 1, 2, 3, 4, 5]
我暂时能想到的常用的就这两个,不过肯定还有很多地方能用到啦。