针对现在网站的图片过大问题,可以用相应的工具进行压缩,并且可对图片进行切割处理。
1.如果一个页面的图片过大,可以对其切割,代码<img src=”1.jpg”><img src=”2.jpg”><img src=”3.jpg”>,如这样排列的图片不是块元素,中间会有空隙,要把图片写成块元素。Img {display:block;}
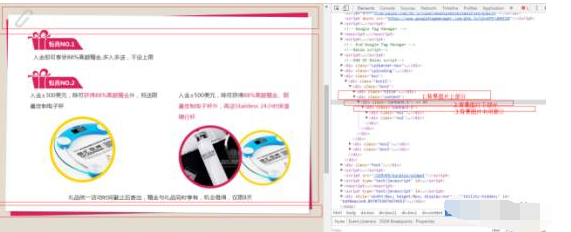
1.对网站中的图片处理,要保证做一个静态网页,对图片的处理要做到尽量不变形。如下图的效果图:

代码实现:
.content {
. background: url(/imges/content-bg47-1.png) top center no-repeat;
}
.content-1, .content-2, .content-3 {
. background: url(/imges/content-bg47-2.png) bottom center no-repeat;
. padding: 71px 0px 50px;
}
.contact-2 {
. background: url(/imges/content-bg47.png)center center no-repeat;
. background-size: 1186px 100%;
. padding: 0 70px;
}
一点关于CSS3样式的应用:
transition: all 0.6s;表示所有的属性变化在0.6s的时间段内完成。
transform: scale(1.4);表示在鼠标放到图片上的时候图片按比例放大1.4倍

鼠标移上去,背景对动态的变化,
/* Ujarak */
.words::before {
content: '';
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
background:rgba(255,255,255,0.6);
z-index: -1;
opacity: 0;
-webkit-transform: scale3d(0.3, 1, 1);
transform: scale3d(0.3, 1, 1);
-webkit-transition: -webkit-transform 0.8s, opacity 0.4s;
transition: transform 0.4s, opacity 0.8s;
}
.words:hover a span{color: #00468d;}
.words:hover {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.words:hover::before {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
鼠标滑过图片会相应的变大,
/*hover style css */
.team-pic img{ cursor: pointer; transition: all 0.6s; }
.team-pic img:hover{transform: scale(1.5); }
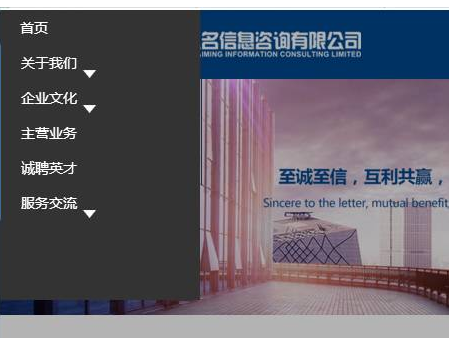
对导航菜单侧面滑出的效果展示并点击其他部分隐藏的效果实现:

-
先外部引用JQuery库:<script src="js/jquery-3.2.1.min.js"></script>
-
写一个jQuery调用函数'main.js':
-
$(function(){ 'use strict'; var nav_mobile=$('#nav'), navmobile=$('.top-menu'), overlay=$('.overlay'), nav_toggle=$('#nav-toggle'); function showMenu(){ overlay.fadeIn(); //console.log('clicked'); navmobile.css('left',0); } function hideMenu(){ overlay.fadeOut(); //console.log('clicked'); navmobile.css('left',-navmobile.width()); } nav_toggle.on('click',showMenu) overlay.on('click',hideMenu) }) -
headher.html中的div如是写:
<div id=nav class="top-menu"></div>
-
对与内容页要写:<div class="overlay"></div>点击按钮菜单显示,内容页上面覆盖一个灰色图层
<button type='button' class="navbar-toggle" id=nav-toggle> <img src=images/menu.png/></button>
-
Css样式实现:
/* nav mobile */
.nav-menu li a{height:25px;line-height:25px;padding:5px 20px;font-size:14px;}
.nav-menu li:hover {height: 35px;border-bottom: 4px solid #bd8934;}
.top-menu{200px;background:#333;height:auto;position:fixed;top:0;left:-200px;transition:left 0.5s;z-index:99999999;padding-bottom:80px;}
.top-menu ul li{200px;}
.menu-child{left:75px;top:auto; 120px;padding-top:8px;background-position:30px 0px;}
li.ab>a,li.cul >a,li.cp >a{background:url(images/sj2.png)no-repeat right 25px;padding-right:20px;}
li.ab:hover a,li.cul:hover a,li.cp:hover a{background:none;}
.overlay{position:fixed;top:0;left:0;bottom:0;right:0;background:rgba(0,0,0,0.3);display:none;z-index:100;}
button#nav-toggle {display: block; float: right; margin-top: 20px; background: transparent; border: none; 45px;}
.nav-menu li li:hover { 114px;}
.nav-menu li li a {font-size: 12px;line-height:20px; }
/*nav mobile end*/
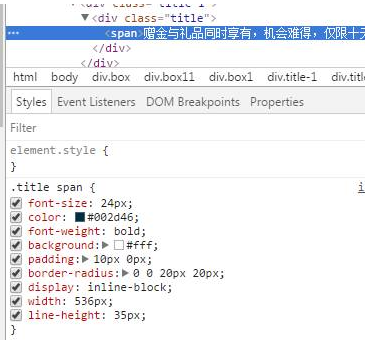
实现标题样式:

1.对外层div写样式

2.对内层span写样式: