1. movable-view组件具体内容可参考官网:微信官方文档
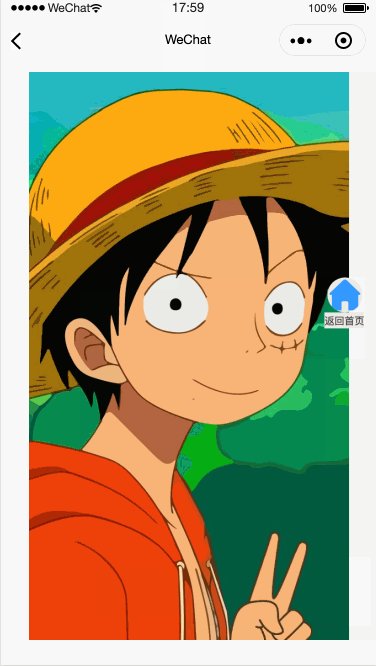
运行效果

核心代码
<!--components/movable-custom-view/movable-custom-view.wxml--> <movable-area class="custom-class" style="pointer-events: none;height: 100%; 100%;left:0px;top:0px;position:fixed;"> <movable-view wx:if="{{show}}" direction="all" x="{{moveViewX}}" y="{{moveViewY}}" animation="{{false}}" style="pointer-events: auto; 40px;height:56px;z-index: 999;" bindtap="onHome"> <view class="img-view"> <image src='/images/home.png' class="home-img"></image> <view class="home-txt">返回首页</view> </view> </movable-view> </movable-area>
注意:movable-area的position:fixed;是关键
// components/movable-custom-view/movable-custom-view.js Component({ /** * 组件的属性列表 */ properties: { show: { type: Boolean, value: false }, moveViewX: { type: Number, value: 0 }, moveViewY: { type: Number, value: 0 } }, externalClasses: ['custom-class'], /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { onHome:function(){ wx.reLaunch({ url: '/pages/index/index', success: function (res) { }, fail: function (res) { }, complete: function (res) { }, }) } } })
<!--pages/next/next.wxml--> <view class="container"> <image src="{{imgSrc}}" mode="widthFix" bindtap="onPreviewImage" data-value="{{imgSrc}}"></image> <view>路飞</view> <view>全名:蒙奇·D·路飞</view> <view>阳光号船长</view> </view> <movable-custom-view show="{{true}}" moveViewX="{{moveViewLeft}}" moveViewY="{{moveViewTop}}"> </movable-custom-view>
// pages/next/next.js Page({ /** * 页面的初始数据 */ data: { sysWidth: wx.getSystemInfoSync().windowWidth, //屏幕宽度 sysHeight: wx.getSystemInfoSync().windowHeight, //屏幕高度 imgSrc: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1569414294423&di=1ccf0e0e83d9ecf16453de12b36503da&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201801%2F26%2F20180126224524_xrrdq.thumb.700_0.jpg' }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { var sysWidth = this.data.sysWidth var sysHeight = this.data.sysHeight this.setData({ sysHeight: sysHeight, moveViewLeft: sysWidth - 50, moveViewTop: sysHeight - 100, }); }, onPreviewImage: function(e) { var imgUrl = e.currentTarget.dataset.value wx.previewImage({ current: imgUrl, urls: [imgUrl], success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) }, })