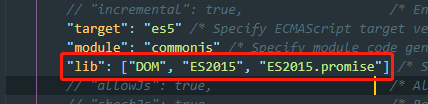
首先要在tsconfig.json中配置ES2015.promise的lib 不然ts无法支持promise

接下来随便定义一个异步函数
export default function login() { return new Promise(resolve => { axios.get('url', param).then(res => { resolve(res); }); }); }
然后用ts声明文件定义期望返回的数据类型
declare namespace Service {
interface login { id: string name: string date: Date } }
再结合之前的异步函数
export default function login(): Promise<Service.login> { return new Promise(resolve => { axios.get('url', param).then(res => { resolve(res); }); }); }
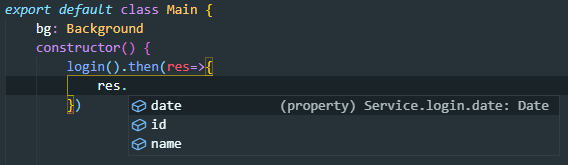
只是多了个promise返回值定义,但可以从then方法中看到返回值的代码提示了,还是很方便的