ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构
es5是这样的
var a = 1;
var b = 2;
var c = 3;
es6是可以这样写的
var [a,b,c] = [1,2,3];
a = 1;
b = 2;
c =3;
可以看出数组可以根据他们对应的位置解构
这种写法叫匹配模式,不对 ,模式匹配。等号俩边的模式相等,就可以进行解构
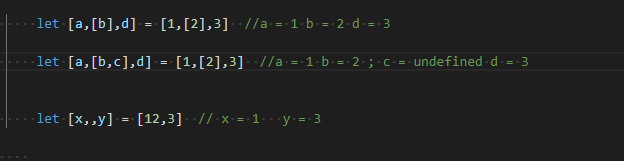
还比如

从上面我们可以看出 如果模式不相同,他也是可以解构出来的。
如果解构失败的话,他的值就是undefined
默认值
解构赋值是允许有默认值得,
这一点和es6中的函数传值很相识,是可以设置默认值的。
let [a = true] = [];
a = true;
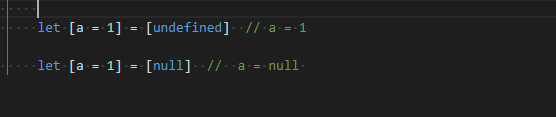
上面的内容,a 默认赋值为true 后面的值为空 ,一样可以获得 a = true

这个 当我们设置了默认值的时候,但是解构赋值的时候为null 默认值就不会生效 因为null不严格等于undefined。
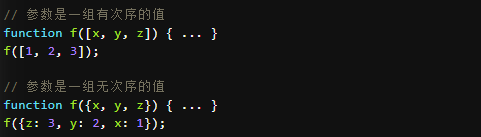
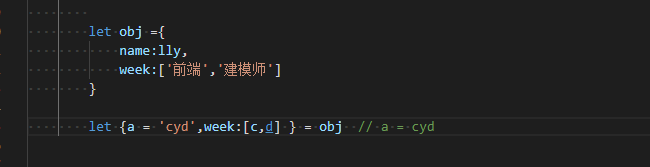
对象解构赋值
对象的解构赋值和变量的有所不同,变量的解构赋值,看的是位置相同,而对象的是看属性名
let {foo , name} = {foo:25,name:lly} //foo = 25 name = lly
就是解构失败的情况下,值为undefined
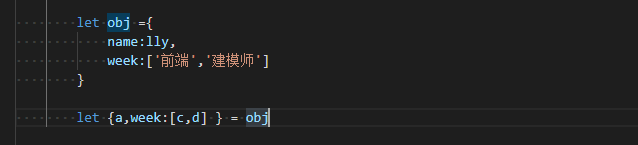
对象解构和数组解构都可以嵌套解构。

对象解构赋值一样也可以设置默认值

注意点
(1)如果要将一个已经声明的变量用于解构赋值,必须非常小心。
// 错误的写法
let x;
{x} = {x: 1};
// SyntaxError: syntax error
上面代码的写法会报错,因为 JavaScript 引擎会将{x}理解成一个代码块,从而发生语法错误。只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。
// 正确的写法
let x;
({x} = {x: 1});
上面代码将整个解构赋值语句,放在一个圆括号里面,就可以正确执行。关于圆括号与解构赋值的关系,参见下文。
字符串的解构
const [a,b,c,d] = '1234' //a = 1 ,b =2 ,c = 3 d = 4
函数的解构
function Fun([a,b]){
return a+b
}
Fun([1,2])
解构赋值的用途、
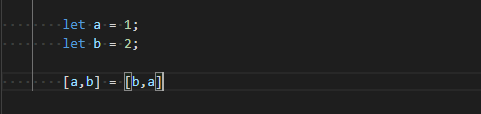
(1)交换变量的值

简便,快捷
2)从函数返回多个值