Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致。但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainAxis 上空间不足时,则向 crossAxis 上去扩展显示。
Wrap组件的常用属性:
| 属性 | 说明 |
|
direction
|
主轴的方向,默认水平
|
|
alignment
|
主轴的对其方式
|
|
spacing
|
主轴方向上的间距
|
|
textDirection
|
文本方向
|
|
verticalDirection
|
定义了 children 摆放顺序,默认是 down,见Flex组件相关属性介绍。
|
|
runAlignment
|
run 的对齐方式。run 可以理解为新的行或者列,如果是水平方向布局的话,run 可以理解为新的一行
|
|
runSpacing
|
run 的间距
|

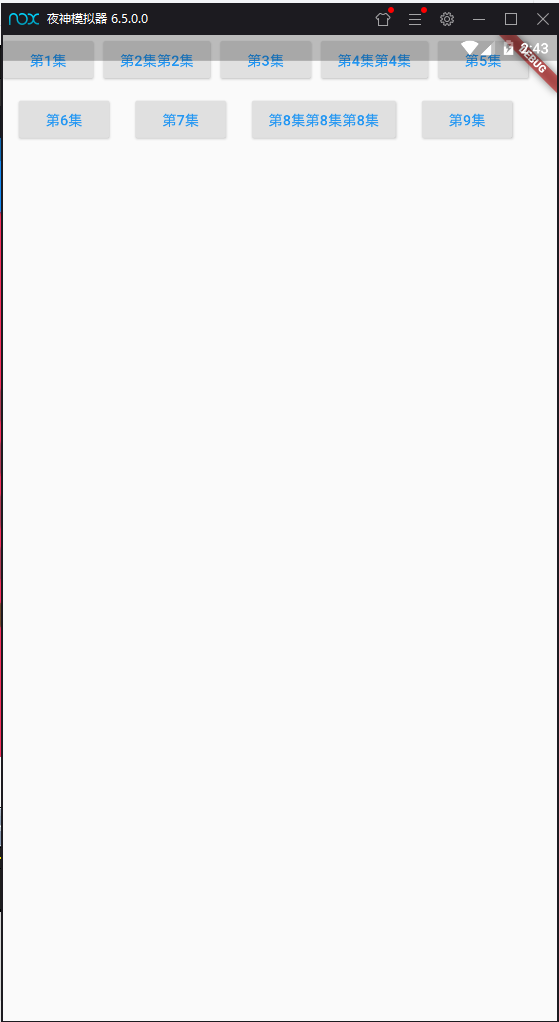
import 'package:flutter/material.dart'; import 'res/listData.dart'; void main() { runApp(MaterialApp( title: "WrapWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body:Wrap( spacing: 10.0, alignment: WrapAlignment.spaceEvenly, runSpacing: 10.0, children: <Widget>[ MyButton("第1集"), MyButton("第2集第2集"), MyButton("第3集"), MyButton("第4集第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集第8集第8集"), MyButton("第9集"), ], ) ); } } class MyButton extends StatelessWidget { final String text; MyButton(this.text); @override Widget build(BuildContext context) { return RaisedButton( child: Text(this.text), textColor: Theme.of(context).accentColor, onPressed: (){}, ); } }