1、常用函数addLoadListener,包含对页面加载状态的多种监控回调。
browser.addLoadListener(new LoadAdapter() {
@Override
public void onStartLoadingFrame(StartLoadingEvent event) {
if (event.isMainFrame()) {
System.out.println("Main frame has started loading");
}
}
@Override
public void onProvisionalLoadingFrame(ProvisionalLoadingEvent event) {
if (event.isMainFrame()) {
System.out.println("Provisional load was committed for a frame");
}
}
@Override
public void onFinishLoadingFrame(FinishLoadingEvent event) {
if (event.isMainFrame()) {
System.out.println("Main frame has finished loading");
}
}
@Override
public void onFailLoadingFrame(FailLoadingEvent event) {
NetError errorCode = event.getErrorCode();
if (event.isMainFrame()) {
System.out.println("Main frame has failed loading: " + errorCode);
}
}
@Override
public void onDocumentLoadedInFrame(FrameLoadEvent event) {
System.out.println("Frame document is loaded.");
}
@Override
public void onDocumentLoadedInMainFrame(LoadEvent event) {
System.out.println("Main frame document is loaded.");
}
});
2.实验代码(为了节省展示代码,去掉了一些null判断)
①在baidu的输入框中填写我们自己的输入数据
browser.addLoadListener(new LoadAdapter() {
@Override
public void onFinishLoadingFrame(FinishLoadingEvent event) {
//String url = event.getValidatedURL(); //可以使用getValidatedURL过滤处理特定的url
if (event.isMainFrame()) {
DOMDocument doc = event.getBrowser().getDocument();
DOMElement kwInput = doc.findElement(By.id("kw")); //找到对应的输入框元素(这里的By类提供了多种查找的方式)
kwInput.setAttribute("value", "JxBrowser"); //在输入框中输入JxBrowser
}
}
});
效果如下:

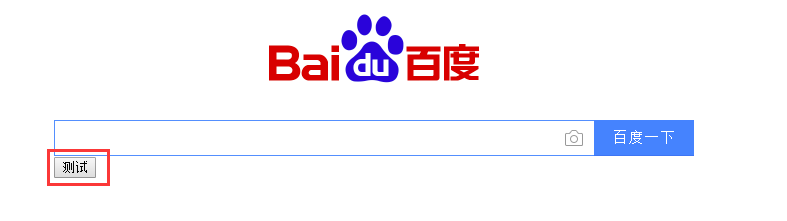
②增加一个我们自己的按钮
browser.addLoadListener(new LoadAdapter() {
@Override
public void onFinishLoadingFrame(FinishLoadingEvent event) {
//String url = event.getValidatedURL(); //可以使用getValidatedURL过滤处理特定的url
if (event.isMainFrame()) {
DOMDocument doc = event.getBrowser().getDocument();
DOMElement ele = doc.findElement(By.id("form"));//找到对应的表单
DOMElement btn = doc.createElement("button");//加入一个测试按钮
btn.setInnerText("测试");
ele.appendChild(btn);
}
}
});
效果如下:

③模拟点击"百度一下"按钮
browser.addLoadListener(new LoadAdapter() {
@Override
public void onFinishLoadingFrame(FinishLoadingEvent event) {
//String url = event.getValidatedURL(); //可以使用getValidatedURL过滤处理特定的url
if (event.isMainFrame()) {
DOMDocument doc = event.getBrowser().getDocument();
DOMElement baiduBtn = doc.findElement(By.id("su"));//找到对应的按钮
baiduBtn.click(); //模拟点击
}
}
});
你会发现网页一直闪烁,因为模拟点击一下,重新刷了一次页面,又再次进入了这个函数。
以上。