多级联动下拉菜单是前端常见的效果,省市区三级联动又属于其中最典型的案例。多级联动一般都是与数据相关联的,根据数据来生成和修改联动的下拉菜单。完成一个多级联动效果,有助于增强对数据处理的能力。
本实例以省市区三级联动为例,来说明具体是如何使用javascript来关联数据,实现联动下拉菜单。学习本教程之前,读者需要具备html和css技能,同时需要有简单的javascript基础。
这里先准备三个select元素,如下所示:
<div class="select_wrap"> <span>省:</span> <select id="province"> <option value="">请选择</option> </select> <span>市:</span> <select id="city"> <option value="">请选择</option> </select> <span>区/县:</span> <select id="county"> <option value="">请选择</option> </select> </div>
再准备一些城市相关数据,本实例只列举了少量数量。如下所示:
var data = { "北京市": { "市辖区": ["东城区", "西城区", "朝阳区", "丰台区", "石景山区", "海淀区", "门头沟区", "房山区", "通州区", "顺义区", "昌平区", "大兴区", "怀柔区", "平谷区", "密云区", "延庆区"] }, "河北省": { "石家庄市": ["长安区", "桥西区", "新华区", "井陉矿区", "裕华区", "藁城区", "鹿泉区", "栾城区", "井陉县", "正定县", "行唐县", "灵寿县", "高邑县", "深泽县", "赞皇县", "无极县", "平山县", "元氏县", "赵县", "石家庄高新技术产业开发区", "石家庄循环化工园区", "辛集市", "晋州市", "新乐市"], "唐山市": ["路南区", "路北区", "古冶区", "开平区", "丰南区", "丰润区", "曹妃甸区", "滦县", "滦南县", "乐亭县", "迁西县", "玉田县", "唐山市芦台经济技术开发区", "唐山市汉沽管理区", "唐山高新技术产业开发区", "河北唐山海港经济开发区", "遵化市", "迁安市"], "秦皇岛市": ["海港区", "山海关区", "北戴河区", "抚宁区", "青龙满族自治县", "昌黎县", "卢龙县", "秦皇岛市经济技术开发区", "北戴河新区"], "邯郸市": ["邯山区", "丛台区", "复兴区", "峰峰矿区", "肥乡区", "永年区", "临漳县", "成安县", "大名县", "涉县", "磁县", "邱县", "鸡泽县", "广平县", "馆陶县", "魏县", "曲周县", "邯郸经济技术开发区", "邯郸冀南新区", "武安市"], "衡水市": ["桃城区", "冀州区", "枣强县", "武邑县", "武强县", "饶阳县", "安平县", "故城县", "景县", "阜城县", "河北衡水经济开发区", "衡水滨湖新区", "深州市"] }, "湖南省": { "长沙市": ["芙蓉区", "天心区", "岳麓区", "开福区", "雨花区", "望城区", "长沙县", "浏阳市", "宁乡市"], "株洲市": ["荷塘区", "芦淞区", "石峰区", "天元区", "株洲县", "攸县", "茶陵县", "炎陵县", "云龙示范区", "醴陵市"], "湘潭市": ["雨湖区", "岳塘区", "湘潭县", "湖南湘潭高新技术产业园区", "湘潭昭山示范区", "湘潭九华示范区", "湘乡市", "韶山市"], "衡阳市": ["珠晖区", "雁峰区", "石鼓区", "蒸湘区", "南岳区", "衡阳县", "衡南县", "衡山县", "衡东县", "祁东县", "衡阳综合保税区", "湖南衡阳高新技术产业园区", "湖南衡阳松木经济开发区", "耒阳市", "常宁市"], }, "广东省": { "广州市": ["荔湾区", "越秀区", "海珠区", "天河区", "白云区", "黄埔区", "番禺区", "花都区", "南沙区", "从化区", "增城区"], "韶关市": ["武江区", "浈江区", "曲江区", "始兴县", "仁化县", "翁源县", "乳源瑶族自治县", "新丰县", "乐昌市", "南雄市"], "深圳市": ["罗湖区", "福田区", "南山区", "宝安区", "龙岗区", "盐田区", "龙华区", "坪山区"], "珠海市": ["香洲区", "斗门区", "金湾区"], } };
