
<div class=”box1”>
<div class=”line”></div>
<div class=”box1-1”></div>
</div>
.line {border: 10px solid #9f8e02;border-radius: 10px;}
.box1-1{95%;max-1000px;margin:0 auto;background:#xxx;margin-top:-10px;}


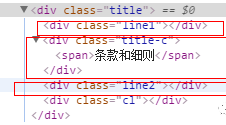
.line1 {border: 3pxsolid #fec42d;border-top-left-radius: 3px;border-bottom-left-radius: 3px;float: left;39%;}
.title-c {float: left;margin-left: 10px;margin-top: -10px;}
.line1 {border: 3pxsolid #fec42d;border-top-left-radius: 3px;border-bottom-left-radius: 3px;float:right;39%;}
.title span {color: #fff;font-size: 20px;font-weight: bold;background: #fec42d;border-radius: 15px;padding: 8px 30px;}

.code {background: url(/wp-content/uploads/sites/1/2016/12/code-inv.png)bottom right no-repeat;position: fixed; 232px;height: 448px;right: -187px;top: 35%;transform: rotate(-30deg);-ms-transform: rotate(-30deg);-moz-transform: rotate(-30deg);-webkit-transform: rotate(-30deg);-o-transform: rotate(-30deg);}
.code:hover {right: 0;transform: rotate(0);-ms-transform: rotate(0);-moz-transform: rotate(0);webkit-transform: rotate(0);-o-transform: rotate(0);}

字体阴影:
.adv-span {background: url(/wp-content/uploads/sites/1/2016/12/adv.png)top center no-repeat;}
span{display:block;text-align: center;font-size: 30px;color: #fff;font-weight: bold;text-shadow: 0px 0px 5px #444;line-height: 55px;}

.bottom-a {background: #cccdcf;}
.worda { 50%;float: left;background: #cccdcf;margin-left: 5%;}
.img-a { 40%;float: right;background: #fff;}
.word-a, .img-b img {max- 432px;}
.img-a img, .word-b {max- 288px;}
将段落的第一行缩进 50 像素:p{text-indent:50px;}
Div定义了float,这个div结束时,一定要加清楚浮动的代码
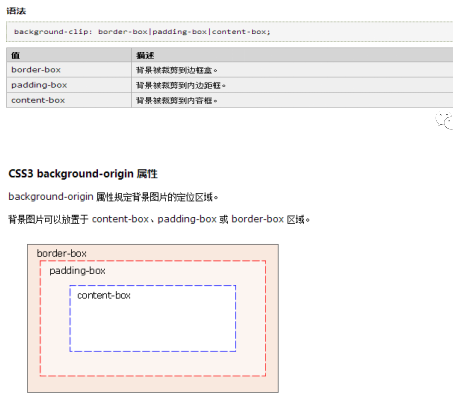
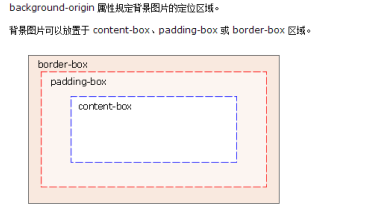
background-size 属性规定背景图片的尺寸。

对一些网页的设计,重复的背景图截取其中的一块,设置背景平铺就可以了,这样可以加快网页加载的速度。


对于这样的背景图,需要切成3部分,写静态网页时需要些3个div。
<div class="box1-1"></div>
<div class="box1-2"></div>
<div class="box1-3"></div>
对应CSS代码:
.box1-1{background:url(img1) top center no-repeat;padding-top:260px;}
.box1-2{background:url(img2) top center no-repeat;}
.box1-3{background:url(img3) top center no-repeat;}