1、时钟外圆的绘制
了解基本概念: 1度 = Math.PI/180;

var canvas = document.getElementById('clock');
var ctx = canvas.getContext('2d');
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width/2;
function drawBorder(){
//默认canvas的原点为左上角,现在要将其移动到居中中心位置;使用canvas的API translate
ctx.translate(r,r);
//开始一条绘制或重置当前的路径
ctx.beginPath();
//绘制线条宽度
ctx.lineWidth = 4;
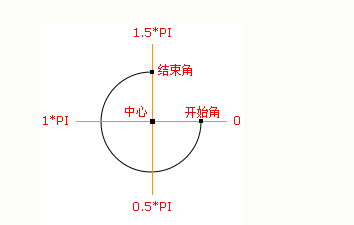
//绘制圆,利用ctx.arc(x,y,r,startDeg,endDeg,direction); 注意: direction(可选),规定应该是逆时针还是顺时针绘制;false = 顺时针,true= 逆时针

ctx.arc(0,0,r-2,0,2*Math.PI,false);
//绘制已定义路径
ctx.stroke();
//绘制小时数(文本)
var hourArr = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font = "18px Arial";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
hourArr.forEach(function(hour,i){
//求坐标值
var rad = 2 * Math.PI/12 * i;
var x = Math.cos(rad) * (r-20);
var y = Math.sin(rad) * (r-20);
ctx.fillText(hour,x,y);
})
//绘制秒钟的点图形
for(var i=0;i<60;i++){
var rad = 2 * Math.PI/60 * i;
var x = Math.cos(rad) * (r -10);
var y = Math.sin(rad) * (r -10);
ctx.beginPath();
//为了将对应小时数的点突出,加深颜色
if(i%5===0){
ctx.fillStyle="#000";
ctx.arc(x,y,3,0,2*Math.PI,false);
}else{
ctx.fillStyle="#ccc";
ctx.arc(x,y,2,0,2*Math.PI,false);
}
ctx.fill();
}
}
//绘制小时针(注意:小时针的变化受到分钟的影响,所以旋转要加上)
function drawHourLine(hour,min){
//由于小时,分钟,秒都是从0开始的,防止旋转影响该值需保存当前状态;
ctx.save();
//重新绘制,要重新调用该函数
ctx.beginPath();
var rad = 2 * Math.PI/12 * hour;
var mrad = 2* Math.PI/12/60 * min;
ctx.rotate(rad + mrad);
ctx.lineCap = "round";
ctx.lineWidth = 4;
ctx.moveTo(0,10);
ctx.lineTo(0,-r/2);
ctx.stroke();
//恢复到旋转之前的保存的状态
ctx.restore();
}
//绘制分钟针
function drawMinLine(min){
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI/60 * min;
ctx.rotate(rad);
ctx.lineCap = "round";
ctx.lineWidth = 3;
ctx.moveTo(0,10);
ctx.lineTo(0,-r+28);
ctx.stroke();
//恢复到旋转之前的保存的状态
ctx.restore();
}
//绘制秒针
function drawSecLine(sec){
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI/60 * sec;
ctx.rotate(rad);
ctx.fillStyle= "#FF0000";
ctx.moveTo(-2,20);
ctx.lineTo(2,20);
ctx.lineTo(1,-r + 30);
ctx.lineTo(-1,-r + 30);
ctx.fill();
//恢复到旋转之前的保存的状态
ctx.restore();
}
//绘制中心原点
function drawDot(){
ctx.beginPath();
ctx.fillStyle="#fff";
ctx.arc(0,0,3,0,2*Math.PI,false);
ctx.fill();
}
function draw(){
//每次绘制前将当前区域清空
ctx.clearRect(0,0,width,height);
var date = new Date();
var hour = date.getHours();
var min = date.getMinutes();
var sec = date.getSeconds();
drawBorder();
drawHourLine(hour,min);
drawMinLine(min);
drawSecLine(sec);
drawDot();
//恢复到开始translate前的状态;
ctx.restore();
}
draw();
setInterval(draw,1000);