PS:实际工作的数据一般由数据库提供。如有需要也可以到网上搜索,很多大神都搜集有完整的城市数据。
准备好这些,我们按照惯例来分析功能,再一步一步完成。
1 分别获取省市县三个下拉框,如下所示:
var eProvince = document.getElementById('province'); var eCity = document.getElementById('city'); var eCounty = document.getElementById('county');
获取到这三个下拉框后,才可以通过操作数据来修改下拉框的选项。
2 遍历数据;
页面加载后,eProvince下拉框默认就应该是有数据的,所以需要遍历数据,并取出其中的省份相关数据,生成option元素放到eProvince下拉框中,如下所示:
for(let k in data){ //创建option元素 let eOption = document.createElement('option'); //设置option元素的值为数据中“省”的名称 eOption.value = k; eOption.innerHTML = k; //把option依次加入到eProvince下拉框中 eProvince.appendChild(eOption); }
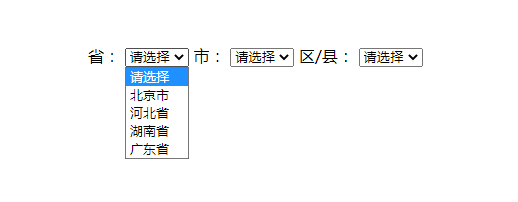
这时候点击省份下拉框,就可以看到下拉数据,如图所示:

3 省份下拉框绑定事件;
现在可以选择省份了,在下拉框中选择某个省,市下拉框就应该列出该省所包含的城市。所以需要给省份下拉框绑定一个change事件,如下所示:
eProvince.addEventListener('change',event=>{
//获取当前选择的省份值
let value = eProvince.value;
//修改省份后,城市和区/县下拉框中原有的值都会修改,直接通过修改eCity和eCounty元素innerHTML来初始化值
eCity.innerHTML = eCounty.innerHTML = '<option value="">请选择</option>';
//判断是否选择了省份
if(value!=''){
//在数据中遍历省份对应的城市
for(let k in data[value]){
//创建option元素
let eOption = document.createElement('option');
//设置option元素的值为数据中“城市”的名称
eOption.value = k;
eOption.innerHTML = k;
//把option依次加入到eCity下拉框中
eCity.appendChild(eOption);
}
}
});
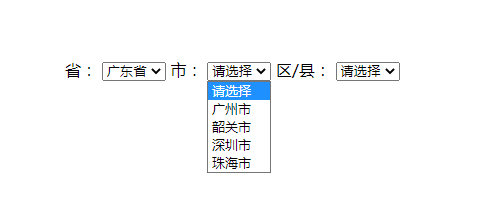
选择省份之后,可以看到城市下拉框中也有了该省所包含的城市数据,如图所示:

4 城市下拉框绑定事件;
现在可以选择城市了,这时候选择城市,区/县下拉框就应该列出该市对应的区/县数据,如下所示:
//城市改变时,把对应的数据放到区/县下拉框中 eCity.addEventListener('change',event=>{ //获取已选择的省份值 let sProvince = eProvince.value; //获取当前选择的城市值 let sCity = eCity.value; //找到对应城市数据 let arr = data[sProvince][sCity]; //初始化eCounty元素中原有的值 eCounty.innerHTML = '<option value="">请选择</option>'; //判断是否选择的是城市名,而不是选择“请选择” if(sCity!=''){ //遍历城市中对应的区/县数据 for(let i=0;i<arr.length;i++){ //创建option元素 let eOption = document.createElement('option'); //设置option元素的值为数据中“区/县”的名称 eOption.value = arr[i]; eOption.innerHTML = arr[i]; //把option依次加入到eCounty下拉框中 eCounty.appendChild(eOption); } } });
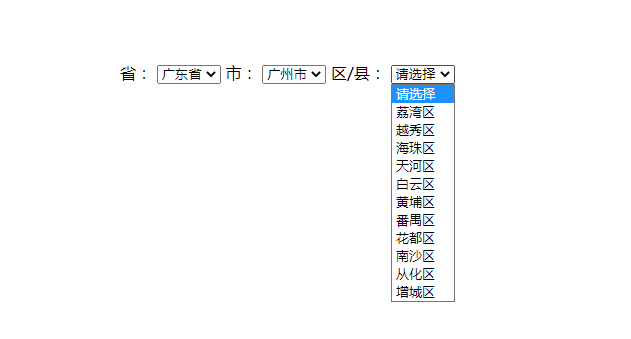
好了,到这里就完成了一个简单的省市区三级联动。选择城市后,区/县下也有对应的下拉数据,如图所示: