本篇文篇纯属个人笔记,实现工程化打包(用打包后的文件可以正常渲染页面),后续继续更新配置开发环境与生产环境,如果有不合理的地方还望各位指点!
不用脚手架,直接用vue和webpack搭建前端工程化项目
首先废话不多说,上手就是干
1、npm init -y //创建一个package.json文件 -y选择默认的配置;
npm init -y
2、安装webpack、webpack-cli webpack4之后就要另外安装 webpack-cli 否则运行时会抛错,到时候还得安装
npm i webpack webpack-cli --save-dev
3、webpack安装好了后,现在开始安装 vue 、vue-loader
npm i vue vue-loader --save-dev

安装完后有个提示,说 vue-loader 依赖于 css-loader 但未安装 ,所以还得安装下 css-loader
npm i css-loader --save-dev
4、新建基本的项目目录文件 src。及打包的入口文件和相关引用的文件。

4.1, 这三个页面的代码
<template> <div class='test'>{{test}}</div> </template> <script> export default { data(){ return { test:"基本的项目依赖" } } } </script> <style> .test{ color:red; } </style>
2.main.js
3.index.html
5、修改package.json 文件的 scripts 里面的运行命令。
"scripts": { "test": "echo "Error: no test specified" && exit 1", "build":"webpack --config config/webpack.config.base.js" //使用本项目webpack 进行打包,定位到config目录下的webpack.config.base.js 别忘了加 config/ ,不然打包时报错 提示找到文件。。 },
6、基本的两大依赖已经安装完后,现在开始写 webpack 的配置文件了。。
1,在根目录上新建个config文件夹 ,在文件夹里新建一个 webpack.config.base.js 这个文件主要是存放 生产环境 与 开发环境 配置的共公信息。

2,在webpack.config.base.js 里面写打包的配置。
const path = require('path');
const config = {
output:{ path: path.resolve(__dirname,'../dist'), filename:"js/[name]-app-[hash].js", publicPath:'./' }, resolve:{ alias:{ 'vue$':'vue/dist/vue.esm.js', '@':path.resolve(__dirname,"../src") } }, module:{ rules:[ { test:/.vue$/, loader:'vue-loader' }, { test:/.css$/, use:[ 'css-loader' ] }, { test:/.(png|jpe?g|gif|svg)$/, loader:'url-loader', options:{ limit:1024, name:'[name].[ext]-[hash]' } } ] } } module.exports = config;
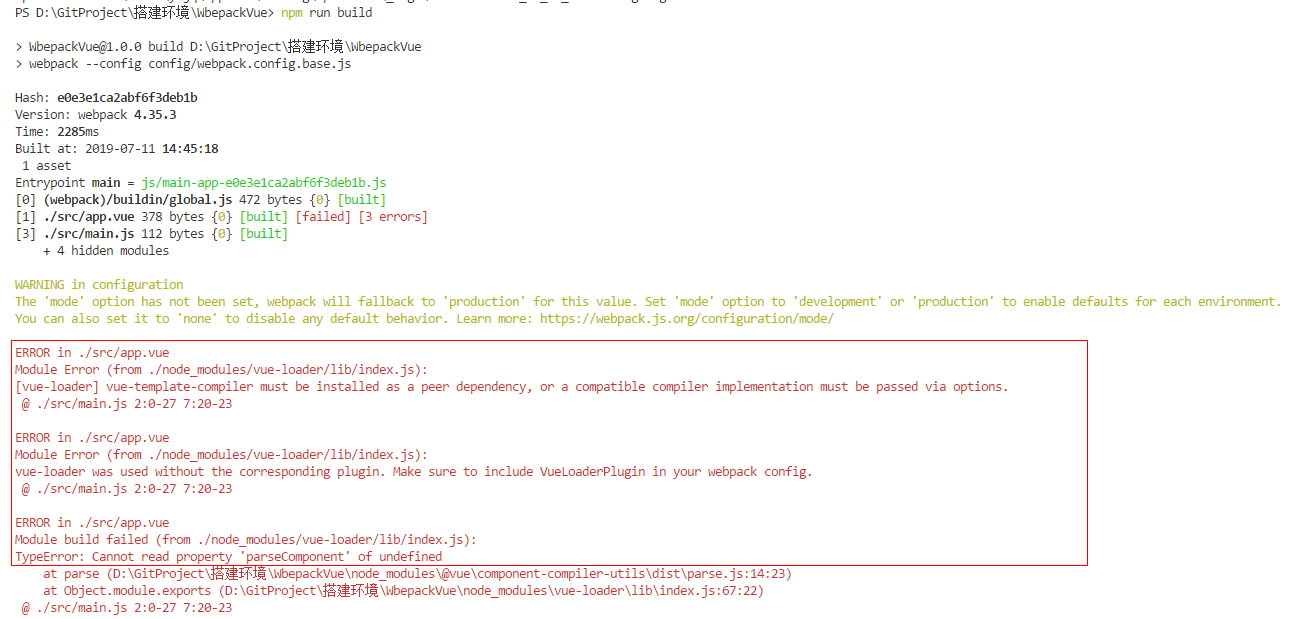
7、现在可以运行项目了。npm run build 进行打包了。看下会报什么错,在填坑

果然踩坑了,看下是什么提示。。。第一段说,vue-loader 依赖的 vue-template-compiler 未安装。 第二段 vue-loader 的插件未在webpack中配置。。第三段是基于前二段报的错,类型不对。。
现在开始安装 vue-template-compiler 和 加上vue-loader插件配置。
npm i vue-template-compiler --save-dev
//配置vue-loader插件
这两个加完了后在 npm run build 打包看看

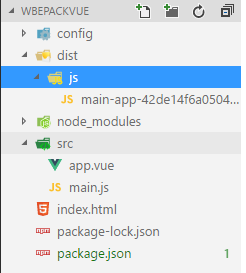
打包没有报错。而且目录下多了一个dist目录。。打开看一下

发现没有主界面。根目录下的 index.html 没有打包进来。。。这光有js没用啊。运行不了啊。 怎么办呢,webpack 配置问题。。安装html-webpack-plugin 插件
npm i html-webpack-plugin --save-dev
webpack配置中新加入这个插件,并指定参数。
const htmlwebpackplugin = require('html-webpack-plugin')
plugins:[ new vueloaderplugin(), new htmlwebpackplugin({ filename:'index.html', template:'index.html' }) ]
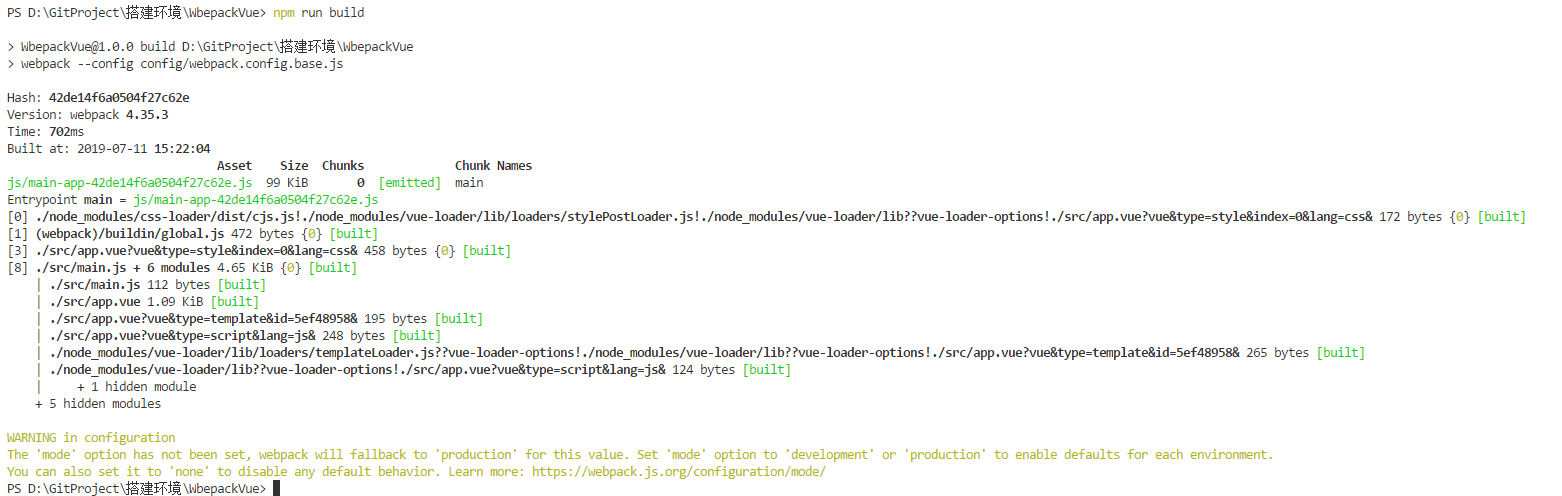
该加的都加上了,再次 npm run build 看下打包成什么样子了

有了index.html后,这就放心了。。。打开index.html 在浏览器中运行下看看,有没有渲染成我们想要的样子。。。

发现在我们在 app.vue里面给它写了一个样式啊,现在根本就没有加进来。其实安装css-loader时 也要安装一下 style-loader ,npm并没有给提示。这就很头疼,只能自己记住要安装这个包了。现在安装这个style-loader 这个包
npm i style-loader --save-dev
//安装完包后,在webpack里面也要加上配置,module->rules { test:/.css$/, use:[ 'style-loader', //style-loader 要在 css-loader 上面。。顺序不能乱 'css-loader' ] },
重新 运行打包后,在浏览器中运行查看,样式已经加上去了。。。 还有打包图片、js文件等。在下一篇去实现。 现在我把 webpack.config.base.js的配置贴上来。。。
const path = require('path');
const vueloaderplugin = require('vue-loader/lib/plugin')
const htmlwebpackplugin = require('html-webpack-plugin')
const config = {
context:path.resolve(__dirname,'../'),
entry:path.resolve(__dirname,'../src/main.js'),
output:{
path: path.resolve(__dirname,'../dist'),
filename:"js/[name]-app-[hash].js",
publicPath:'./'
},
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js',
'@':path.resolve(__dirname,"../src")
}
},
module:{
rules:[
{
test:/.vue$/,
loader:'vue-loader'
},
{
test:/.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test:/.(png|jpe?g|gif|svg)$/,
loader:'url-loader',
options:{
limit:1024,
name:'[name].[ext]-[hash]'
}
}
]
},
plugins:[
new vueloaderplugin(),
new htmlwebpackplugin({
filename:'index.html',
template:'index.html'
})
]
}
module.exports = config;
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!