在使用前必须弄明白JWT的原理,原理可以看我的另一篇博文:https://www.cnblogs.com/chichung/p/9966027.html
-
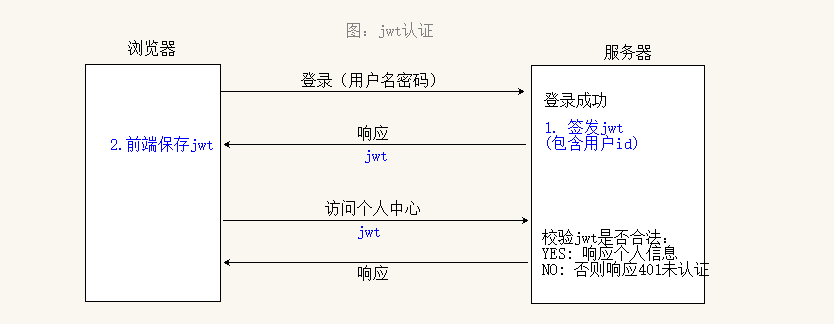
JWT的流程

1.签发JWT
在用户正确输入账号密码成功登录后,服务端就会签发JWT。
django使用第三方库djangorestframework-jwt生成JWT,所以先安装第三方包。
pip install djangorestframework-jwt
然后需要在django的配置上增加:
REST_FRAMEWORK = { 'DEFAULT_AUTHENTICATION_CLASSES': ( 'rest_framework_jwt.authentication.JSONWebTokenAuthentication', # jwt认证 'rest_framework.authentication.SessionAuthentication', # 管理后台使用 'rest_framework.authentication.BasicAuthentication', ), ... } JWT_AUTH = { # 导包: import datetime 'JWT_EXPIRATION_DELTA': datetime.timedelta(days=1), # jwt有效时间 }
然后就可以签发JWT了。
from rest_framework_jwt.settings import api_settings jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER # 生payload部分的方法 jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER # 生成jwt的方法 # {'exp': xxx, 'email': '', 'user_id': 1, 'username': 'admin'} # user:登录的用户对象 payload = jwt_payload_handler(user) # 生成payload, 得到字典 token = jwt_encode_handler(payload) # 生成jwt字符串
生成之后,通过JSON字符串的方式返回给前端。
2.前端保存JWT
前端有两种方式储存数据,分别是localStorage 和 sessionStorage。
HTML5提供了两种在客户端存储数据的新方法:
- localStorage - 永久数据存储; 不同页面数据共享
- sessionStorage - 临时存储,关闭页面或浏览器后会被清除; (读取sessionStorage的数据时,仅当前页面(窗口)有效,但是JWT toekn会保存直到浏览器关闭)
sessionStorage.key = val // 保存数据
sessionStorage.key // 读取数据
sessionStorage.clear() // 清除所有sessionStorage保存的数据
sessionStorage.removeItem('key');
localStorage.key = val // 保存数据
localStorage.key // 读取数据
localStorage.clear() // 清除所有localStorage保存的数据
localStorage.removeItem('key');
3.前端发送JWT
前端会通过请求头把JWT带上,传给服务端。
var config = { headers: { // 请求头 'Authorization': 'JWT ' + this.token # JWT后面有一个空格! }, }; axios.get('http://api.meiduo.site:8000/test/', config) .then(response => {}) .catch(error => {});
4.校验JWT
在前端有JWT后,再次登录服务端,服务端就会对这串JWT进行校验,如果有修改就不会通过,如果过期了也不会通过。