一丶WebService
1.新建项目

2.选择Web窗体

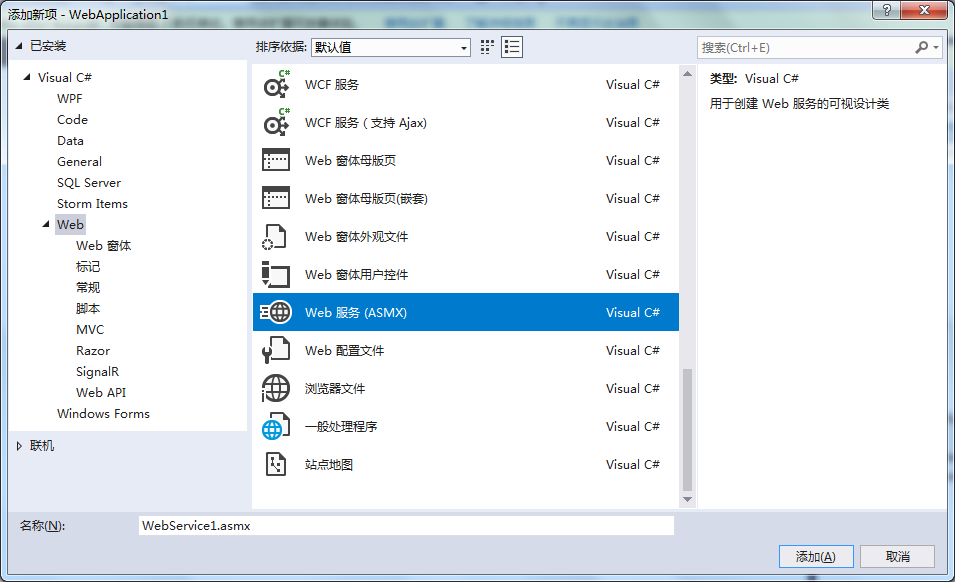
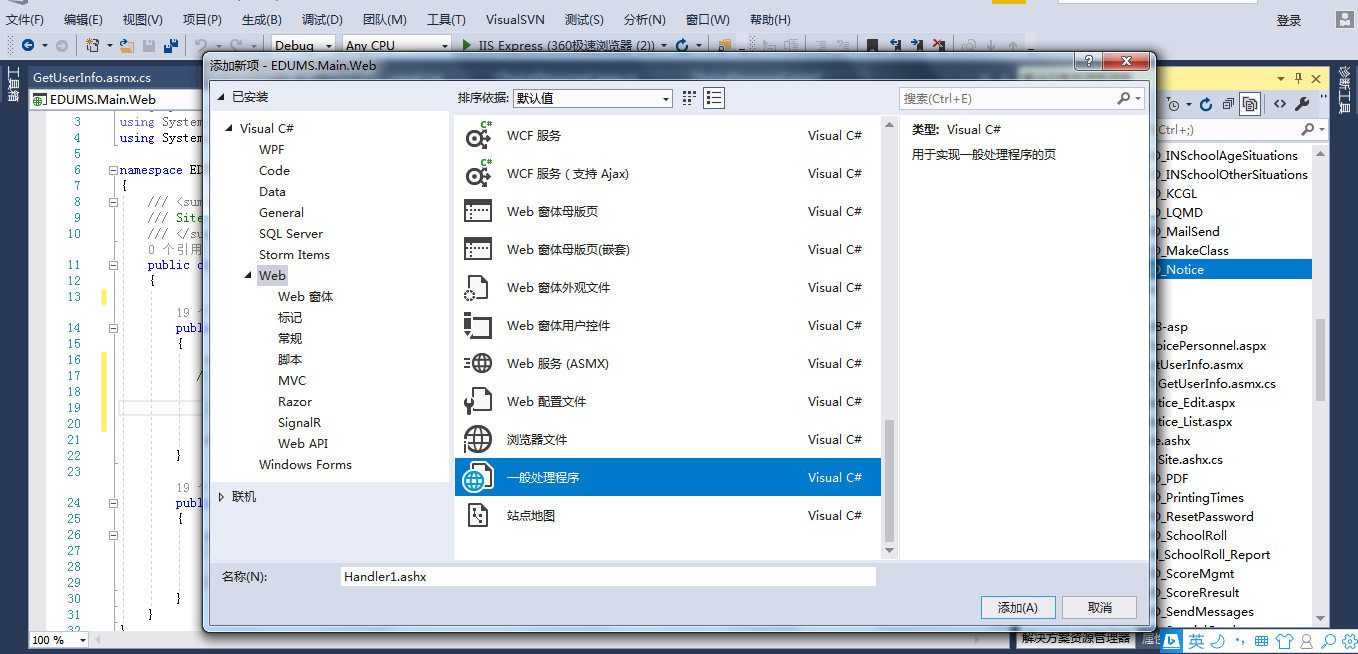
3.添加新建项

Web.config配置:(访问配置)
<system.web>
<webServices>
<protocols>
<add name="HttpGet" />
<add name="HttpPost" />
</protocols>
</webServices>
</system.web>
常用代码:
private void LoginTrain(string uid, string pw, string loginType, string device_uid) { StringBuilder sb = new StringBuilder(); System.Net.WebClient WebClientObj = new System.Net.WebClient(); System.Collections.Specialized.NameValueCollection PostVars = new System.Collections.Specialized.NameValueCollection(); PostVars.Add("uid", uid); PostVars.Add("pw", pw); PostVars.Add("loginType", loginType); PostVars.Add("device_uid", device_uid); byte[] byRemoteInfo = null; try { string aurl = ConfigurationManager.AppSettings["url"]; string url = string.Concat(aurl, "/", "index.php/api"); byRemoteInfo = WebClientObj.UploadValues(url, "POST", PostVars); } catch (Exception) { sb.Append("{"); sb.Append(""Status":"9""); sb.Append("}"); Result(sb); throw; } string result = System.Text.Encoding.UTF8.GetString(byRemoteInfo); JObject jObject = (JObject)JsonConvert.DeserializeObject(result); sb.Append("{"); sb.Append(""Status":"" + jObject["code"].ToString() + """); if (jObject["code"].ToString() == "1") { sb.Append(","Data":" + jObject["data"].ToString()); } sb.Append("}"); Result(sb); }
二丶一般处理程序

前台访问:

1 $.ajax({ 2 type: "post", 3 url: "Handler1.ashx", 4 data: {}, 5 dataType: "json", 6 contentType: "application/json", 7 success: function (data) { 8 alert(data);//返回的数据用data.d获取内容 9 }, 10 error: function (err) { 11 alert(err); 12 } 13 });
aurl
