CSS的浮动
1. 标准流(普通流/文档流)
标准流:标签按照规定好的默认方式排列。
- 块级元素独占一行,从上到下顺序排列
- 行内元素按照顺序从左到右排列,碰到父元素边缘则自动换行
标准流是最基本的布局方式。
2. 为什么需要浮动?
有很多的布局效果,标准流没有办法完成,此时需要利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
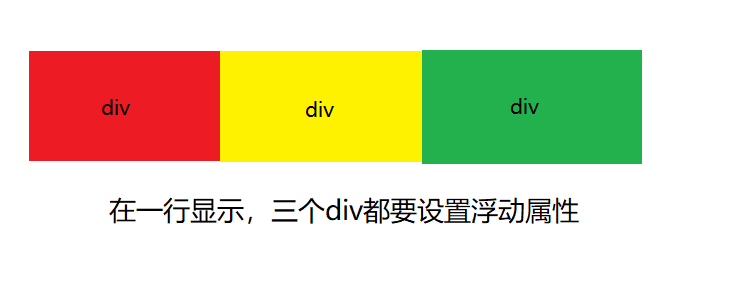
浮动最典型的应用——可以让多个块级元素一行内排列显示。
网页布局第一准则:
- 多个块级元素纵向排列——标准流
- 多个块级元素横向排列——浮动
网页布局第二准则:
- 先设置盒子大小
- 再设置盒子位置
3. 什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含快或另一个浮动框的边缘。
选择器 {
float: 属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认值) |
| left | 向左浮动 |
| right | 向右浮动 |
4. 浮动的特性
设置了浮动的元素的重要特性:
- 脱离标准流的控制——浮,移动到指定位置——动,也叫脱标
- 浮动的盒子不再保留原来的位置

如果多个盒子都设置了浮动,则它们会按照属性值一行显示并且顶端对齐排列。

注:浮动的盒子之间不会有缝隙,如果父级盒子的宽度装不下这些浮动的盒子,多出的盒子会另起一行显示。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,在添加浮动后,它的大小根据内容决定
- 浮动的元素之间没有缝隙,行内元素同理
5. 浮动布局注意点
1. 浮动元素经常和标准流父级元素搭配使用
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2. 一个元素浮动了,理论上其余的兄弟元素也要浮动
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
6. 清除浮动
6.1 清除浮动的必要性
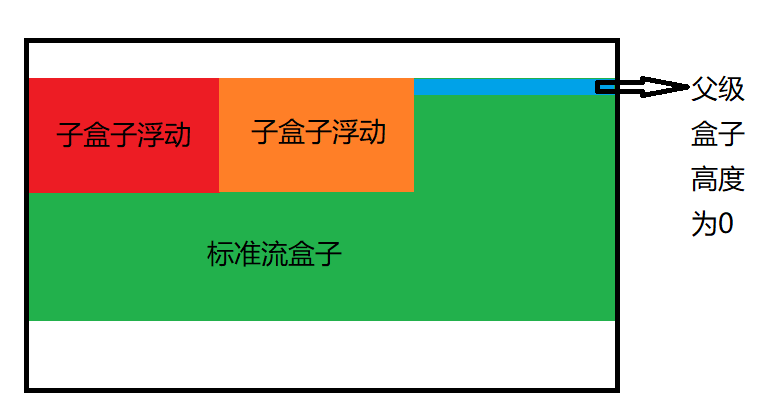
由于父级盒子在很多情况下,不方便给高度height,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

如上图,对后面的元素排版产生了影响。
6.2 清除浮动的语法
选择器 {
clear: 属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际开发中,几乎只用clear: both;
清除浮动的策略是闭合浮动。
6.3 清除浮动的方法
6.3.1 额外标签法(隔墙法)
这种方法是W3C推荐的做法。
额外标签法会在浮动元素的末尾添加一个空的标签。例如<div style="clear: both;"></div>等。
- 优点:通俗易懂,书写方便
- 缺点:添加了许多无意义的标签,结构化较差
注:要求这个新添加的标签必须是块级元素。
6.3.2 父级添加overflow
overflow: hidden或auto或scroll;
- 优点:代码简洁
- 缺点:无法显示溢出的部分
6.3.3 给父级添加:after伪元素
这种方法是额外标签法的升级版。
.clearfix:after {
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /*ie6、7专有*/
*zoom: 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
6.3.4 给父级添加双伪元素
.clearfix:before,.clearfix:after {
content:"";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix { /*ie6、7专有*/
*zoom: 1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器